
サイトやブログの制作・運営に便利なWordPress。カスタマイズ性やサイトの作成・更新のしやすさなどから、コーディングの知識が少ない初心者でも取り組みやすく、企業でもよく使用されています。しかし、WordPressの使用者の中には、以下のような悩みをもつ方もいるでしょう。
「WordPressを使ってオウンドメディアを運営しているが、検索順位が上がらない」
「WordPressの記事のテンプレート設定が正しいかどうか自信がない」
「適切な記事のテンプレートの作り方を知りたい」
ビジネス・ユースでメディアを運営されている方に向けて、数々のWEBサイト制作を行ってきたNERDが、SEO対策をしつつ、正しく設定を進めるために気をつけるポイントを解説。
本記事を読むことで、テンプレートの設定方法やSEO対策を理解でき、適切な改善施策を検討できるようになるでしょう。WordPressの運用で悩んでいる方は、ぜひ参考にしてください。
目次
記事のテンプレート設定はなぜ大切?

WordPressにおける「記事テンプレート」とは、個々のページや投稿に対して、異なるレイアウトやデザインを指定するためのものです。たとえば「トップページ」や「固定ページ」は一般的に、通常の投稿ページとは違う記事テンプレートが使用されます。
なお、テンプレートの設定は、SEO対策やユーザーの熟読率、CV獲得に影響を与えるとされており、WEBサイト運営において重要な要素です。ただし、運用の途中だと設定の変更が難しい内容もあるため、最初に設定を確立させておくのが望ましいと言えます。加えてテンプレート設定しておけば、新規のページを作る際、共通する部分の制作が不要となるため、作業時間の短縮にもつながるでしょう。
記事テンプレート作成時の12のポイント

テンプレートの作成は、オリジナルで制作する方法と市販のテーマを使用する方法、プラグインを活用する方法などさまざまです。いずれの手法を選択する場合においても、テンプレートを作成する際は、以下にある12つのポイントを押さえておきましょう。
- パンくずリストの設定
- パーマリンクの設定
- 指定がない場合、記事のタイトルをmeta titleに反映
- 指定がない場合、記事の序文をmeta descriptionに反映
- 記事のレスポンシブ対応
- 見出しのデザイン設定
- 箇条書きや表を見やすくする
- CTAを目立たせる
- アイキャッチ画像を設定する
- 投稿日・編集日を表示する
- 目次を設定する
- 著者情報(投稿者)を表示する
パンくずリストの設定

パンくずリストとは、自社サイトを訪れたユーザーが迷子にならないよう、どの場所にいるかを示すものです。パンくずリストを表示させることで、ユーザーは現在どこにいるかを一目で把握でき、次の行動を起こしやすくなります。
パンくずリストは、Googleの検索エンジンが行うクロールのサポートにも効果的とされており、SEO対策としても効果が見込めます。
主な設置場所としては、ページ上部のヘッダー、または下層部分のフッター付近に設置するのが一般的です。パンくずリストは、大きく3つの種類に分類されます。
| 型 | 特徴 | 例 | 活用シーン |
| 位置型 | 現在地を示す | トップ>企業案内>沿革 | WEBサイト全般 |
| 属性型 | 閲覧中のページの属性を示す | トップ>パンツ>スキニーパンツ | 主にECサイト |
| 履歴型 | ユーザーの閲覧履歴を示す | トップ>ページA>ページB>ページA | 特殊なケース以外、あまり使用されない |
ーー設置方法ーー
パンくずリストは、機能が搭載されたテーマを使用したり、プラグインを活用したりすることで設置が可能です。また、知識やスキルのある方であれば、以下のような手順にてHTMLによるパンくずリストの設置もできます。
【HTMLによるパンくずリストの作成手順】
- <li>タグと<a>タグなどHTMLを記述してパンくずリストを作成
- HTMLの情報を定義する規格に沿った記述形式で、構造化データを記述
- 検証ツールを活用して、適切に反映されているかをチェック
自社にHTMLの知識やコーディングのノウハウが少ない時は、プラグインやテーマを利用しましょう。
パーマリンクの設定
テンプレートを作成する時は、パーマリンクの設定も重要です。パーマリンクはWEBサイトに対して与えられるURLのことで、SEOとも関わりがあります。以下で言うと、「permlink/」がパーマリンクにあたる部分です。
「https://○○.co.jp/permlink/」
パーマリンクの文字は日本語ではなく英語で設定するようにしましょう。日本語で設定した場合、そのURLをコピペしてSNSやブログ等に貼り付けると、エンコードされて長い文字列になってしまうからです。
また、記事公開後はパーマリンクを変更しないようにしましょう。パーマリンクは途中で変更するとURLが変わってしまうため、リダイレクトを設定しない限り、外部リンクからのアクセスはできません。被リンクが外れるため、SEOの面でマイナスな影響を与える可能性があります。
加えて別ページ扱いとなることから、検索エンジンからの評価もリセットされてしまいます。SEOやユーザビリティの面でマイナスな要素が大きいため、パーマリンクはできる限り公開時に設定しておくのがおすすめです。
なお、パーマリンクは、わかりやすいものに設定しましょう。たとえばサービスのページでは「service」のように内容がわかるようにしておけば、管理がしやすく、ユーザーも認識がしやすいので親切です。
指定がない場合、記事のタイトルをmeta titleに反映

