
- Google アナリティクス4って何?
- 旧GAとGA4の違いって何?
- Google アナリティクスの正しい導入方法を知りたい
と思っていませんか?
WEBサイトを訪れるユーザーの動向や特性、ニーズを分析するために解析ツールは欠かせないものとなっています。
アクセス解析で多用されているのがGoogle アナリティクスです。現在の多くのWEBサイトで導入されているのはUA(Universal Analytics)と呼ばれるバージョンで、2023年7月に計測を終了することが発表されています。
サービス終了に伴って最新版のGA4(Google Analytics 4)の導入が必須になりますが、従来と設定方法や仕様が違うので、正しく導入しないとユーザーの動きがわかりません。
ユーザーの動向がわからないとサイトの運用改善ができないので、検索順位が下がる可能性があります。
本記事ではWEBマーケティングの専門家であるNERDが、GA4とUAの違いや導入方法、具体的な使い方などを解説します。
GA4についてのよくある疑問にも回答していくので、ぜひ参考にしてください。
GA4 (Google Analytics 4)とは?

GA4 (Google Analytics 4)とは、現在Googleが提供しているアクセス解析ツールであるUA(Universal Analytics)の次世代バージョンのことです。
UAは2023年7月にサービスの提供を終えるので、それまでにGA4を導入し、使えるようになっておく必要があります。
GA4の特徴は、UAと比べてWEBサイト内でのユーザーの行動を分析しやすくなった点にあります。
ユニバーサルアナリティクス(UA)との違い
GA4がUAと異なる点は、主に以下の2点です。
- データ計測の単位が変わり、より詳細な計測が可能になった
- レポートモデルが変わり、ユーザーの行動を長期的に分析できるようになった
UAではデータの計測軸をサイト訪問から離脱までの時間や閲覧したページ数の合計数に置いていました。
ユーザーのWEBサイトでの滞在時間やページをどれだけ閲覧したかなどの分析は可能でしたが、細かい分析をするには複雑なカスタマイズをする必要がありました。
しかしGA4はデータの計測軸を「ユーザーがコンテンツに対してとった行動」に置いており、ページの閲覧や動画の視聴、ダウンロードなどのユーザーアクションを軸にデータを計測します。
ユーザーアクションを軸に計測することで具体的な行動内容の計測が可能になり、複雑な設定をしなくてもWEBサイト内のユーザーの行動を以前よりも詳しく分析できるようになったのです。
また、UAだと「ユーザーの獲得からアクション、成約」をもとに管理者へのレポートを形成していましたが、GA4では「獲得から成約後の収益化とユーザーの維持」に重きを置いています。
長期的にユーザーの行動を計測できるようになったので、よりユーザーへのアプローチがしやすくなったのです。
GA4で新たにできるようになったこと
GA4では以下の3つのことが新たにできるようになりました。
- デバイスを横断した分析が可能になった
- ユーザーの行動を予測できるようになった
- ユーザーのプライバシーを重視したデータ収集が可能になった
デバイスを横断した分析が可能になった
GA4ではデバイスを横断した計測が可能になりました。
UAではユーザーの判別をcookieで行ってるため、同じユーザーでも、使っているデバイスがパソコンとスマホで異なれば違うユーザーと認識します。また、デバイスの違いだけでなく、chromeとsafari等ブラウザが異なっても、別ユーザーと認識されてしまいます。
このcookie単位の計測は、ユーザー行動を細かく分析する際の妨げになっていました。(ちなみに、これを回避する方法としてクロスプラットフォーム分析の機能も用意されていましたが、別途設定が必要でした。)
GA4では、Googleシグナルという新しい識別子が追加され、異なるデバイスやブラウザを使用しても、同一ユーザーと認識して計測する仕組みに変更されました。
加えて、WEBサイトとアプリ内でのユーザーの行動を統合して分析する機能も備わっています。
このように、GA4ではユーザーの行動の質をより深く分析できるようになったのです。
ユーザーの行動を予測できるようになった
GA4では機械学習機能を使った予測指標が利用できるようになり、ユーザーの行動を予測できるようになりました。
管理画面のメニューから「探索」を選んで「空白」をクリックし、「予測可能」タブからユーザーが商品を購入する可能性や離脱する可能性を選んでレポートを作ることもできます。
作成したレポートを分析することで、商品を購入しそうなユーザーやサイトから離脱しそうなユーザーを判断することができます。
ユーザーの行動が予測できれば、より成約の可能性が高いユーザーへとアプローチしやすくなるので、さらなる収益アップが見込めるでしょう。
ユーザーのプライバシーを重視したデータ収集が可能になった
GA4ではユーザーのプライバシーに配慮した情報収集ができるようになりました。
アカウントのデータを広告表示に使用するかどうかを選べたりツールからデータを削除したりなど、データの使用方法を選択できる機能が備わっています。
業界の規制変化や消費者のニーズに答える形で、データのプライバシーとデータ保護機能が搭載されたのは、嬉しいポイントだといえるでしょう。
GA4の導入方法
GA4を導入する方法は、既にUAを導入している場合とGA4を新規に導入する場合とで異なります。
WEBサイトの情報をGA4に読み込ませるための方法も2種類ありますが、本記事ではGoogle Tag Managerを使用した方法をご紹介しましょう。
以下、GA4を導入する方法について順を追って解説します。
Google Tag Managerの設定
Google Tag ManagerはGoogleが提供するタグ管理ツールです。
GA4はUAと同様に計測タグをWEBサイト内に設置することはできますが、計測対象ごとにタグの設定をする必要があります。
Google Tag Manager(以下GTM)であれば一括してタグを管理できるので、こちらを使用してタグを設置することをおすすめします。
GA4を使用する際はトリガーとタグの組み合わせで計測タグを記述するようになっていますので、まずは以下の手順でその設定を行いましょう。
-
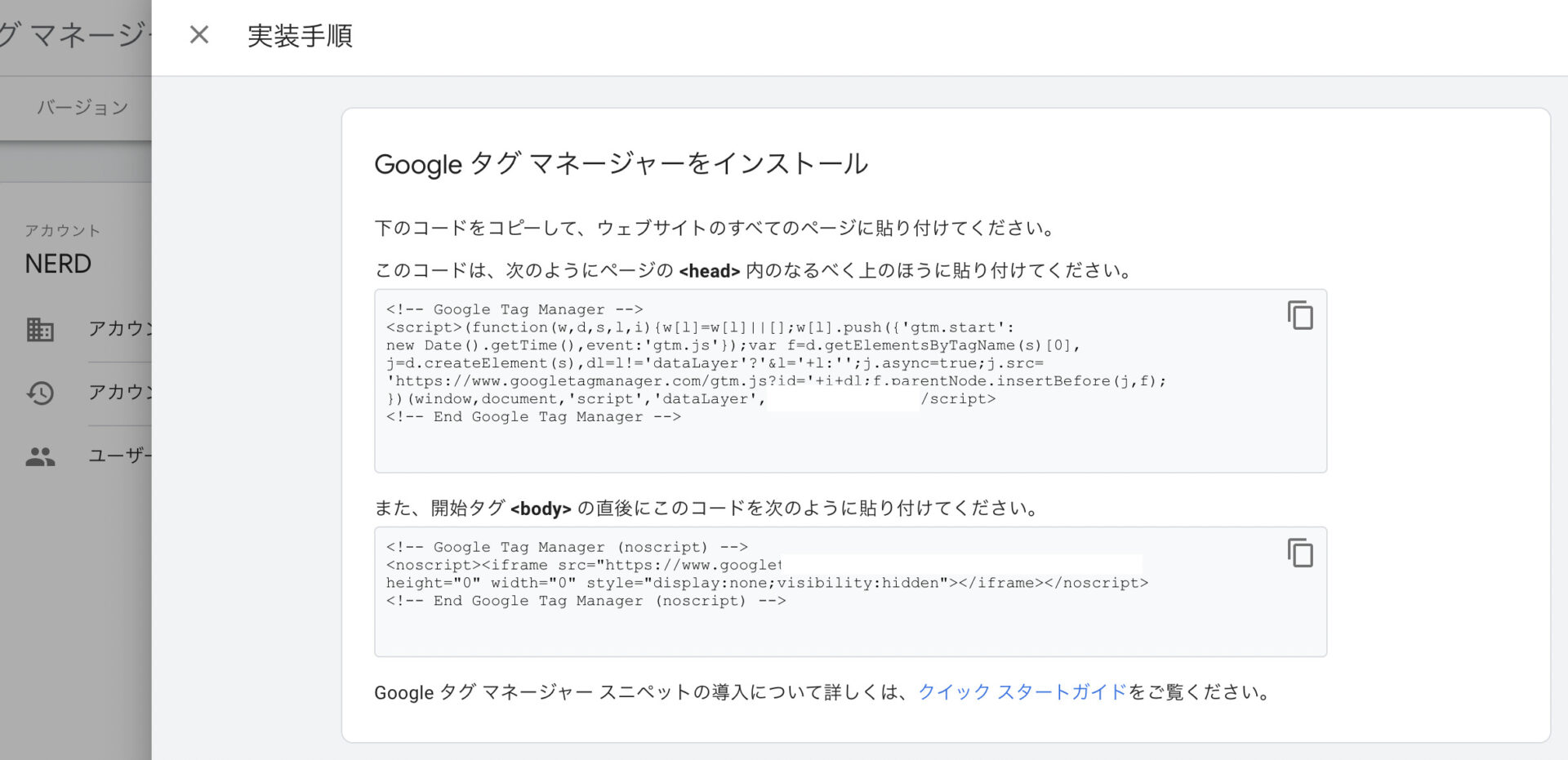
- GTMアカウントを登録後し、計測用のタグをWEBサイト内へ設置する
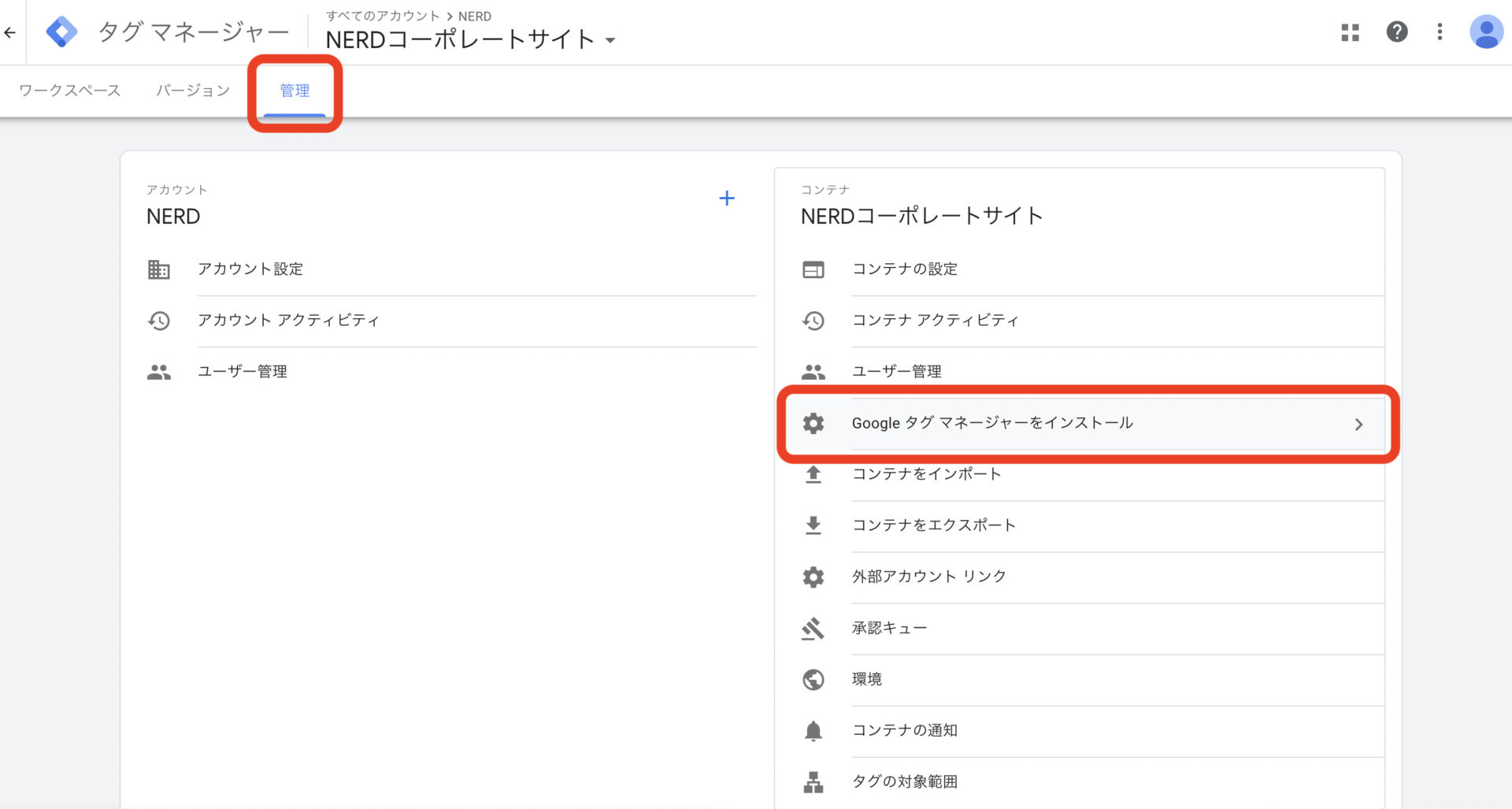
計測用のタグは以下の方法で確認できます。


