
WEBサイト制作を始めようと思っても、「何から手を付ければいいかわからない」と悩んでしまう人は多いのではないでしょうか。
魅力的なWEBサイトを制作できれば、お店や会社の集客力が上がり、売上につながるというメリットがあります。
しかし実はほとんどの人が、WEBサイト制作で失敗しない方法をよくわかっていないまま制作を始めてしまうのです。
この記事では、WEBサイト制作で失敗しないための知識として以下の内容をまとめていきます。

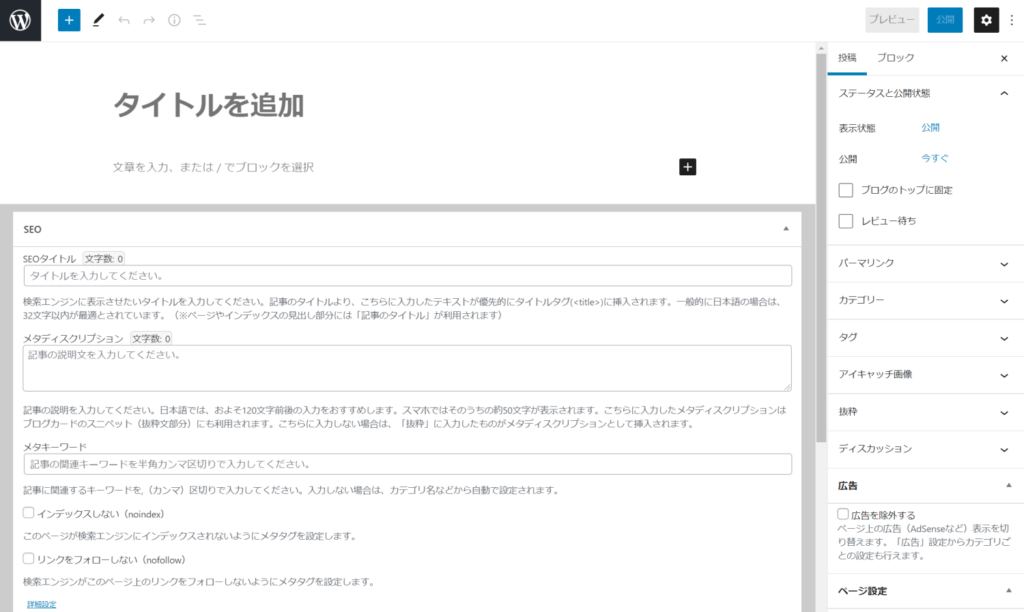
![WordPressのエディター]()
Movable Typeは、コンテンツの内容をブロックのように組み合わせられる点が特徴のWEBサイト作成サービス。
ソフトウェア版・クラウド版・企業向けプランがありますが、ここではクラウド版の価格を見てみましょう。
![Movable Typeの費用]()
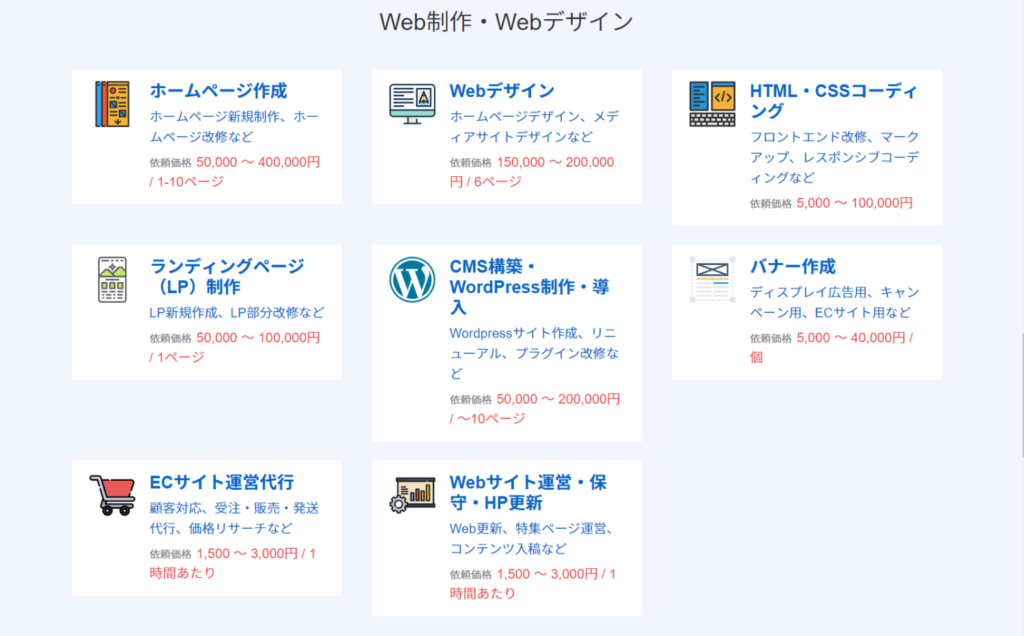
![ランサーズの費用相場]()
制作会社によって追求するクオリティやWEBサイトのボリュームが異なり、それに応じて価格にも差が出ることがわかると思います。
高クオリティの制作会社だと費用も高額になるので、慎重に検討する必要があるということです。
- WEBサイト制作の簡単な方法3つ
- WEBサイト制作の相場
- WEBサイト制作で失敗しない5つのポイント
WEBサイト制作の簡単な方法3つ
「WEBサイト制作には難しい知識が必要なので大変だ」と思っている人は多いですが、簡単にWEBサイトを制作する方法が3つあります。- WEBサイト作成サービスを使って自分でWEBサイトを作る
- フリーランスに依頼する
- WEBサイト制作会社に依頼する
WEBサイト作成サービスを使う
WEBサイト作成サービスとはWEBサイトを簡単に作れるシステムのことで、CMS(コンテンツマネジメントシステム)とも呼ばれます。 WEBサイトは「HTML」や「CSS」などのWebプログラミング言語で動いているので、一からWEBサイト制作をしようとするとHTMLなどの言語の知識が必要です。 しかし、WEBサイト作成サービスを利用すれば、難しい言語を知らなくても簡単に自分のWEBサイトを作ることができるのです。 実際の例を見たほうがわかりやすいので、ここではダントツでユーザー数の多いWEBサイト作成サービス「WordPress」(ワードプレス)を例として説明していきます。テンプレートで簡単に新規WEBサイトが構築できる