ページのタイトルに任意の指定がない場合には、記事タイトルをmeta titleに反映させましょう。タイトルはページの看板とも言えるもので、ページへの流入を左右する重要なものです。
適切にタイトルを設定していないと、Googleが自動的にタイトルを書き換える場合があります。書き換えられたものが内容とマッチしていれば問題ありませんが、ズレていると、ユーザーがページにたどり着きにくくなってしまいます。
WordPressの場合、何もしなければ、記事タイトルがそのままmeta titleに反映されるはずです。しかし、なにかしらの理由により適切に反映されていない可能性もあるため、公開前にきちんと反映されているかチェックしておくと安心です。
もし指定がある場合には、適切なタイトルに設定しましょう。
キーワードを入れすぎたり、長すぎたりすると、検索エンジンからの評価にマイナスの影響を与える可能性があります。
meta descriptionはページの内容を簡潔に説明する

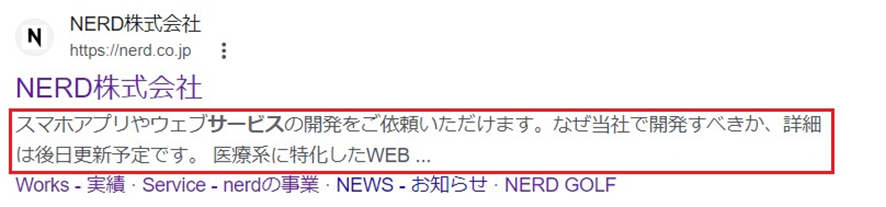
メタディスクリプションは、検索結果画面にて、記事タイトルの下に表示される文章のことです。
メタディスクリプションは、ユーザーに対してページの内容を簡潔に説明する役割を担っています。ページを訪れることでユーザーが得られる価値や情報を強調し、ユーザーの注意を引くような要約を心がけましょう。
また検索ユーザーに対してだけでなく、ページの主要なテーマやキーワードを含めることで、検索エンジンがコンテンツを正しく理解する助けにもなります。
メタディスクリプションは、SEOに直接の影響を与えないとされていますが、クリック率に関わります。適切なメタディスクリプションを設定することで、内容をイメージしやすくなり、クリック率の向上に役立ちます。
もしメタディスクリプションの指定がない場合は、記事の序文をそのまま使用しても問題ありません。WordPressでは、meta description(メタディスクプション)を設定しなかった場合、記事の序文が一部抜粋される形でそのまま反映されます。
記事のレスポンシブ対応