- 初期化トリガーを設定する
「トリガー」→「新規」から「トリガーの設定」内の「初期化」を選択


続いてWEBサイトのデータを取得するために、以下の手順でタグを設置します。
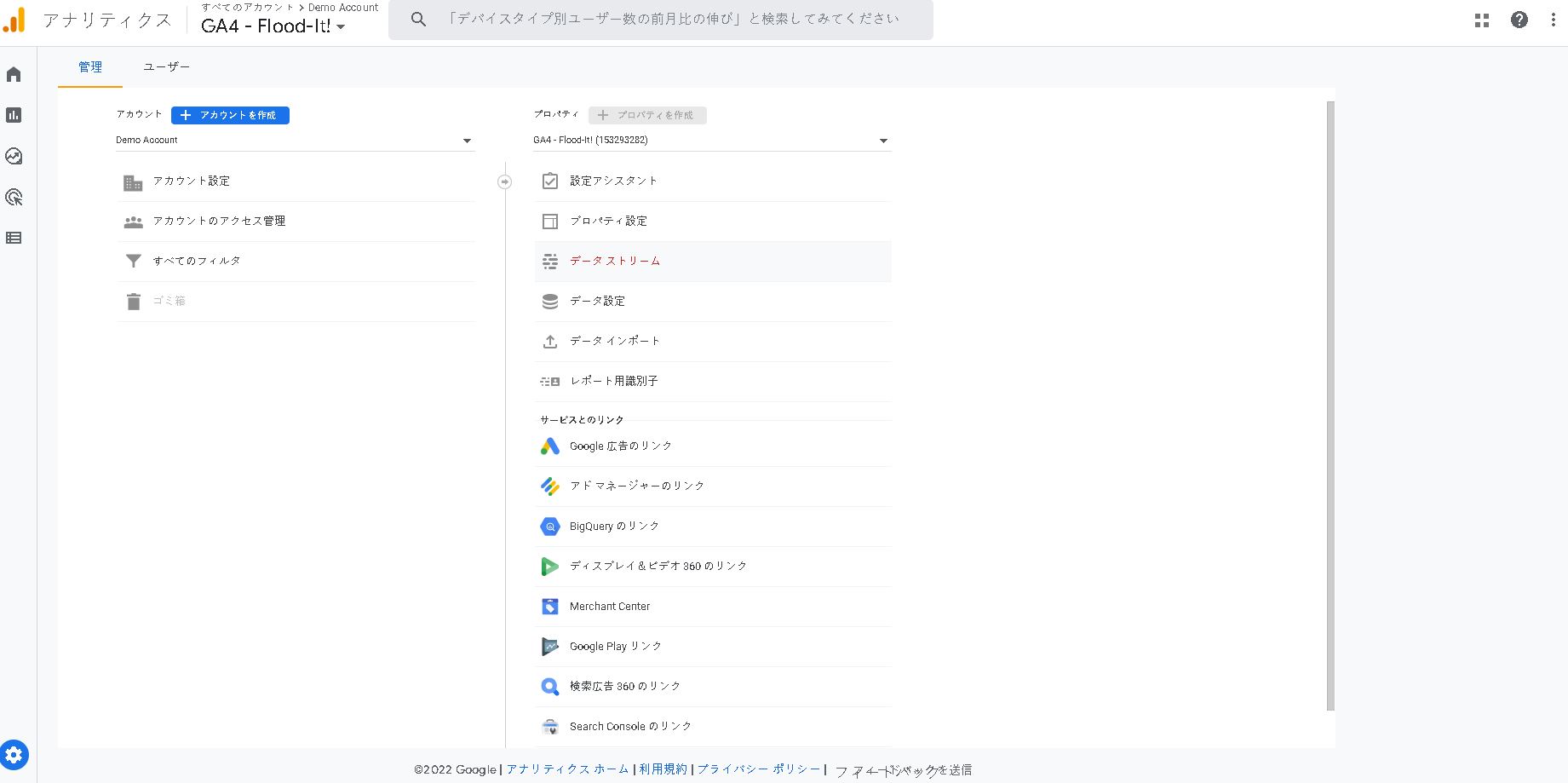
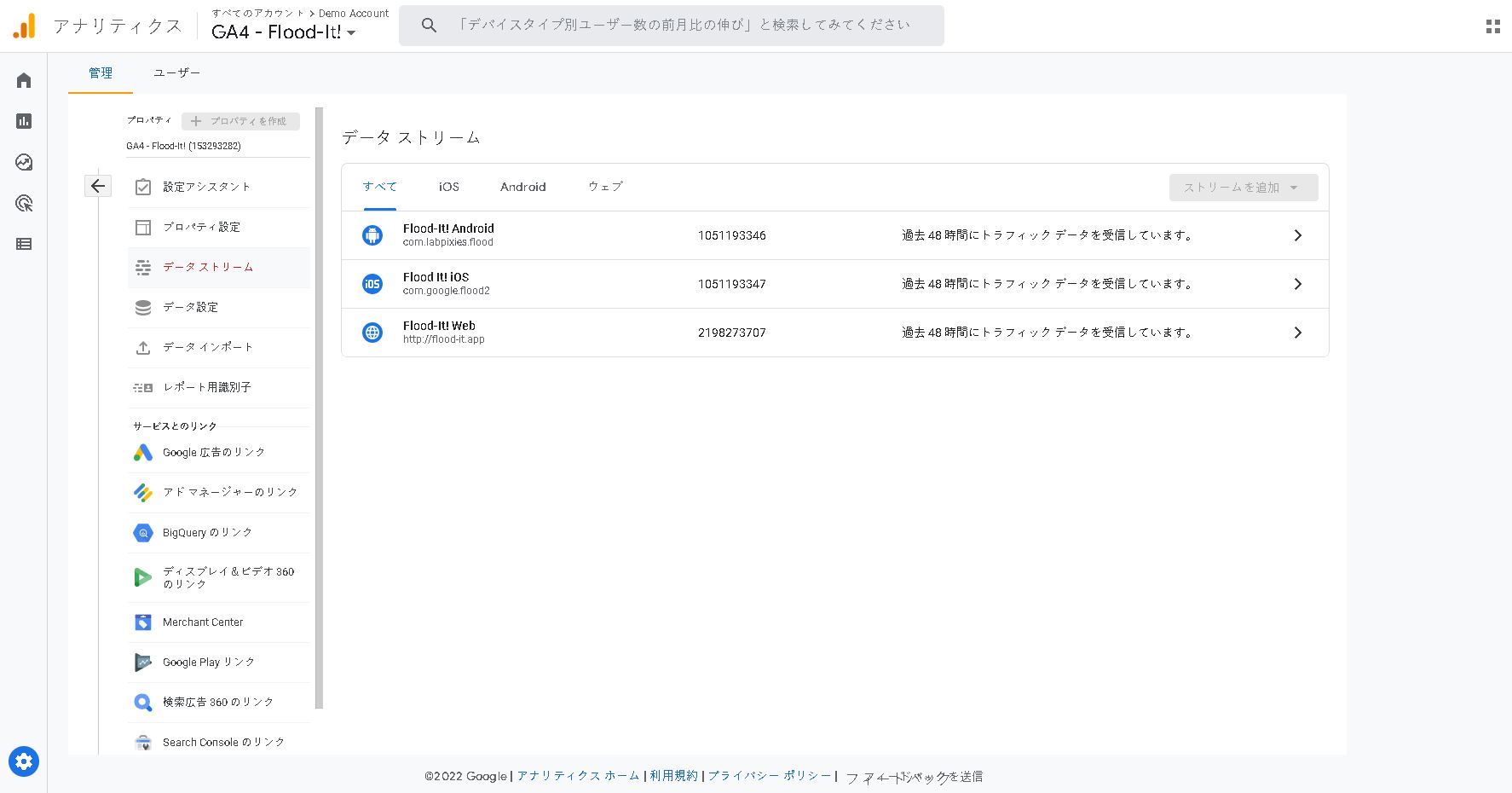
- GA4管理画面の「管理」→「データストリーム」より、表示された測定IDをコピーする
※まだGA4のアカウント開設が終わっていない方は、次の章で解説していますので参考にしていただければと存じます。



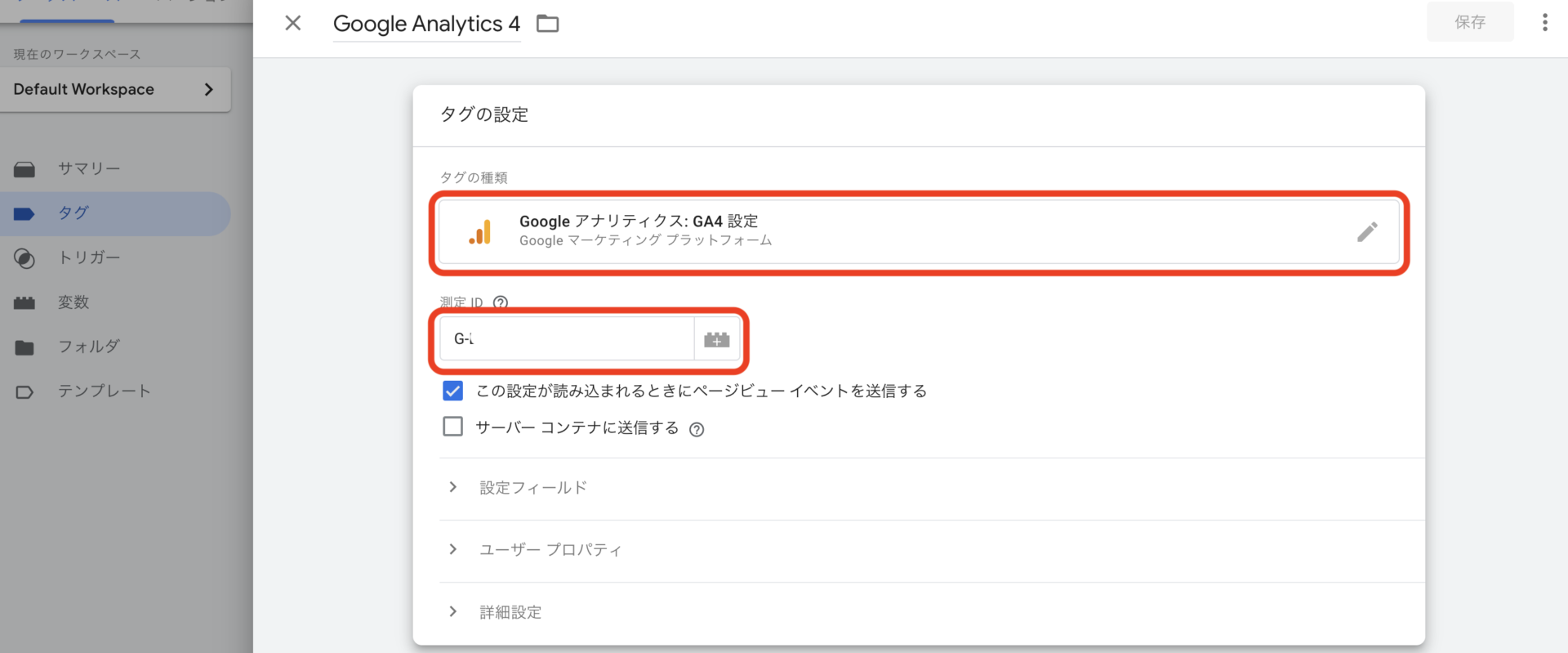
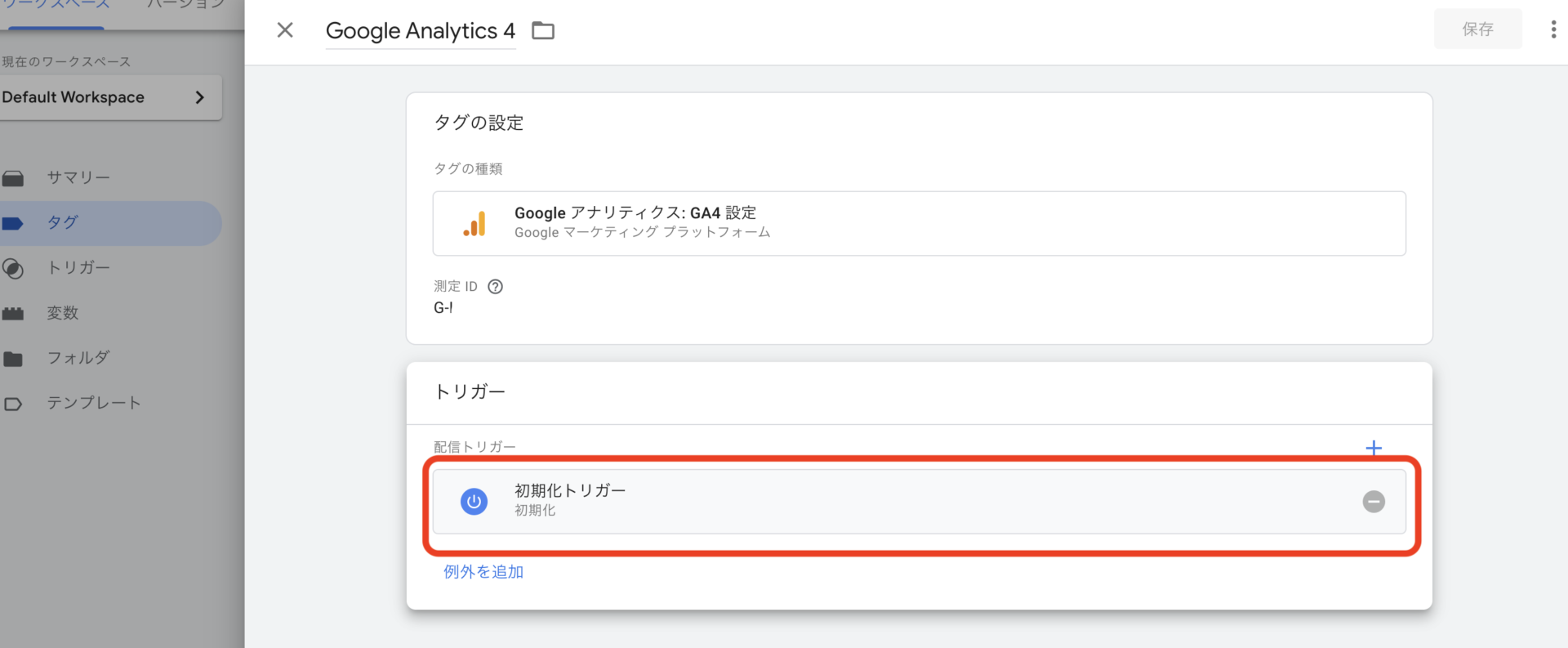
- GTMに戻りGA4データ計測用の新規タグを作成する
「タグ」→「新規」より新規のタグを作成し、任意の名前を入力(GA4計測等)