テキストと画像で簡単にコンテンツが作れる

プラグインで後から機能を追加できる
WordPressには「プラグイン」という機能があり、Google Chromeのアドオンのような感じでWEBサイトに機能を追加できます。 例えば、問い合わせフォームをプラグイン一つでパッと作成することが可能。 WEBサイトに記事を掲載したタイミングでTwitterやFacebookなどのSNSにお知らせを自動投稿することもできるなど、幅広い使い方があります。フリーランスに依頼する
WEBサイト制作は自分で行うだけでなく、フリーランスのWebデザイナーやWebライターなどに依頼する方法もあります。 新しくWEBサイトを作るときは、ページのレイアウトやメニューの位置などWEBサイト全体のデザインを決める必要があるので、Webデザイナーに依頼しましょう。 一方、WEBサイトに掲載する一つ一つのコンテンツについては、Webライターに依頼することになります。 フリーランスのWebデザイナーやWebライターへの依頼は、下記のようなクラウドソーシングサービスを利用するのが一般的です。 個人で募集をしているフリーランスのWebデザイナーやWebライターもいるので、こだわりがある人は探してみるのも一つの手です。制作会社に依頼する
WEBサイト制作は制作会社に依頼することもできます。 ただし、制作会社によって得意分野が違うので、作りたいWEBサイトの内容に合わせて選ぶ必要があります。 例えば、アクセサリーショップのようにビジュアルのデザインが重要なWEBサイトならデザイン力が強い制作会社。 ECサイトのようにシステムやセキュリティが重要なWEBサイトならシステム開発が強い会社といった具合です。 制作会社選びでは、まず制作会社自体のWEBサイトのクオリティを確認してみましょう。- デザインが魅力的かつ機能的か
- テキストがわかりやすいか
- 使いやすい構造になっているか
- メールなどの連絡に対してすぐに返事をくれるか
- 自分の意図を理解してWEBサイトを作ってくれそうか
- 積極的に提案をしてくれるか
WEBサイト制作の費用相場はいくら?