記事テンプレートには、レスポンシブ対応を実施しましょう。レスポンシブ対応とは、閲覧する際に使用するデバイスに応じて、記事のレイアウトを最適化する作業のことです。レスポンシブ対応を施すことで、どのデバイスで閲覧しても見やすい記事になり、ユーザーの離脱抑止やコンバージョンの向上を図れます。
また、レスポンシブ対応を施したWEBサイトは、検索エンジンにインデックスされやすくなり、SEOでもプラスの影響を与えると考えられています。WEBサイトの閲覧にさまざまなデバイスが使用される昨今では、非常に重要な施策となるため、必ず実施しましょう。
レスポンシブ対応をさせる方法としては、大きく以下の3つが挙げられます。
- レスポンシブ対応のテーマやプラグインを利用する
- HTMLやCSSを記述してレスポンシブ対応をさせる
- WEB制作会社に依頼する
もし、自社のみでの対応が難しいと感じた時は、WEB制作会社に依頼するのもおすすめです。レスポンシブデザインには、「レスポンシブレイアウト・リキッドレイアウト・フレキシブルレイアウト・グリッドレイアウト」などの種類が存在します。 費用はかかりますが、WEB制作会社に依頼することで、更なるクオリティアップを図れます。
見出しのデザイン設定
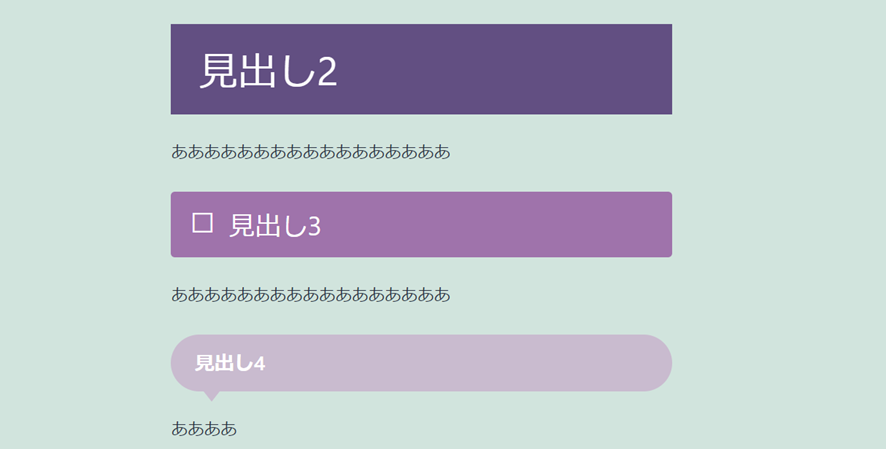
見出しのデザイン設定も、押さえておきたいポイントです。見出しは、記事を読みやすくするだけでなく、SEO対策としても有効なものと言えます。まず見出しはh1~h6のタグで大きさを設定できますが、記事で使用する時は大きさの順序を守ることが大切です。
| OK | NG |
| h2 見出し
h3 見出し h4 見出し h4 見出し h3 見出し h3 見出し |
h3 見出し
h2 見出し h2 見出し h2 見出し |
見出しを適切な階層にすることで、記事を読み進めやすくなります。見出しを作成したら、階層に合わせて、デザインが反映されるように設定しておきましょう。視認性が向上するため、ページを訪れたユーザーの離脱を防ぎやすくなります。
なお、設定するデザインは、統一感をもたせるのがポイントです。色の系統は1~2色ほどに絞り、同じようなデザイン(色・フォントなど)で揃えることで統一感があり、読みやすい記事に仕上がります。

見出しのデザインは「CSSを記述する」、「プラグイン・テーマを利用する」などで設定が可能です。見出しに設定できるデザインは、プラグインやテーマ、タグによっても異なるため、設定できるデザインや使用できる機能については、事前に確認しておきましょう。自社のイメージにマッチしたプラグインやテーマを導入することで、独自性のある魅力的な見出しに仕上げられるでしょう。
箇条書きや表を見やすくする