「タグの設定」エリアで「Googleアナリティクス:GA4設定」を選択
コピペした測定IDを入力し、「ページビュー イベントを送信する」にチェック

「トリガーの選択」エリアで作成した初期化トリガーを選択して保存

設定完了後はプレビュー機能を使い、以下の手順でタグが正常に読み込まれているかを確認します。

- 計測するWEBサイトのURLを入力
- 「Connect」→「Continue」をクリック
- 計測タグに「Tags Fired」が表示されたら正常に機能している

以上でGoogle Tag Managerの設定が完了します。
UAを導入している場合
既にUAを導入している場合は、UAの管理画面から以下の手順でGA4の設定ができます。
- サイドメニュー下部の「管理」をクリック
- プロパティ列の「GA4設定アシスタント」をクリック
- 「新しいGoogleアナリティクス4プロパティを作成する」からプロパティを作成
GA4を新たに導入する場合
GA4を新規に導入する場合は、ここからGoogle Analyticsのアカウントを以下の手順で開設します。
- 左サイドバーの「管理」をクリック
- プロパティ列の「プロパティを作成」をクリック
- 解析するWEBサイト名やURLなどを画面の指示通りに入力
GA4とUAのどちらのプロパティを作成するかを選択する画面が出た場合は、「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」を選びましょう。
GA4の探索レポート活用方法
GA4の設定が完了したら実際にWEBサイトを計測し、レポート機能を使ってユーザー数やエンゲージメントを確認していきましょう。
GA4ではページごとの訪問者数や成約に至るまでのユーザー経路の分析も可能なので、今後のマーケティングに効果的な施策の立案・実施にも役立てられます。
以下、GA4のレポートを活用する3つの方法について解説します。
ページ別にユーザー数やエンゲージメントを確認する
ここでは、GA4のレポート機能を使用して、手軽にページ別のエンゲージメントを確認する方法と、探索レポートを用いて好みのレポートを作成する方法をお伝えします。
本題に入る前に、注意点を1つお伝えします。GA4はUAから一部指標の名称が変更されています。例えばUAにおける「ページビュー数」という言葉は、WEBサイトとアプリの両方に対応するために「表示回数」へと置き換えられています。
今までと同じ指標名で探していると見つからないので注意しましょう。
早速、レポート機能より2クリックでページ別のエンゲージメントを確認する方法を見ていきたいと思います。
- 管理画面の「レポート」から「エンゲージメント」をクリック
- 「ページとスクリーン画面」を表示し、画面右下に表示される表を確認する

表の列にある、「表示回数」「ユーザー」等の指標名をクリックすることで、その指標の数値で昇順・降順にページを並べ替えることができます。
続いて、探索レポートを使用して指標を自由に組み合わせてレポートを確認する方法を見ていきます。
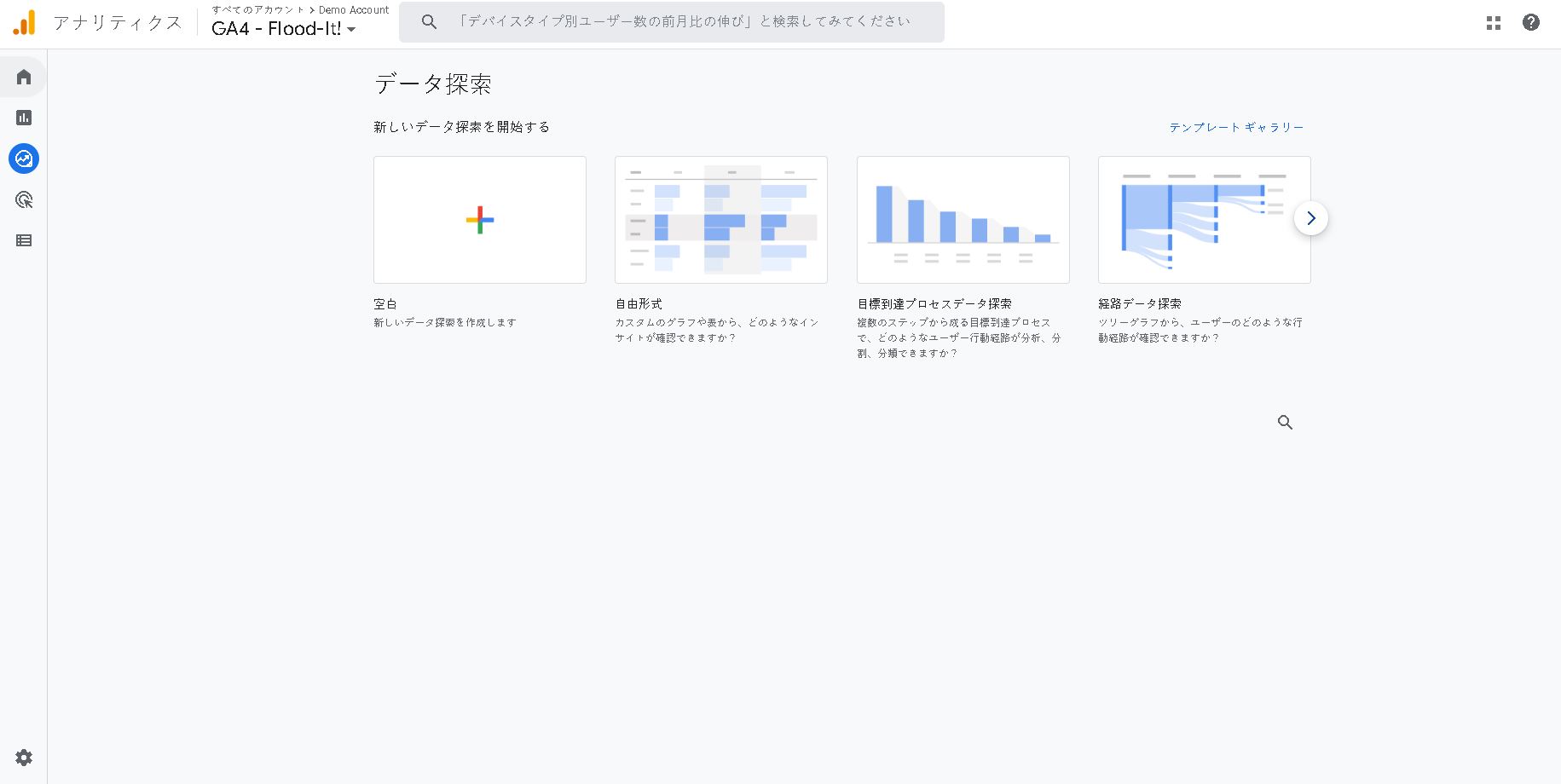
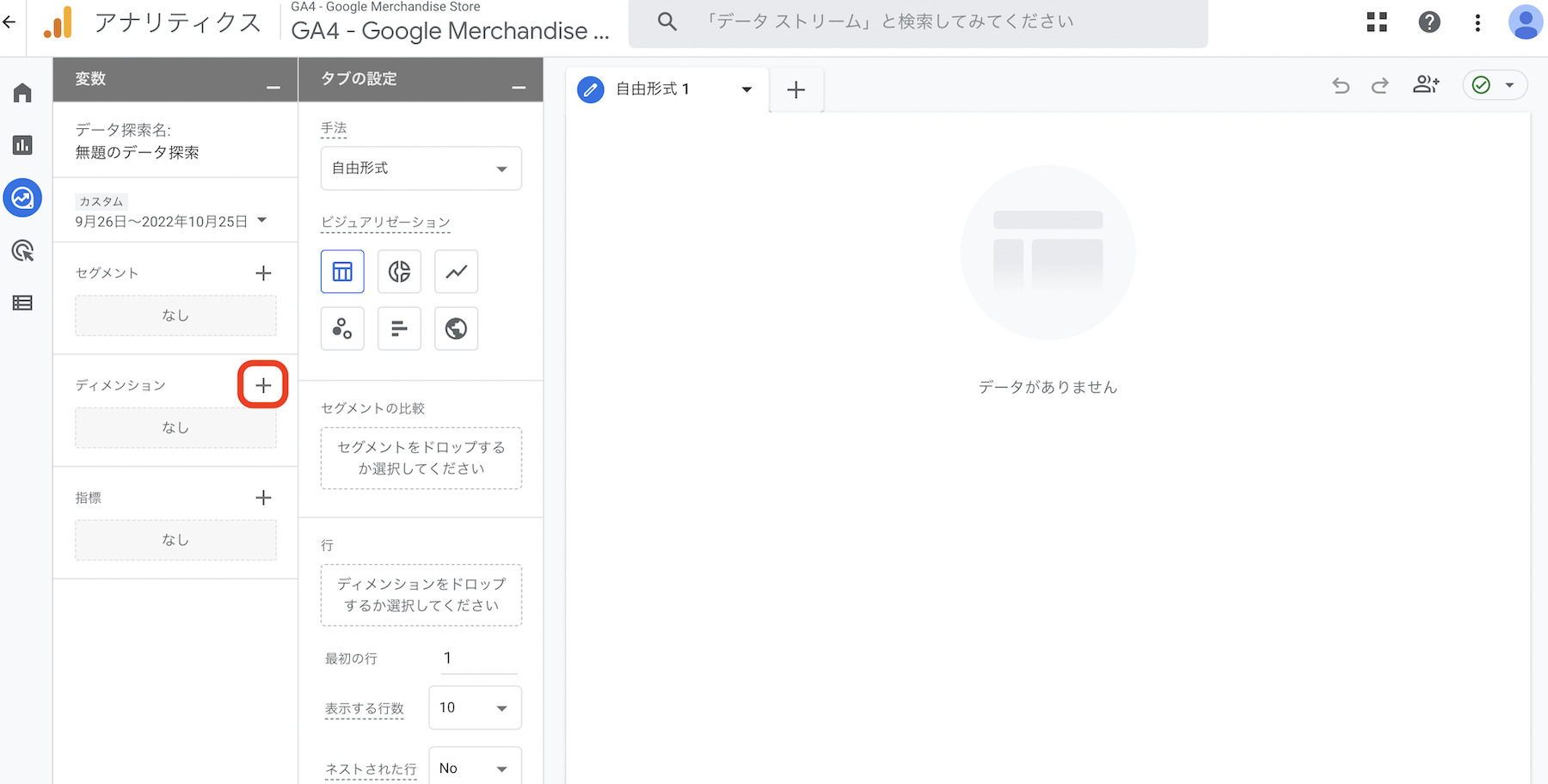
- 「データ探索」から「空白」を選んで新規レポートを作成