WEBサイト制作をする上で、費用は気になるポイントだと思います。 どのような方法でWEBサイトを作成するかによってかかる費用はかなり変わってくるので、事前によく確認しておきましょう。WEBサイト作成サービスを使った場合の費用相場
WEBサイト作成サービスには無料のものと有料のものがあります。 有料のWEBサイト作成サービスの方が費用は高くなりますが、より充実したサービスが受けられます。 無料のWEBサイト作成サービスでも、サーバーやドメインを自分で用意する場合はある程度の費用がかかるので注意してください。無料のWEBサイト作成サービスの場合
無料のWEBサイト作成サービスには、大きく分けて下記の2種類があります。- WEBサイトの作成から公開まですべて無料でできるサービス
- WEBサイト作成の作成は無料だが公開に費用がかかるサービス
有料のWEBサイト作成サービスの場合
有料のWEBサイト作成サービスについては、上場企業にも利用されている「ShareWith」(シェアウィズ)と「Movable Type」(ムーバブルタイプ)を例に説明していきます。 参考:DataSign|DataSign Report 上場企業 CMS調査 2020年9月版 ShareWithはクラウド型のWEBサイト作成サービスで、企業サイトに特化しているのが特徴。 プランは「コンパクト」「スタンダード」「レジリエンス」の3種類で、どのプランも初期費用と月額費用が発生します。| コンパクト | スタンダード | レジリエンス | |
|---|---|---|---|
| 特徴 | 採用・IR・プロモーションなど個別サイト向け | 上場企業・非上場企業コーポレートサイト向け | 大規模災害対策パッケージ |
| 初期費用 | 75万円~ | 100万円~ | 280万円~ |
| 月額費用 | 10万円~ | 12万8000円~ | 24万8000円~ |

フリーランスに依頼した場合の費用相場
フリーランスにWEBサイト制作を依頼した場合の費用は、上で紹介したクラウドソーシングサービスを覗いてみれば相場がわかります。 例えば、ランサーズで「Web制作・Webデザイン」のカテゴリーを見てみると下記のようになっています。
制作会社に依頼した場合の費用相場
WEBサイト制作会社にWEBサイト作成を依頼する場合、作りたいWEBサイトのクオリティやタイプによってかなり価格帯に幅があります。 ここでは、東京都内のWEBサイト制作会社3社のプランや価格を見ていきましょう。| A社 | B社 | C社 | |
|---|---|---|---|
| 特徴 | クオリティ重視、検索で上位表示、コンバージョン追求 | コストを抑えたプランも提供、SEOを意識 | 格安。店舗・小規模企業向け。6ページまで制作 |
| 価格 | 180万~300万円 | 33万~300万円 | 29800円 |
WEBサイト制作にかかる費用の結論
WEBサイト制作にかかる費用にはある程度の相場があるものの、最終的には以下の2点で費用が決まってきます。- 自分でWEBサイト作成ができるか
- どのくらいのクオリティのWEBサイトを作成したいか
WEBサイト制作で失敗しない5つのポイント
最後に、実際のWEBサイト制作や運営で失敗しないために覚えておきたい5つのポイントを紹介していきます。 新規でWEBサイトを作成するときに役立つ内容もあれば、WEBサイトにコンテンツを追加していくときに役立つものもあるので、ぜひ頭に入れておいてください。要件定義を丁寧にすればWEBサイト制作で失敗しない
「要件定義」とは、WEBサイトの機能・コンテンツ・構造などをハッキリさせる作業のこと。 WEBサイト作成の段階でしっかりと要件定義を行っておけば、自分でWEBサイトを作る場合もフリーランスや制作会社に依頼する場合も、スムーズにWEBサイトの中身を作成していけます。 以下に要件定義で決める内容の例を挙げます。- 公開予定日:スケジュールを明確にする
- WEBサイトの目的:企業のブランディング、問い合わせの獲得など
- コンセプト:「若いカップルが一緒に選べるアウトドア用品のオンラインショップ」など、サイトの全体的なイメージ
- サイトデザイン:基調とする色やフォント、カラムの数、ビジュアルなど
- WEBサイトの構造:メニュー、カテゴリー、ウィジェットなどの設定
環境構築はWEBサイトの規模に合わせれば失敗しない