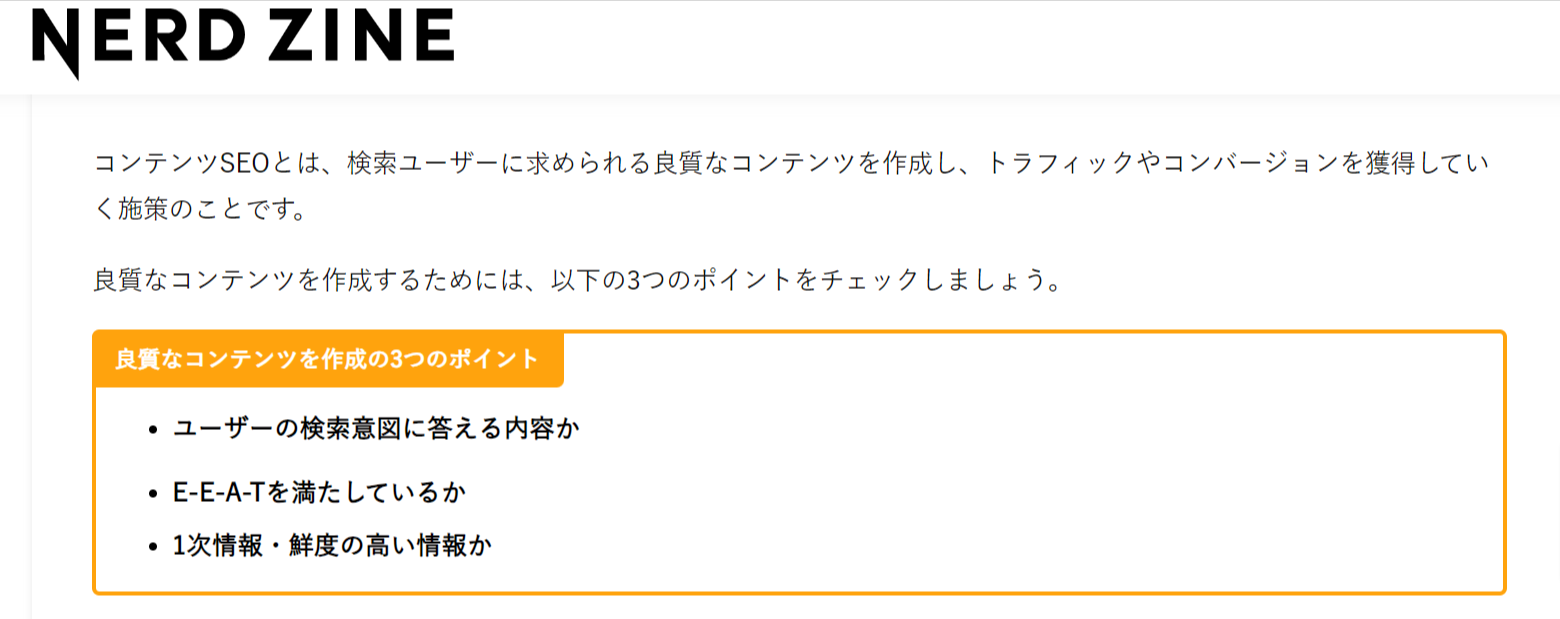
記事には、適時箇条書きや表を使用しましょう。箇条書きでポイントをまとめたり、表を用いて比較したりすることで視認性が良くなるため、ユーザーに情報を伝えやすくなります。箇条書きや表を使用する時は、以下のポイントを押さえておきましょう。
【箇条書きや表を作成する際に押さえておきたいポイント】
- 同じ情報は簡潔にまとめる(例:「~を選ぶ」など重複する部分は削除する など)
- 情報同士の関係性をわかりやすくする(時系列なのか並列なのか など)
- 階層を意識する(日本・東京・アメリカ・パリなどのようにバラバラになっていないか)
上記を意識することで、情報がわかりやすくまとまり、ユーザーも理解しやすくなるでしょう。また、箇条書きや表のデザインは、すっきりとしたレイアウトにするのがおすすめです。ごちゃごちゃしておらず、内容の把握がしやすいので、ユーザーへ直感的に情報を伝えられます。
CTAを目立たせる