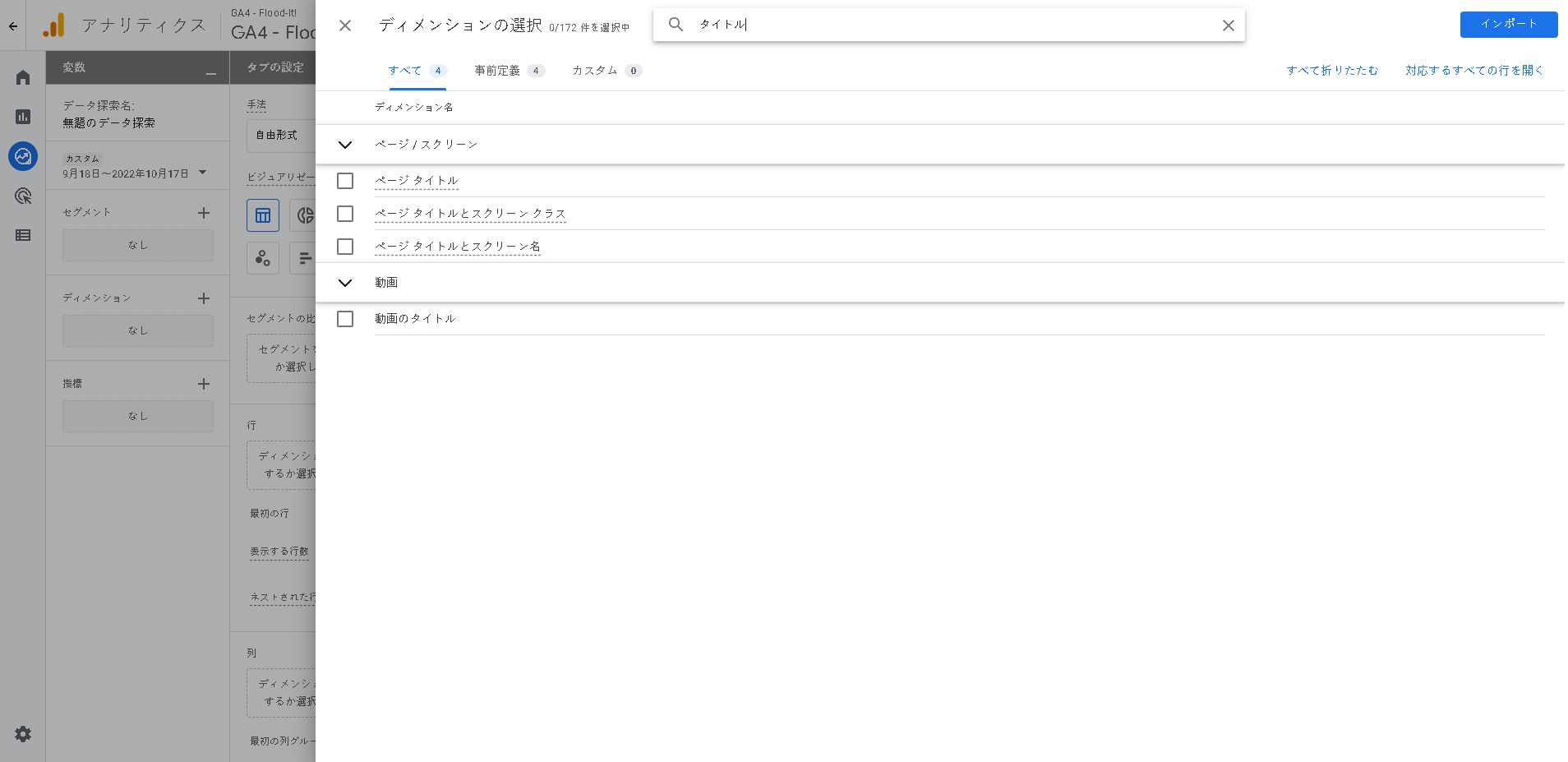
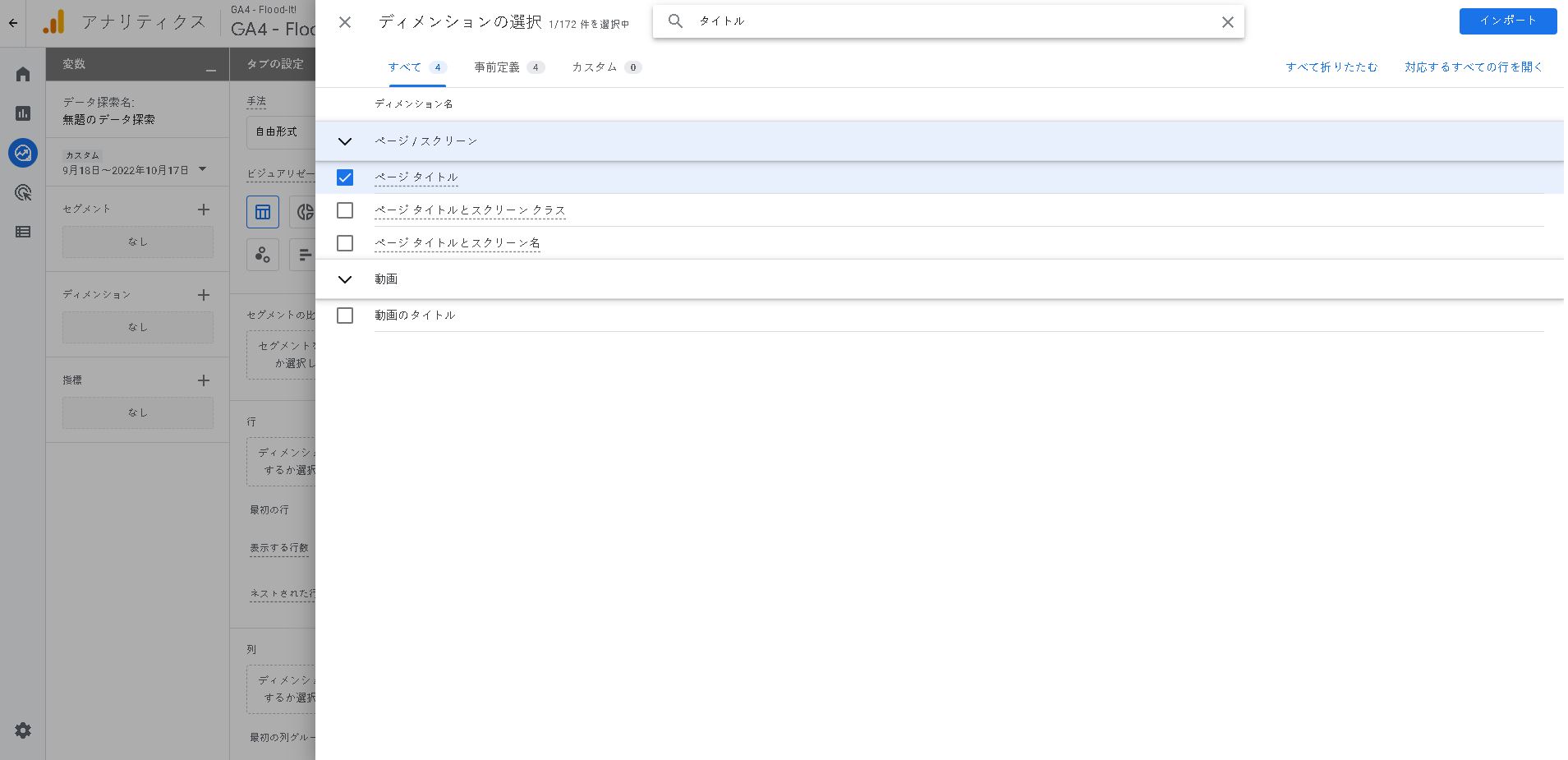
- ディメンションエリアの「+」をクリックし、検索欄に「タイトル」と入力


- 「ページタイトル」をチェックし、「インポート」をクリック

- 同様の手順で指標エリアの「+」をクリックし、「総ユーザー」「表示回数」「エンゲージメント率」をインポート
これでページ別のパフォーマンスを確認するための準備が整いました。続けて表の設定を行います。
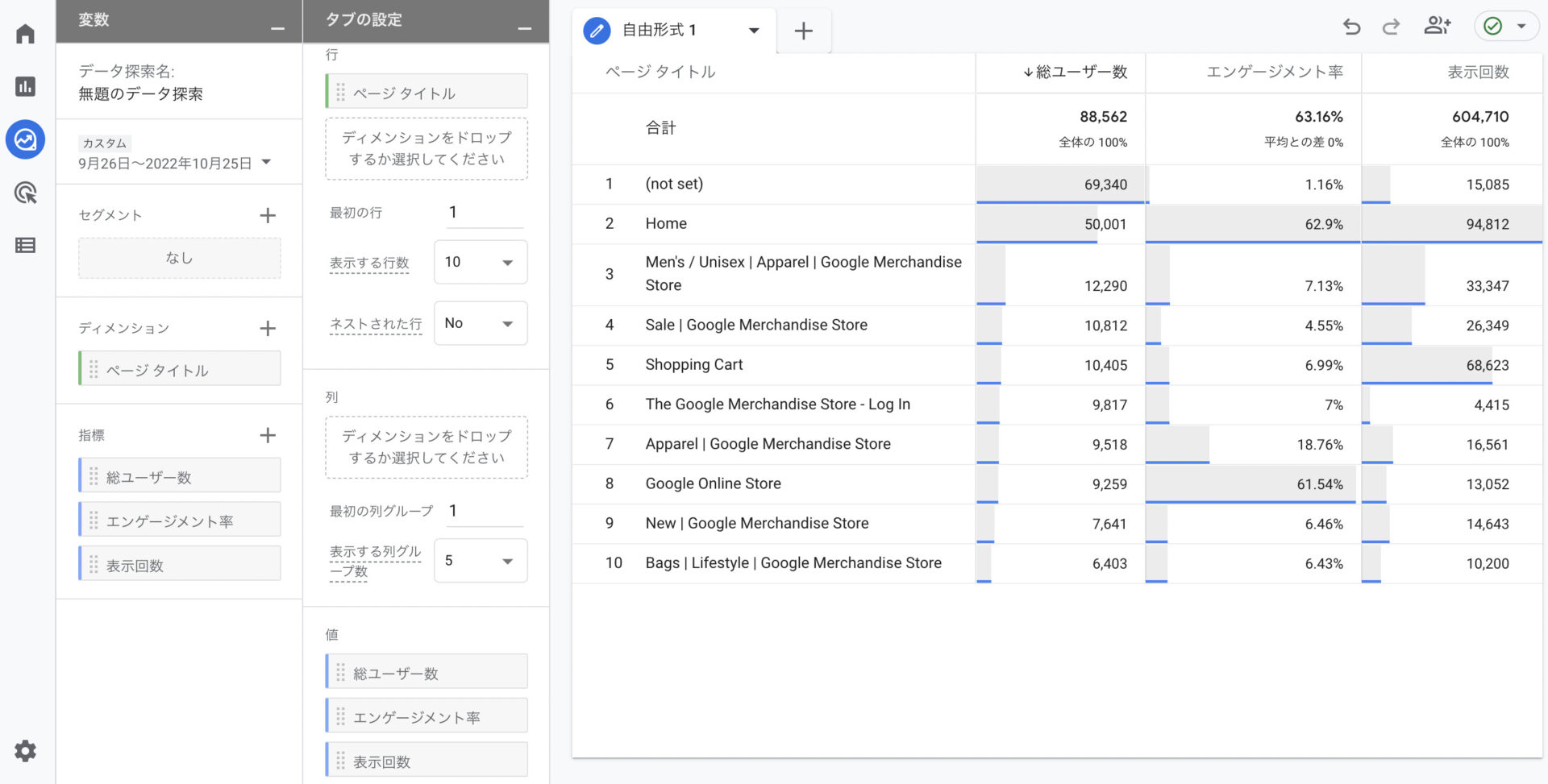
- 「行」にページタイトルをマウスで移動させる
- 「値」に「総ユーザー」「表示回数」「エンゲージメント率」を移動させる