WEBサイト制作の「環境構築」とは、サーバーの設定やドメインの取得など、WEBサイトを運営していく上で必要な環境を整える作業のこと。 サーバーはWEBサイトを公開するための「場所」であり、自社でサーバーを用意するかレンタルサーバーを借りて用意できます。 ドメインはWEBサイトの「住所」で、有料でオリジナルのドメインを取得するか、レンタルサーバーなどで用意される無料ドメインを使うことになります。 WEBサイトの環境構築で失敗しないコツは以下の2つ。- WEBサイトの規模に合ったサーバーを選ぶ
- サイトの内容を表す機能的なドメインを使う
- WEBサイトの内容が伝わりやすいドメインにする
- わかりやすい文字列にする
- 他社の商標名やブランド名を含めないようにする
- 長すぎないようにする
- トップレベルドメイン(ドメインの末尾)は慎重に選ぶ
「わかりやすさ」を意識すればデザインで失敗しない
WEBサイトのデザインで失敗しないポイントは、ユーザーが使いやすいデザインにすること。 よくある失敗としては、「美しいWEBサイトが作成できたがまったく売上につながらない」「WEBサイトを見に来たお客さんがすぐに離脱してしまう」といった例があります。 こうした失敗を避けるためには、どこに何が載っているのかわかりやすい構造のWEBサイトにすることを意識しましょう。 ビジュアル重視で写真がメインのWEBサイトでも、ユーザーが迷わないように最低限の説明を入れることは必要です。失敗しないコンテンツの要はペルソナ設定
コンテンツはWEBサイトの核となる部分ですが、ここで失敗しないためには「どんな書き方をしたらユーザーに伝わりやすいか」を意識してください。 例えば、専門的な知識がないユーザーが多いWEBサイトで専門用語を多用したら、「意味がよくわからない」と感じたユーザーが離れていってしまいます。 ユーザーが欲しがっているもの以外の情報を詰め込みすぎると、「自分には関係のないWEBサイトだ」と思われてしまうかもしれません。 そういった失敗を防ぐために、コンテンツを作るときはまずターゲットユーザーの例(ペルソナ)を具体的に設定しましょう。 ペルソナを設定しておくことで、何の情報をどのように出していったらいいかが想像しやすくなります。 その他にも、以下のような点に注意するとコンテンツ作成で失敗するリスクを下げられるでしょう。- 導入文でユーザーの心をつかみ、「自分に関係がある情報だ」と思わせる
- テキストが続くところでは、箇条書き・表・画像などを入れて見やすくする
- 言葉で伝わりづらい内容は図にするなど、感覚的に理解しやすくする
失敗しないSEO対策のヒントは「ユーザーが使いやすいか」
SEOとは「Search Engine Optimization」(検索エンジン最適化)の略で、SEO対策とは簡単に言うと「Google検索で上位表示されるための対策」のこと。 Google検索で上位表示されるためのヒントは、「Googleが掲げる10の事実」の中にあります。 1つ目で「ユーザーに焦点を絞れば、他のものはみな後からついてくる」と書かれているように、SEO対策の要はユーザーが知りたい情報を提供すること。 ユーザーが知りたい情報は何かを把握するには、2つの方法があります。- 検索欄にキーワードを入れると表示される「サジェスト」をチェックする
- 「Yahoo!知恵袋」などの質問サイトでキーワードを検索する
- 各ページの表示速度を早くする
- 外部リンクが獲得できる質のいいコンテンツを作る
- スマホやタブレットなどモバイル端末に対応させる
失敗しないWEBサイト制作まとめ
WEBサイト制作で失敗しないためには、3つのポイントがあります。- WEBサイトの目的や自分のスキルに合わせて作成の方法を選ぶ
- WEBサイト作成の費用をあらかじめ調べておく
- 実際のWEBサイト制作で失敗しないためのポイントを知る
- 丁寧なヒアリングに基づいて要件定義を行う
- WEBサイトの規模や目的に合った環境構築をする
- ユーザーが使いやすいサイトデザインにする
- ユーザーに伝わりやすい書き方でコンテンツを作る
- SEO対策の要はユーザーが必要としている情報を提供すること
弊社は、東京都墨田区にあるWEBサイト制作会社です。「制作」「マーケティング」「プロダクト」の3つを強みに、これまでに培った「成功するノウハウ」を活かしたWEBサイト制作を得意としています。
以下から弊社のサービス資料・お役立ち資料をダウンロードできますので、皆様のWEBサイト運用に活用していただけますと幸いです。