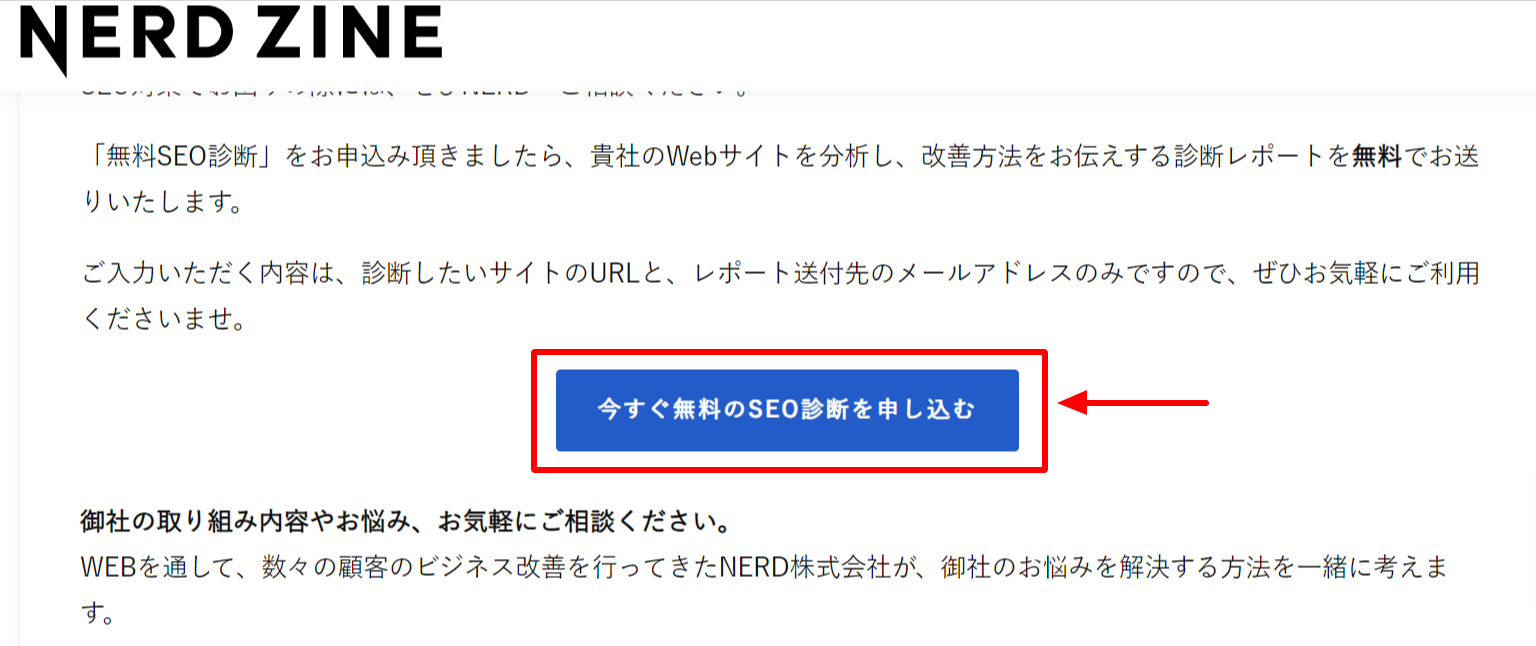
CTA(Call To Action)は、ユーザーに任意の行動を促すための仕組みづくりです。主にボタンやリンクの設置などが挙げられ、起こしてほしい行動へ誘導します。
例えばECサイトの場合、「商品の購入」がコンバージョンとなるでしょう。商品の購入を促すために、商品紹介ページやトップページなどにボタン・リンクを設置し、ユーザーの行動を誘導します。
CTAを構築する際は、目立つようなデザイン・配置にすることが重要です。ユーザーが発見しやすいため、行動を誘導しやすくなります。デザインでは、背景とのバランスを考慮し、目立つような配色にしましょう。
また配置場所については、ページの閲覧の邪魔にならないことを踏まえつつ、わかりやすい場所に設置するのがポイントです。よく設置される場所としては、「ファーストビュー・ヘッダー・フッター・サイドバー」などが挙げられます。
アイキャッチ画像を設定する