こんな画面となれば成功です。
ちなみに、本記事でも使用したデモアカウントを使用すれば、GA4を開設したば仮でデータが溜まっていない状況でも、レポートの使用感を確認することができます。
確認したい項目をそれぞれ設定する必要はありますが、探索レポートは目的に応じたレポートを作成することができるので、余裕がある方は是非チャレンジすることをお勧めします!
コンバージョンに至ったユーザーの流入経路を調べる
コンバージョンに至るまでのユーザー経路を調べるには、最初に「コンバージョン設定」を行います。
GA4はUAとは異なり従来の「目標設定」の画面が存在せず、コンバージョン設定を実行することで初めてコンバージョンの計測が開始されます。
GA4はユーザーがとったアクションごとに計測をするので、コンバージョンに指定したいアクションを「新規イベント」から設定後に細かく設定をしましょう。設定方法の一例については後述のQ&A「コンバージョンの設定方法は?」をご覧ください。
まずは、標準のレポート機能を使用して、コンバージョンしたユーザーの流入経路を調べる方法をお伝えします。
- サイドバーの「集客」→「トラフィック獲得」をクリック

表を右の方にスクロールするとコンバージョンの数値を確認することができます。
次の章では、探索レポートを用いてサイト内のどのコンテンツ(ページ)を見てコンバージョンに至ったかを確認する方法をお伝えします。
コンバージョンしたユーザーの閲覧ページを確認する
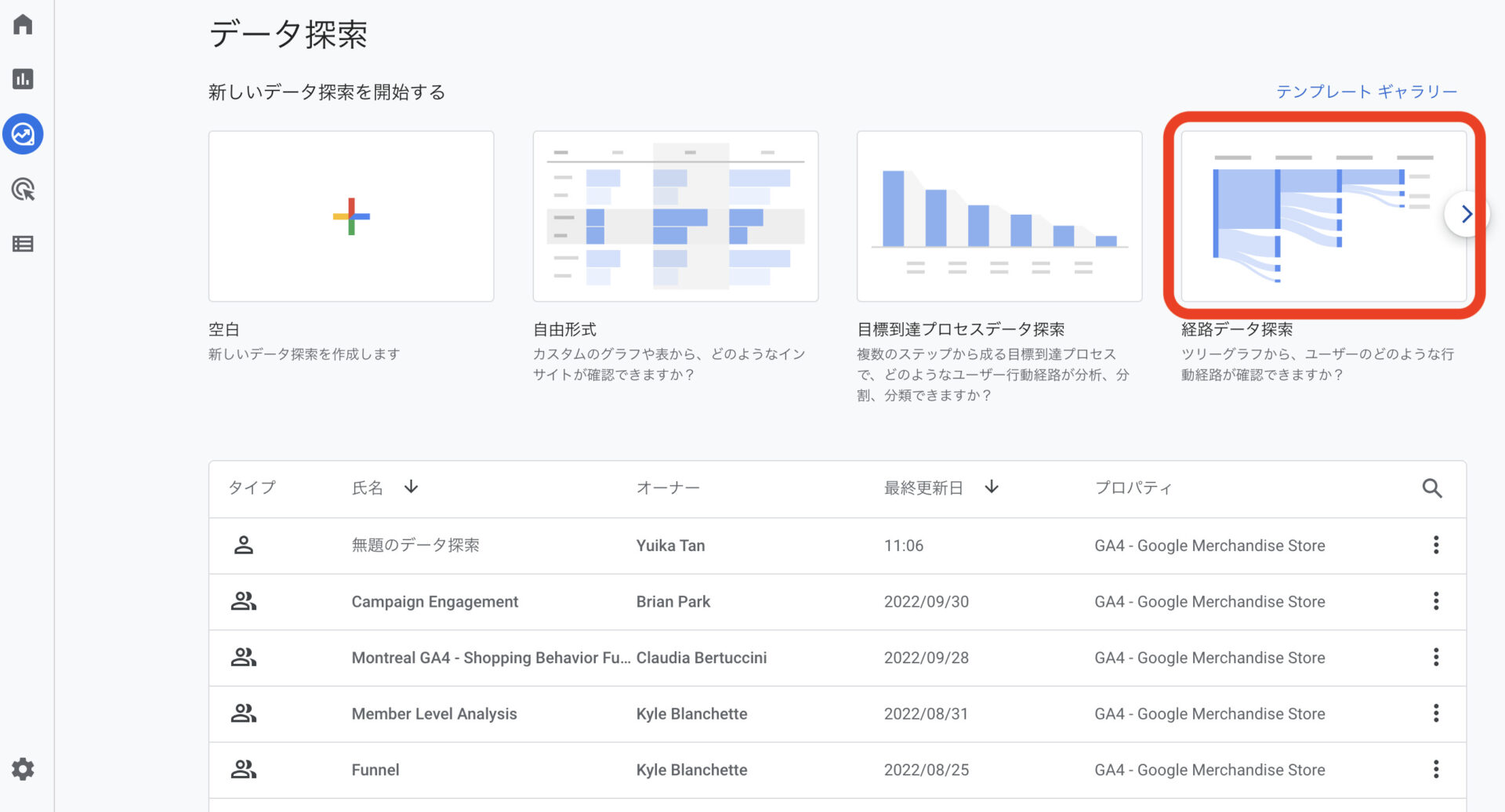
コンバージョンに至ったユーザーが参照・閲覧したページを確認するには、「経路データ探索」レポートを使用します。

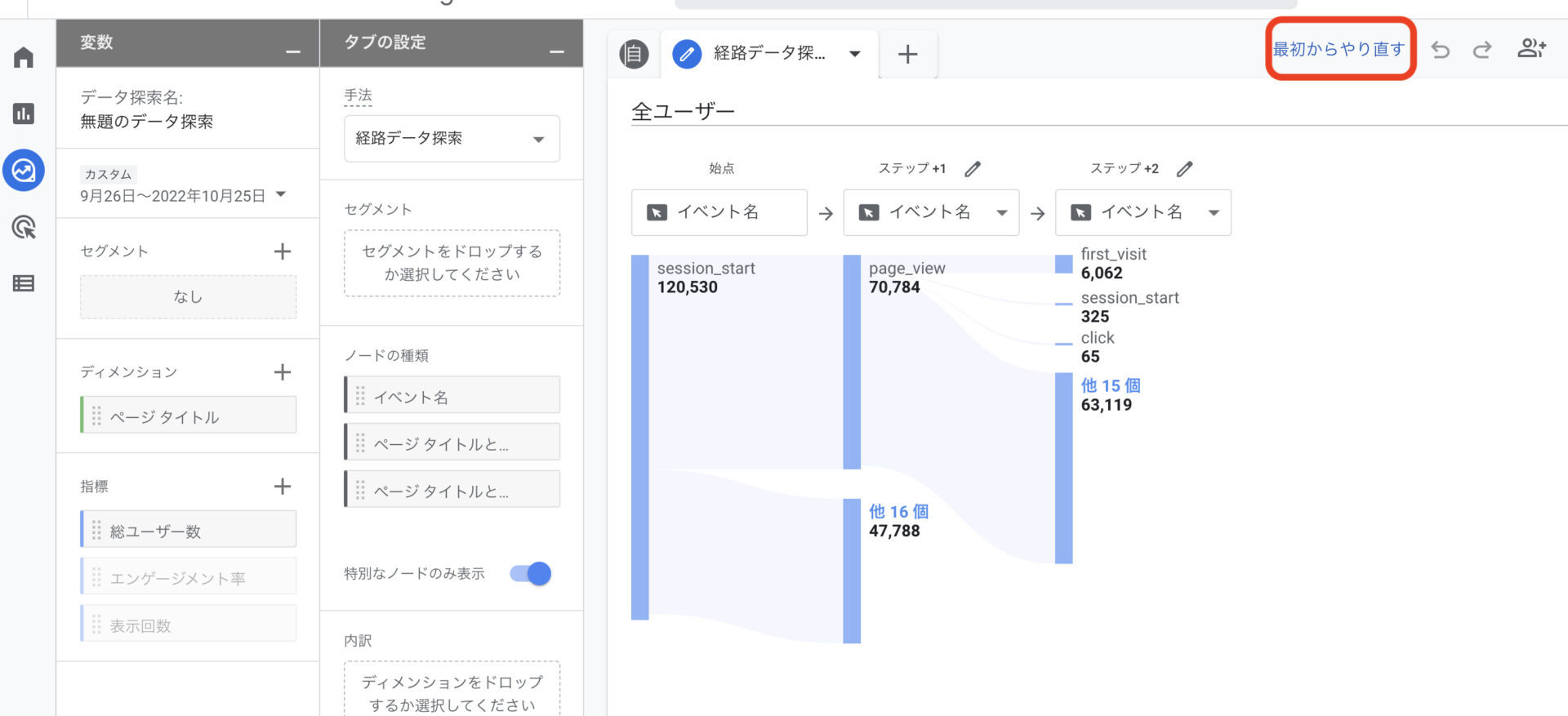
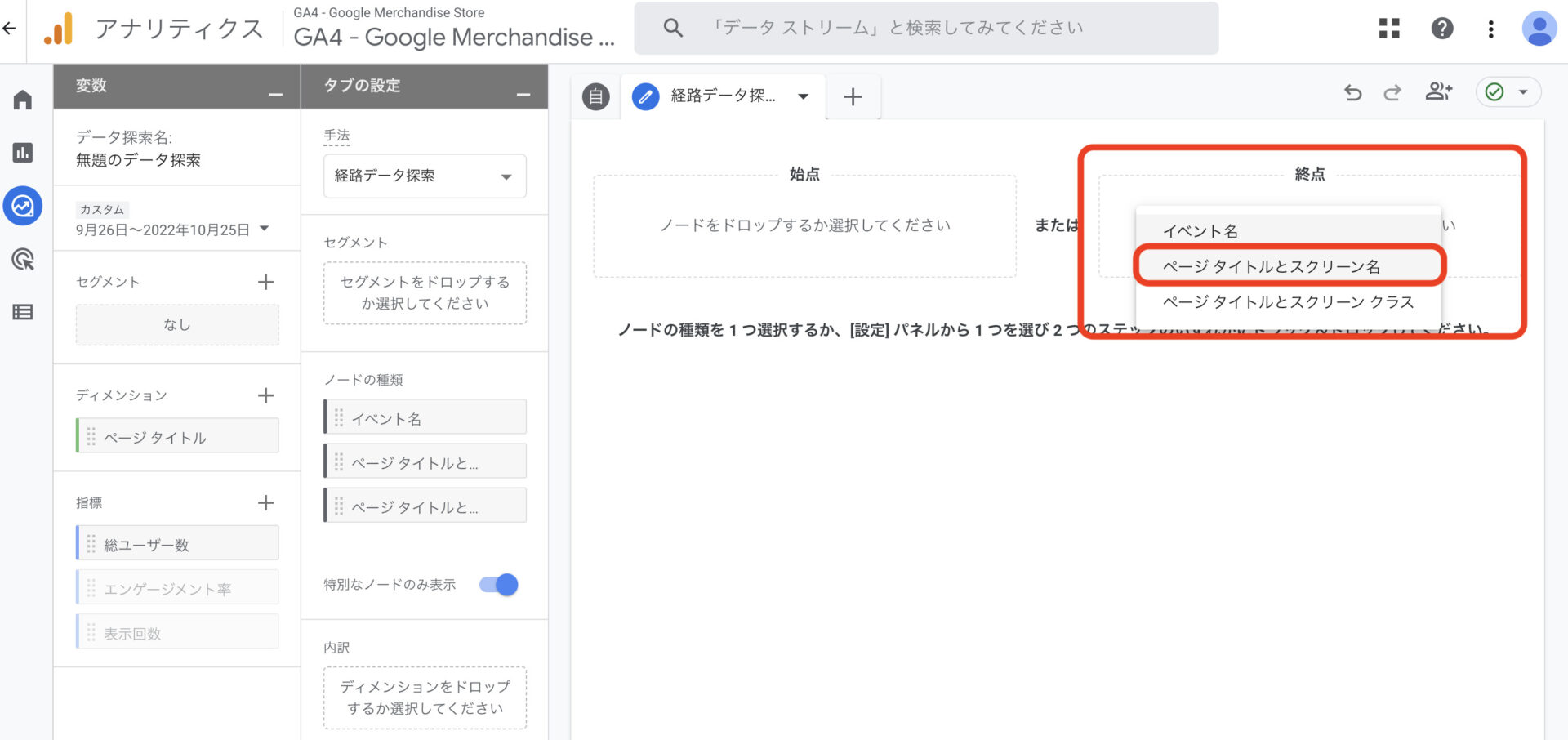
レポートを作成するとデフォルトで色々設定されているため、「最初からやり直す」より新たにレポートを作ります。

今回は、コンバージョンしたユーザーが、それ以前にどのようなページを見ていたか、という内容の分析をしたいため、「終点」より「ページタイトルとスクリーン名」を選びます。そうすると、ページやスクリーン名の一覧が出てくるので、コンバージョンに該当するページを選びます。

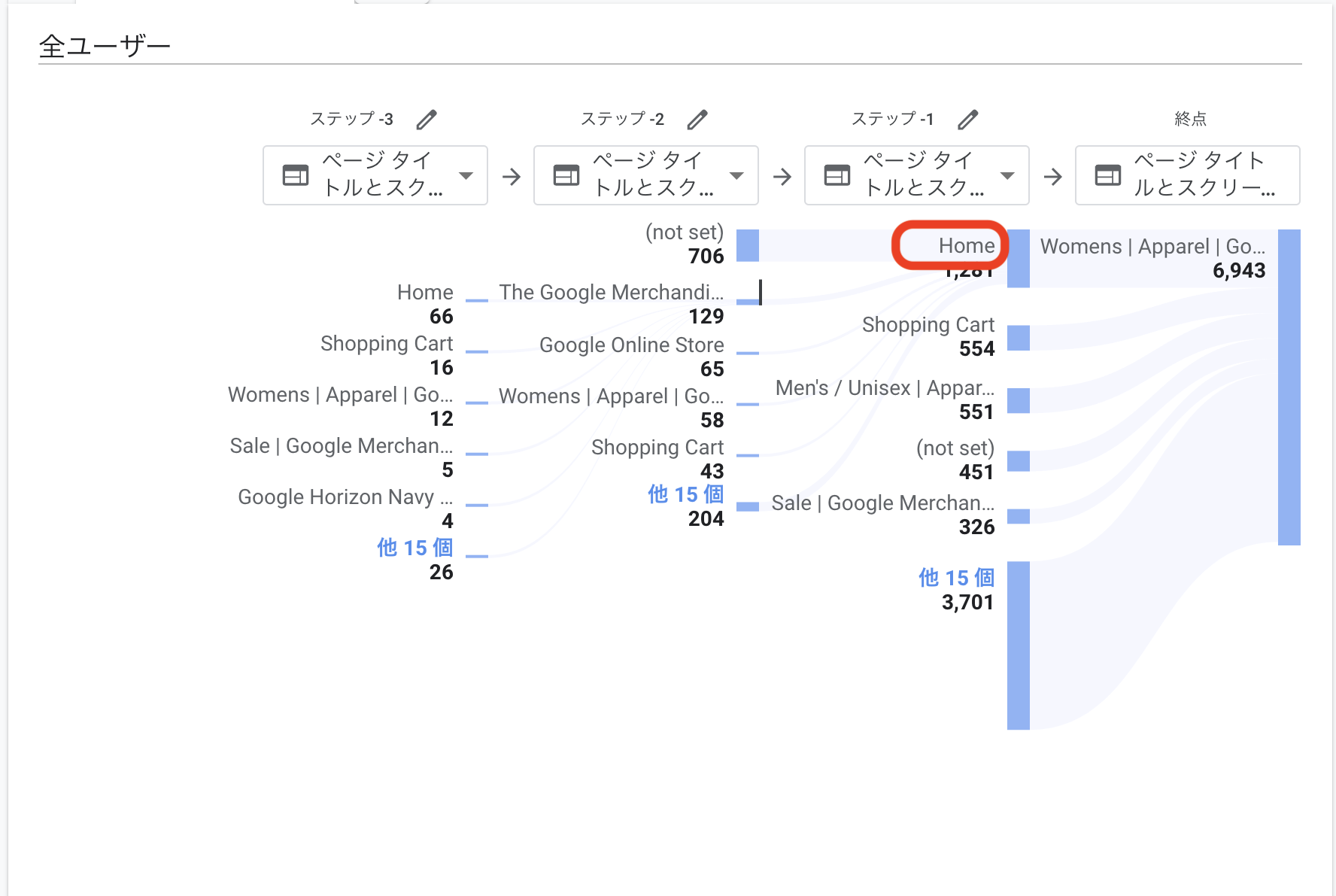
ページを選ぶと、自動的にレポートが作成されるので、深掘りたいページ名をクリックしていくことで、そのページの前に閲覧されていたページを確認することができます。

このように、どのようなページ遷移でコンバージョンに至ったかというユーザーの行動を、経路データ探索レポートでは確認することができます。また、レポートを「始点」からに設定すれば、例えばTOPページからどのような遷移をユーザーが辿っていくのか、というような内容を時系列に沿って確認できます。
ユーザー行動を簡単に把握できる便利なツールですので、是非ご活用いただけると幸いです。
よくあるGA4の疑問を解決!

GA4を使用するにあたって、よくある疑問に対して回答していきます。
従来のUAとの仕様の違いに戸惑う人は多いと思うので、以下の回答を参考にしつつ、GA4に慣れていきましょう。
UAとGA4で変更された指標の名前はある?
GA4はUAと比べて複数の指標の名称が変更されています。
以下、GA4になって変更・追加された主な指標名を紹介します。
| UA | GA4 | 意味 |
|---|---|---|
| 合計ユーザー数 | 合計ユーザー数 | ユーザーの合計数 |
| 新規ユーザー | 新規ユーザー数 | 新規にWEBサイトを訪れたユーザー数 |
| アクティブユーザー数 | WEBサイトやアプリにアクセスした個別ユーザー数 | |
| ページビュー | 表示回数 | 表示されたWEBページやアプリ画面の合計数。GA4からアプリ画面表示数も計測 |
| ユニークページビュー | 重複分を除く閲覧されたページ数 | |
| エンゲージのあったセッション数 | サイト訪問から10秒以上が経過、またはコンバージョンイベント発生、ページ閲覧が2件以上発生した場合に数えられるセッション回数 | |
| エンゲージメント率 | エンゲージセッション数÷セッション×100%の値 | |
| scroll | ページ最下部までスクロールされた回数 | |
| click | 計測対象に含まれていないサイトへのリンクのクリック回数 |
また、コンバージョンのカウント数も以下のように変更されています。
| UA | GA4 |
|---|---|
| 1度の訪問で何度もCVがあっても1回だけとしかカウントされない | 1回の訪問で何度もCVがあった場合はその回数分カウントされる |
エンゲージメントとは何か?
エンゲージメントとは、WEBサイトやアプリに対するユーザーの操作のことです。
SNSのエンゲージメント率が「クリックやいいね・シェア・プロフィールの閲覧」を指標としているのに対し、GA4のエンゲージメント率は以下のいずれかに該当するものをいいます。
- サイト訪問から10秒以上が経過
- 1回以上のコンバージョンイベント発生
- ページ閲覧が2件以上発生
ユーザーがページをじっくり読んだり購入やダウンロード、2件以上のページを見たりした場合はエンゲージメントのあったセッションとして数えられるのです。
エンゲージメント率の計算式は「エンゲージセッション数÷セッション×100%」であり、全てのセッションのうちエンゲージのあったセッションを算出する意味があります。
これまでセッションごとのCVRを上げることを重視していましたが、エンゲージメントという概念が導入されたことにより、今後は「エンゲージメント率とCVRの向上」が重視されていく可能性があります。
ユーザーがページの内容をじっくり読んで別の日に購入するといった、「エンゲージのあるセッションを重ねてユーザーが成約に至る」というモデルを正確に判断しやすくなったので、よりユーザーの行動を正しく評価できるでしょう。
関係者IPアドレスの除外方法は?
GA4では関係者IPアドレスを除外することを、以下の手順で行います。

- サイドバーの「管理」をクリック
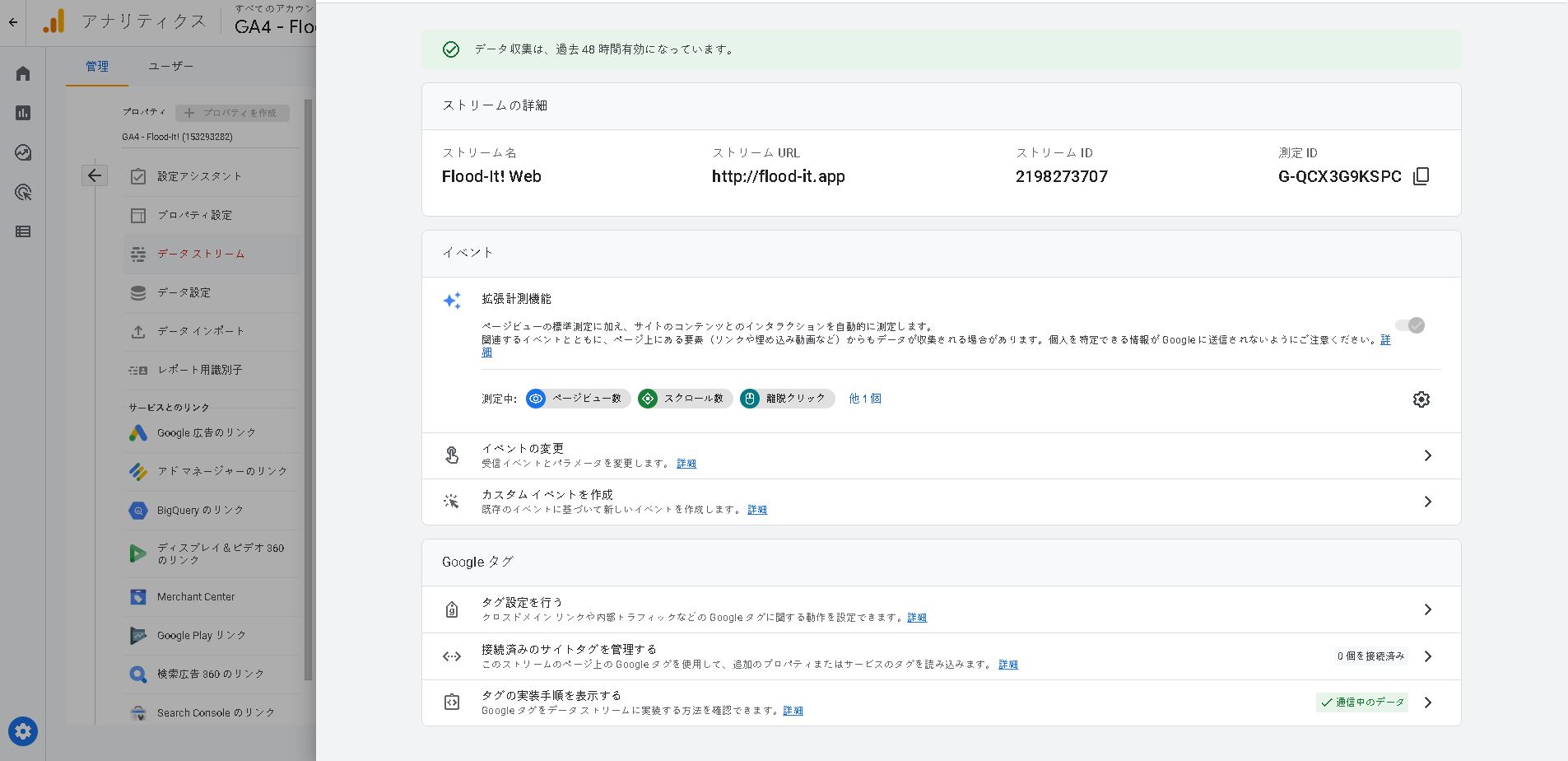
- 「データストリーム」をクリック
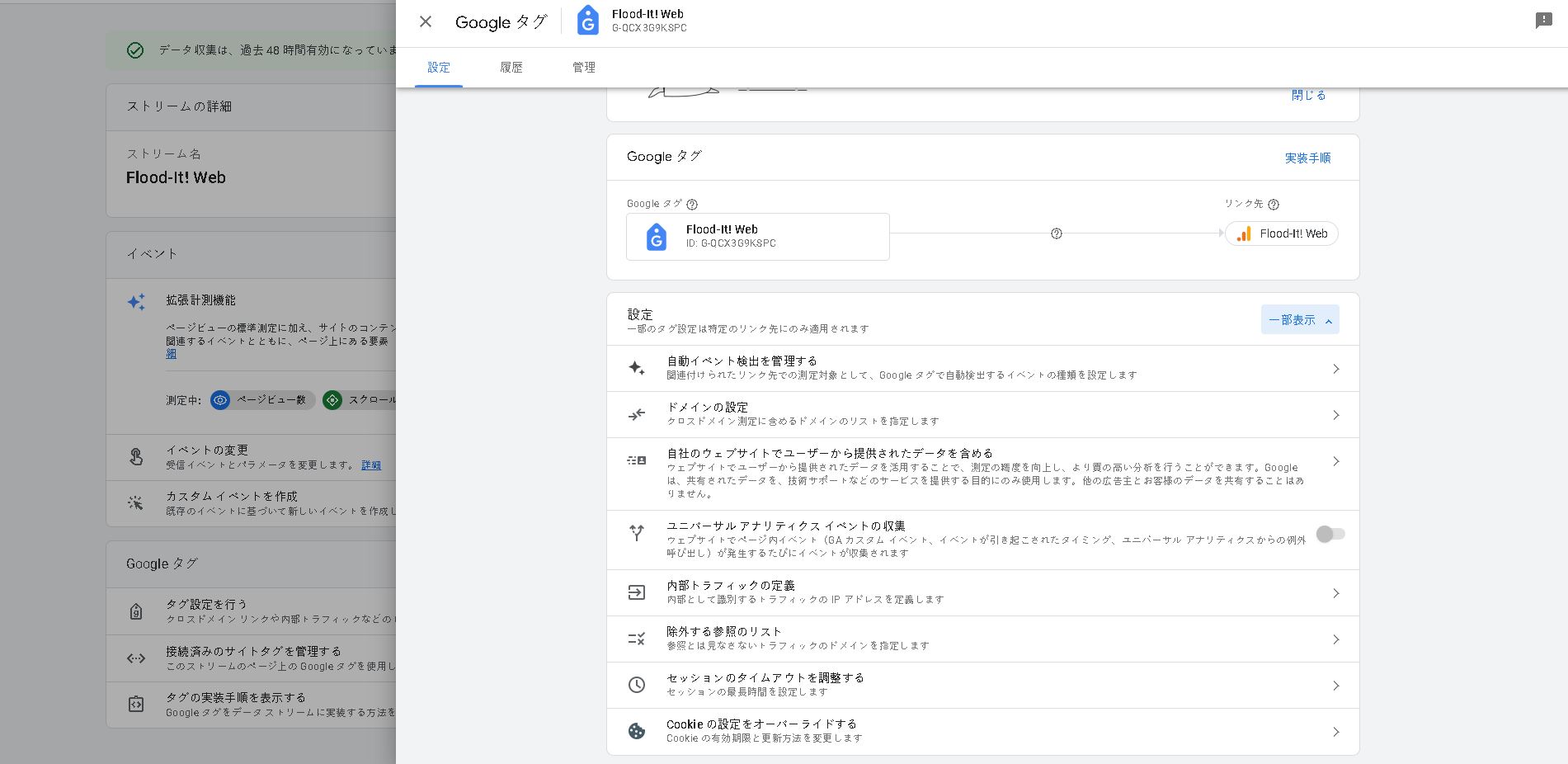
- 表示された項目をクリックし、「タグ設定を行う」をクリック