テンプレートを作成する時は、アイキャッチ画像も設定しておきましょう。アイキャッチ画像は、サイトを訪れたユーザーの目を惹きつけるために、ページの冒頭に設置する画像です。
記事一覧ページやサムネイルなどに表示することもあり、サイト内における回遊率の向上が見込めます。また、タイトルと一緒に表示されることから、記事の内容をイメージしやすく、読者の関心を高める効果にも期待できます。
アイキャッチは、記事の内容にマッチしたものを選ぶことが大切です。例えば新緑や発芽などは、「未来」「成長」を読者にイメージさせ、ポジティブな印象で与えやすい傾向にあります。好印象を与えやすい画像を選ぶことで、ユーザーの流入率アップにも期待できるでしょう。
投稿日・編集日を表示する

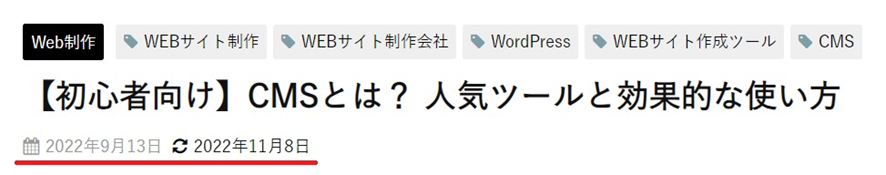
記事には、投稿日や編集日を表示するのがおすすめです。記事の鮮度をアピールでき、サイトの信用性向上につながります。
しばらく更新されていないサイトは、情報が古かったり、リンク切れが発生したりしがちです。ニーズを満たせないことから、仮にユーザーの流入があったとしても、古いと気づいた時点ですぐにページから離脱してしまうでしょう。
投稿日・編集日は一目でサイトの鮮度を示せるので、ユーザーも安心して閲覧でき、離脱を防ぐことにつながります。また最終更新日は、検索エンジンが記事を判断する際の指標の1つと考えられており、SEOの面でも効果的です。
ーー設置方法ーー
投稿日・編集日を表示する方法としては、以下の2つが挙げられます。
- 投稿日・編集日のあるテンプレート・プラグインを利用する
- ループなどへCSSコードを記述して表示させる
CSSの知識が少なかったり、手軽さを求めたりする場合は、プラグインなどを活用するのがおすすめです。コードを記述する必要がなく、プラグインごとに定められた手順で作業を進めるだけで、簡単に投稿日や編集日を表示させられます。
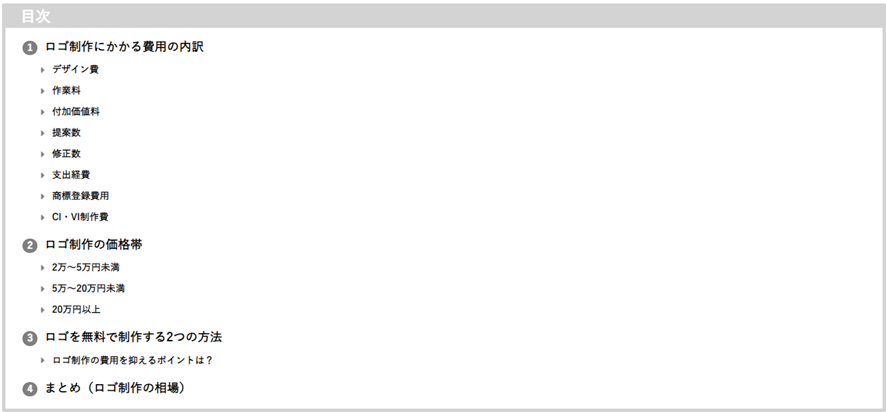
目次を設定する