- 「内部トラフィックの定義」をクリック
- 除外するIPアドレスを設定
以下の項目を設定してください。
- ルール名:任意の名前
- traffic_typeの値:internal
- IPアドレスのマッチタイプ:「IPアドレスが次と等しい」を選択
- 値:自分のIPアドレスを入力
「作成」をクリックして設定を保存した後は、「データ設定」項目の「データフィルタ」から「フィルタを有効にする」を選択します。
設定が反映されているかを確認するには、以下の手順で行いましょう。
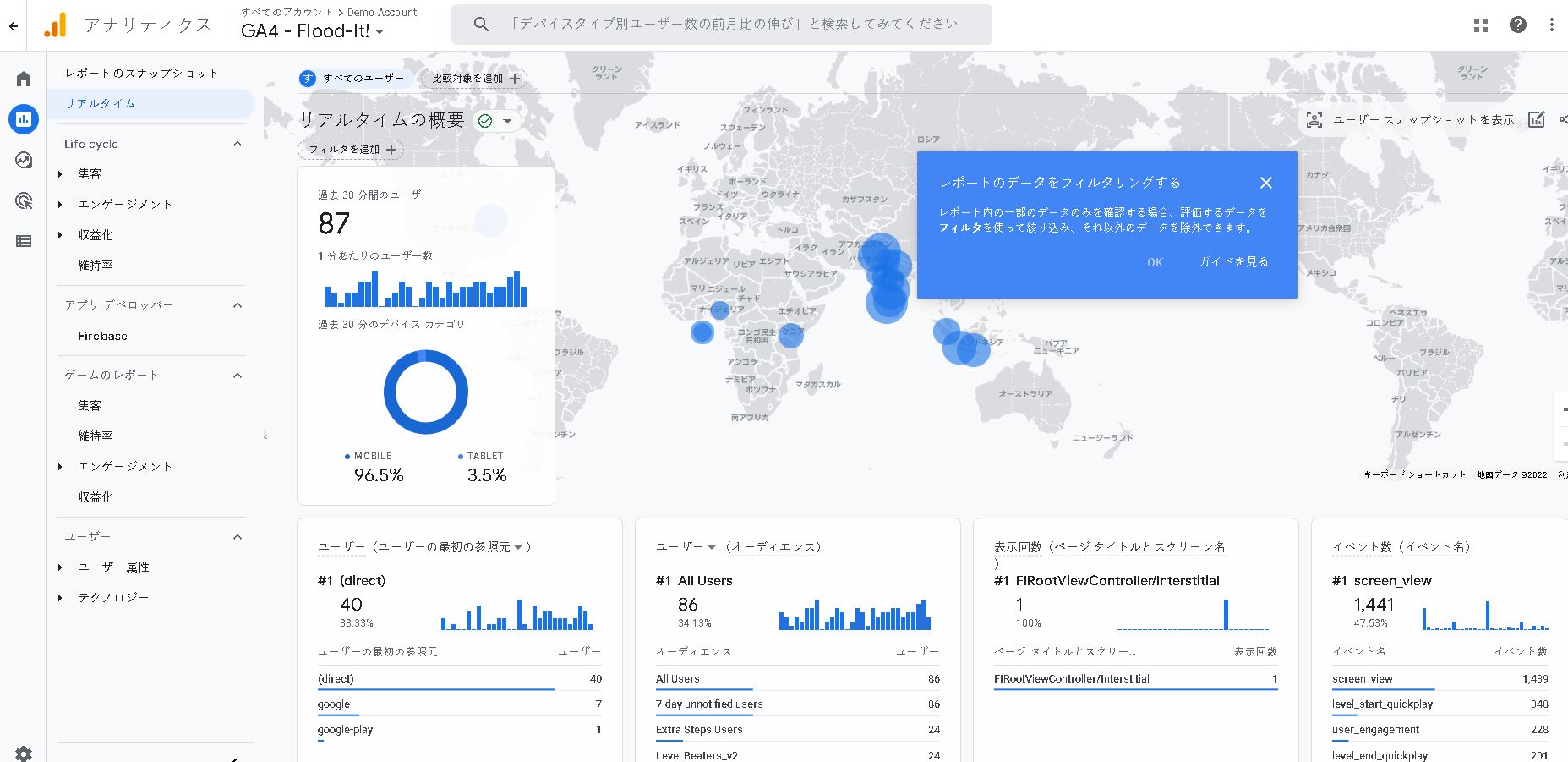
- 除外設定をしたIPアドレスで計測中のWEBサイトにアクセス

- サイドバーの「レポート」→「リアルタイム」を開く

- 「リアルタイムの概要」の「比較を追加」をクリック
- データフィルタがある場合とない場合のデータを表示
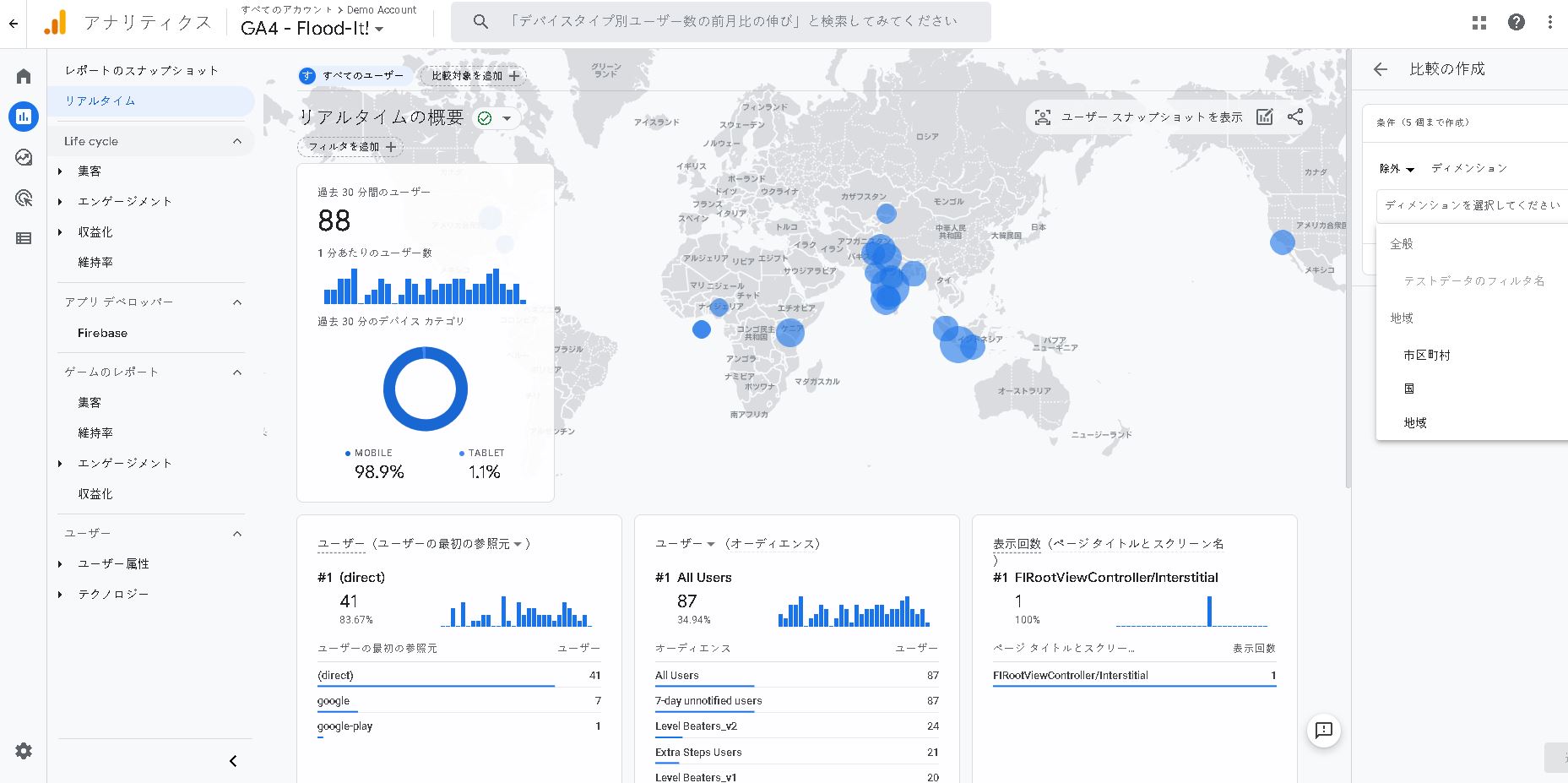
- 「比較を作成」の「除外」「テストデータのフィルタ名」「Internal Traffic」を選択し、「適用」をクリック
表示されたデータ中、フィルタを適用していないものが青色で表示され、テストフィルタを通したデータがオレンジで表示されます。数値に違いがあればテスト成功です。
続けて「レポートをカスタマイズ」項目の「テストデータのフィルタ名」右側のボタンをクリックし、「比較を削除」を選びます。
最後に画面左下の歯車マークをクリックし、「データ設定」→「データフィルタ」画面に表示されたデータフィルタをクリックします。
「データフィルタの編集」画面が表示されるので、「フィルタの状態」を「有効」に変更し、「保存」をクリックしましょう。「フィルタを有効にしますか?」という画面が出てくるので、「フィルタを有効にする」をクリックします。
これで関係者IPアドレスの除外が完了します。
utmパラメータは引き続き使える?
GA4でもUTMパラメーターは引き続き使うことができます。
UTMパラメーターは、「ユーザーがどのWEBサイトから、どのキャンペーンなどを経由して計測対象のWEBサイトに流入したか」を判断するためのものです。
GA4では使えるパラメーターの数が増えており、主に以下の項目が確認できます。
- utm_source:ユーザーの参照元、セッションの参照元
- utm_medium:メディア、セッションメディア
- utm_campaign:キャンペーン、セッションキャンペーン
- utm_term:手動キーワード、セッション手動キーワード
- utm_content:手動広告コンテンツ、セッション手動広告コンテンツ
- utm_source_platform:参照元プラットフォーム、セッション参照元プラットフォーム
- utm_creative_format:クリエイティブフォーマット、セッションクリエイティブフォーマット
- utm_marketing_tactic:マーケティング戦術、セッションマーケティング戦術
現時点では一部の項目しか確認できませんが、今後のアップデートでチェックできるようになると考えられるので、チェックしておきましょう。
コンバージョンの設定方法は?
コンバージョンを設定するには、以下の2通りがありますが、本記事では管理画面から設定する方法を紹介します。
- 管理画面から設定
- GTMから設定
管理画面からコンバージョンを設定する方法は、以下のとおりです。

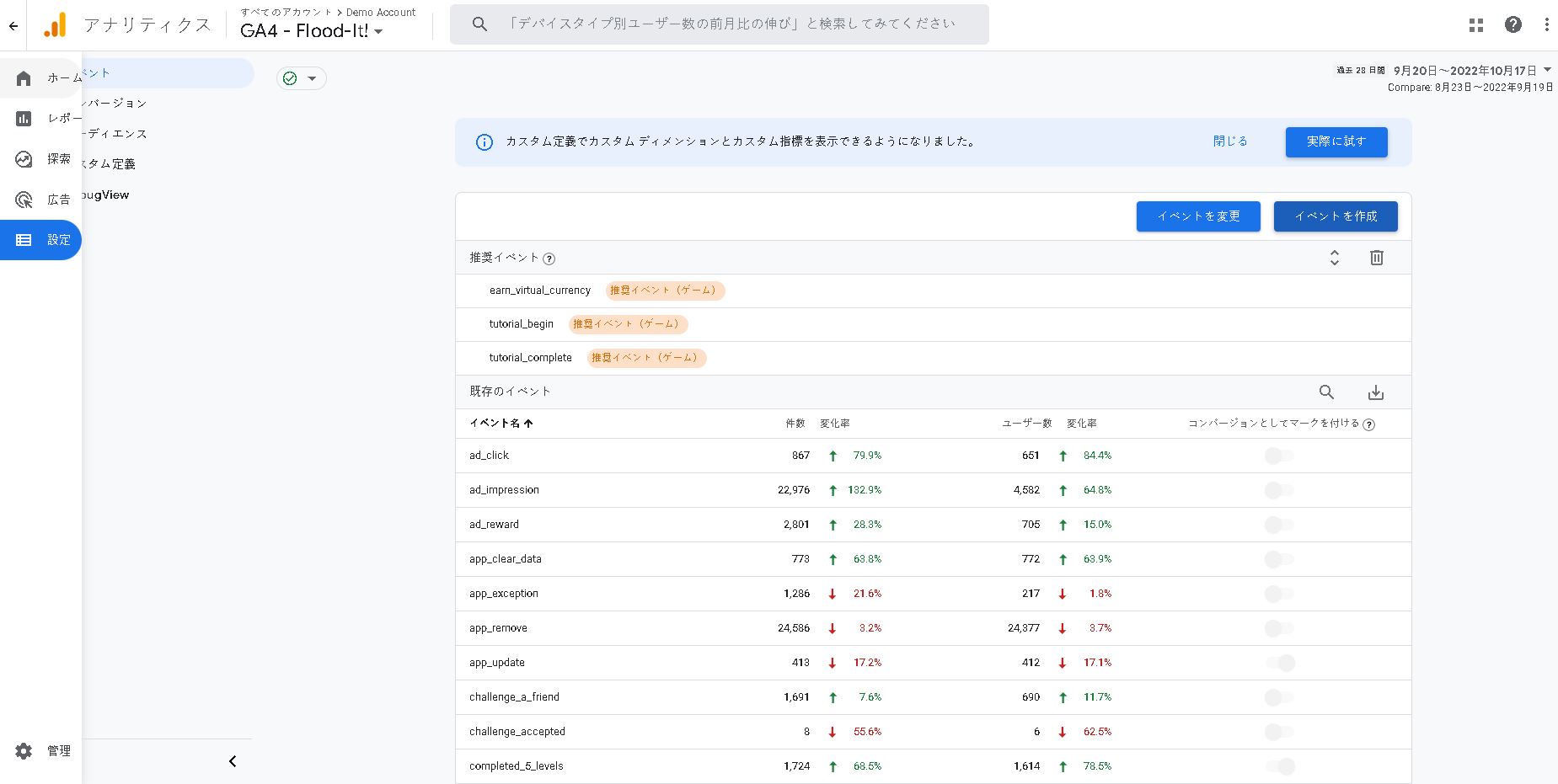
- サイドメニューの「設定」から「イベント」→「イベントを作成」をクリック
- 「カスタムイベント」ページの「作成」をクリック
- 「設定」ページの「カスタムイベント名」に任意名称を入力
- パラメーターを「event_name」演算子を「次と等しい」値を「page_view」に設定
- 「条件を追加」し、「一致する条件」の枠内を埋める
- パラメーターを「page_location」演算子を「次を含む」、値を「サンクスページURL」に設定
- 「作成」ボタンをクリック
- 新規イベントが作成されていることを確認
- 「イベントの作成」を閉じ、「設定」から「コンバージョン」をクリック
- 「新しいコンバージョンイベント」をクリック
- 「新しいイベント名」に先に作成したイベント名を入力して「保存」
- 「コンバージョンイベント」欄に保存したイベント名があるかを確認
- 「コンバージョンとしてマークを付ける」のトグルが「ON」かを確認
サーチコンソールとの連携は可能?
GA4も引き続き、サーチコンソールとの連携が可能です。
GA4をサーチコンソールと連携させるには、サーチコンソールのアカウントとGA4のデータストリームを選択します。
サーチコンソールアカウントひとつにつき、GA4アカウントをひとつだけ紐づけられるという制限があるので、それぞれがきちんと紐づいているかを確認して連携しましょう。

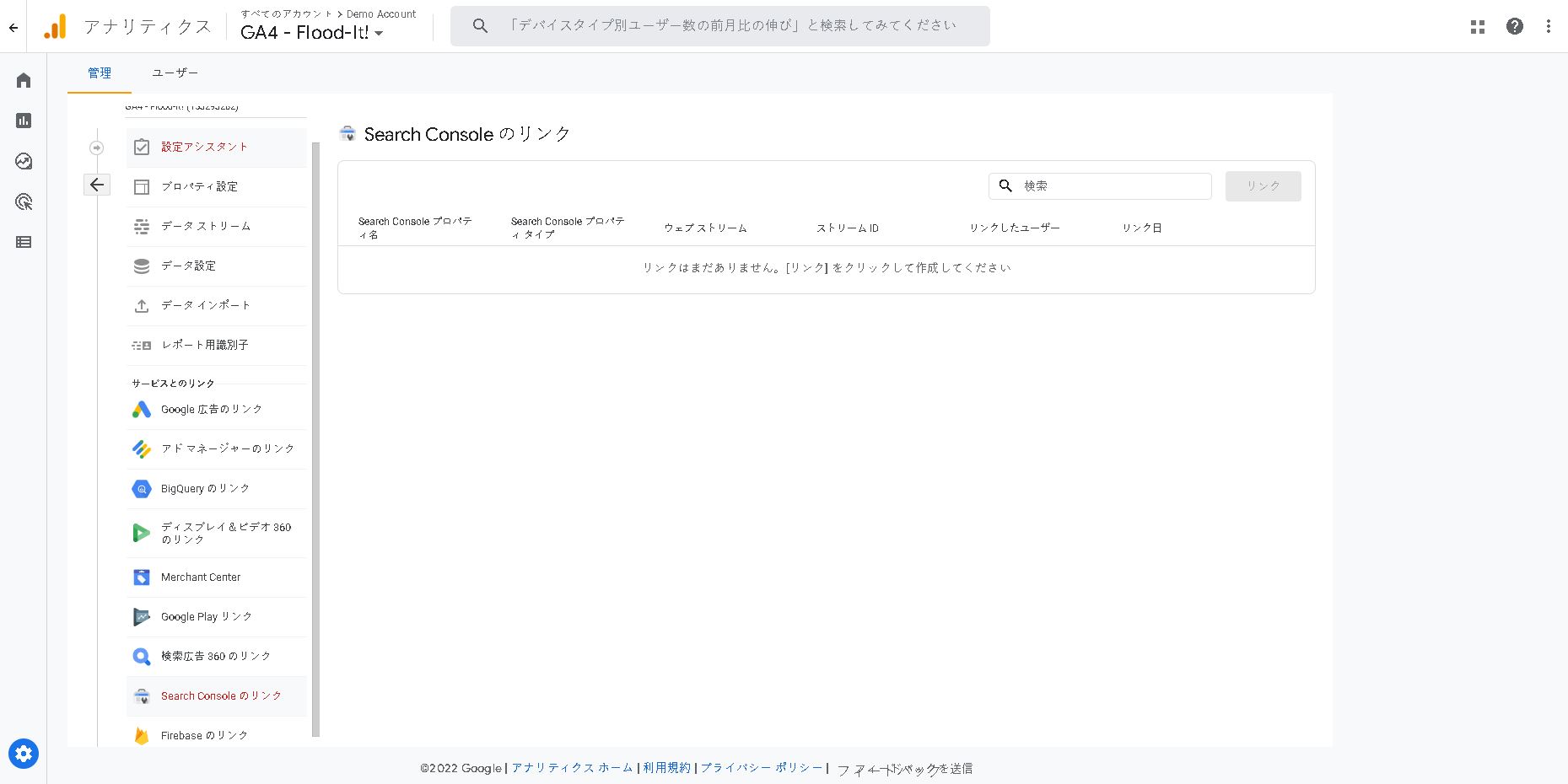
- 「プロパティ」の「サービスとのリンク」項目で、「Search Consoleのリンク」 をクリック
- 「リンク」をクリック(既にリンクが設定されている場合は既存リンクを削除)
- 「管理するSearch Consoleプロパティにリンク」から「アカウントを選択」をクリックし、サーチコンソールのアカウントを選択
- 「確認」→「次へ」→計測中のWEBサイトのデータストリームを選択
- 「次へ」をクリックし、設定を確認後、送信
設定完了後はサーチコンソールのレポートが表示されていないので、表示設定を行いましょう。
- レポートメニューの「ライブラリ」をクリック
- 「コレクション」項目のサーチコンソールの表示設定の「公開」をクリック
- 「非公開」が「公開しました」へ変更されたのを確認
- サイドバーに「Search Console」が表示されたのを確認
データの保持期間とは?
GA4のデータの保持期間は14ヶ月になっています。
データの保持期間とはアナリティクスのサーバーに保存されたデータが自動的に削除される期間のことですが、こちらは最初は2ヶ月になっているので、以下の手順で14ヶ月に変更しておきましょう。

- 管理画面の「プロパティ」→「データ設定」→「データ保持」を表示
- 「イベントデータの保持」で14ヶ月を選択して保存
「新しいアクティビティのユーザーデータのリセット」にチェックが入っていると、ユーザーによるアクションが発生したタイミングから保存期間がリセットされます。
つまり同じユーザーでも新しいアクションが発生すれば、保持期間はそこからカウントした期間に変更されるのです。
保持期間をリセットしないようにするには、チェックをオフにしましょう。
まとめ

本記事ではGA4のUAからの変更点、基本的な使い方や画面の見方などについて解説しました。
それまで使用していたUAから仕様やメニュー内容が大きく変化していることによって戸惑うことも多いでしょう。
しかし一度指標の意味や使い方を覚え、慣れてしまえばGA4は日々のユーザー分析に大いに役立ってくれます。
もし「WEBサイトへのアクセスやPV数を増やしたい」「GA4を使うにあたってのサポートを受けたい」のであれば、NERDにご相談ください。
NERDはWEBサイトを通じて「成果をだす」ことを重視しており、GA4の導入から具体的なマーケティング戦略の支援も行っています。
もしWEBマーケティングでお困りのことがあれば、ぜひNERDへお問い合わせください。
弊社は、東京都墨田区にあるWEBサイト制作会社です。「制作」「マーケティング」「プロダクト」の3つを強みに、これまでに培った「成功するノウハウ」を活かしたWEBサイト制作を得意としています。
以下から弊社のサービス資料・お役立ち資料をダウンロードできますので、皆様のWEBサイト運用に活用していただけますと幸いです。