記事の上部には、目次を表示させましょう。目次は読破性を高めたり、SEOに影響を与えたりする重要な要素です。読みたい部分までスキップできるため、ユーザーからもよく活用されています。
目次はコーディングによる実装も可能ですが、クオリティを求めるのであれば、目次機能が搭載されたテンプレートの活用がおすすめです。見出しを自動的に反映させてくれる初心者向けのものもあり、知識のない方でも手軽に目次を作成できます。
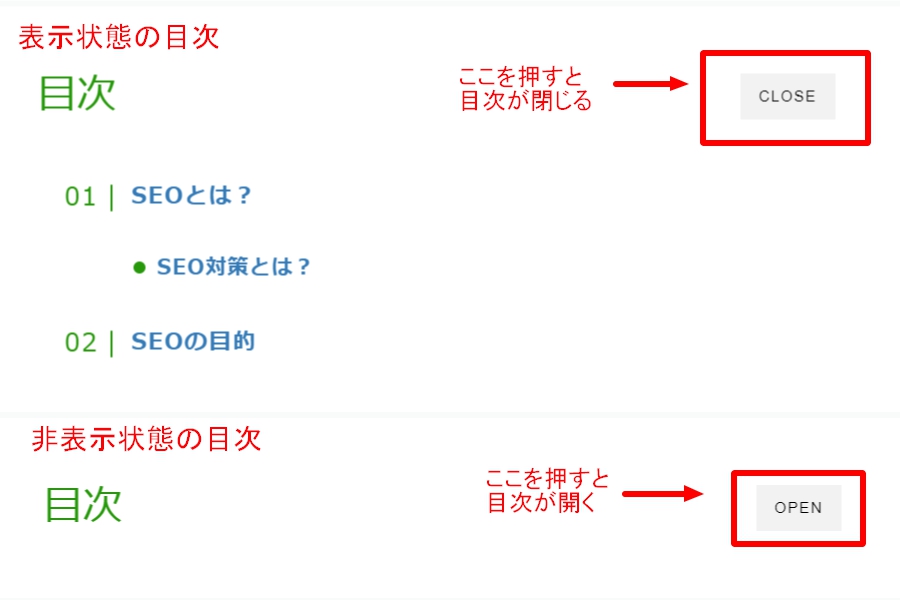
なお、ボリュームの多い記事などの場合、目次もボリュームが大きくなり、記事を閲覧する上で邪魔になることがあります。汎用性の観点から言えば、下記のような表示・非表示を切り替えられるタイプがベストです。

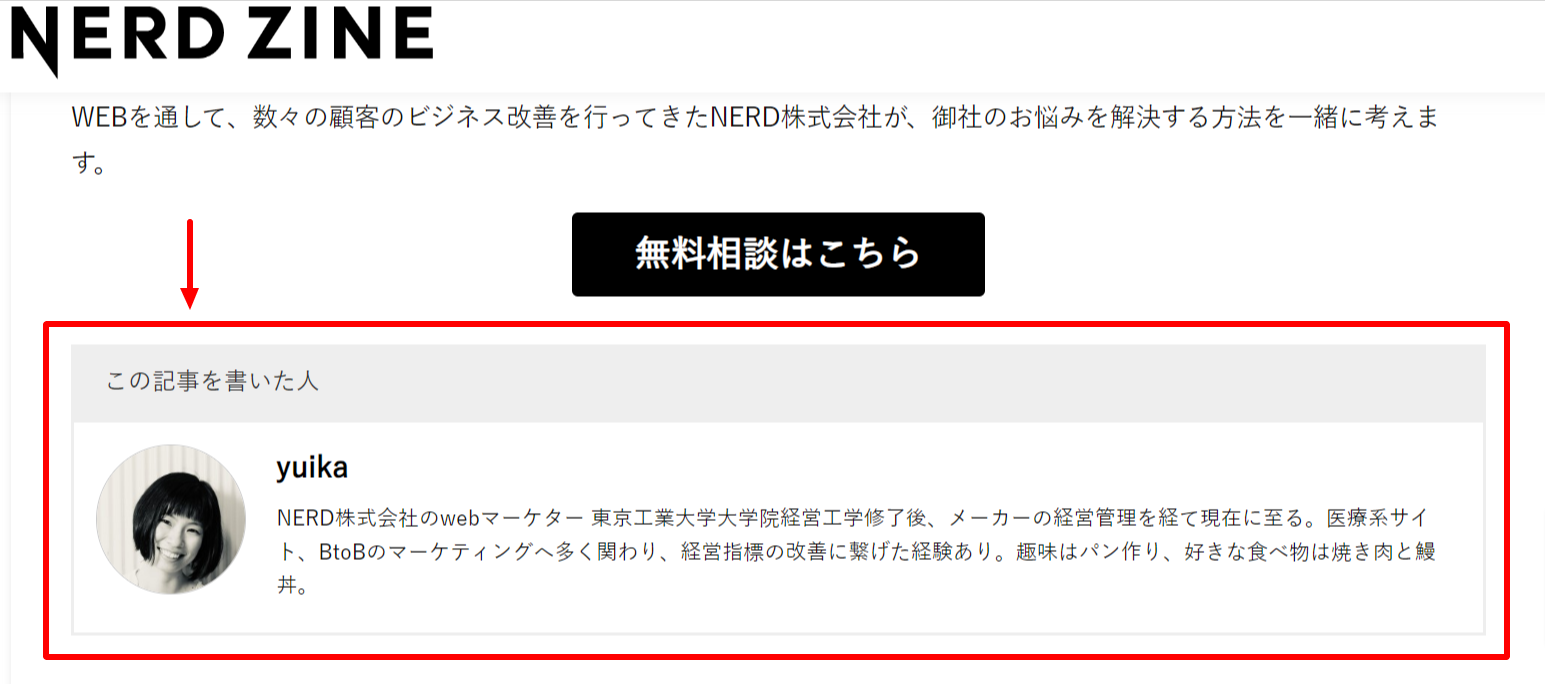
著者情報(投稿者)を表示する

可能であれば記事には、名前と紹介文などの著者情報(投稿者)を表示させましょう。その記事の分野に詳しい者が投稿したことを示せば、記事の信ぴょう性が増し、ユーザーからの信頼を得やすくなります。
また著者情報の表示は、SEO対策としても効果的です。中でも投稿者が専門家の場合には、専門性・権威性・信頼性などを示せるので、SEOの面で有利に働きます。著者情報は、テンプレートのループにコードを記述したり、プラグインを活用したりすることで、表示させることが可能です。
まとめ:記事のテンプレート設定は運用開始時に整理がベスト

本記事では、WordPressの記事テンプレートを設定する際に押さえておきたい、12のポイントをご紹介しました。テンプレートの設定は、SEO対策やユーザーの熟読率、CV獲得の向上に重要な要素です。テンプレートを設定することで、サイトの作成・運用の効率化を狙えます。
記事のテンプレート設定は、運用開始時に整理するのがベストです。運用開始後だと変更が大変な設定もあります。開始前の使用相談から、運用中に失敗せずに最適な設定に移行する方法など、500社以上のサイト制作を手がけた「NERD」に相談しませんか?無料で相談を受け付けておりますので、お気軽にお問い合わせください。









