レスポンシブ対応が重要視されている昨今、「自社のWEBサイトもレスポンシブ対応にしなければ」と考えているWEB担当の方もいるのではないでしょうか。
レスポンシブ対応は、決して簡単ではないため、なかなか手をつけられないのが事実です。
そのため、知識や経験が豊富なWEBサイト制作会社に依頼するのが一番無難の方法だと言えます。
しかし「レスポンシブ対応の重要性を知ってから依頼したい」という人もいるはずです、
そこで今回は、
「レスポンシブ対応について詳しく知りたい」
「自社のWEBサイトも対応した方が良いのか」
「自社のWEBサイトはレスポンシブ対応しているのか?」
と疑問を感じているWEB担当者に向けて、レスポンシブの概要やメリット・デメリットなどをご紹介します。
本記事を読むと
- レスポンシブの詳細がわかる
- レスポンシブ対応のメリット・デメリットがわかる
- 失敗しないレスポンシブ対応がわかる
といったメリットがあるので、ぜひ参考にしてください。
目次
レスポンシブとは?

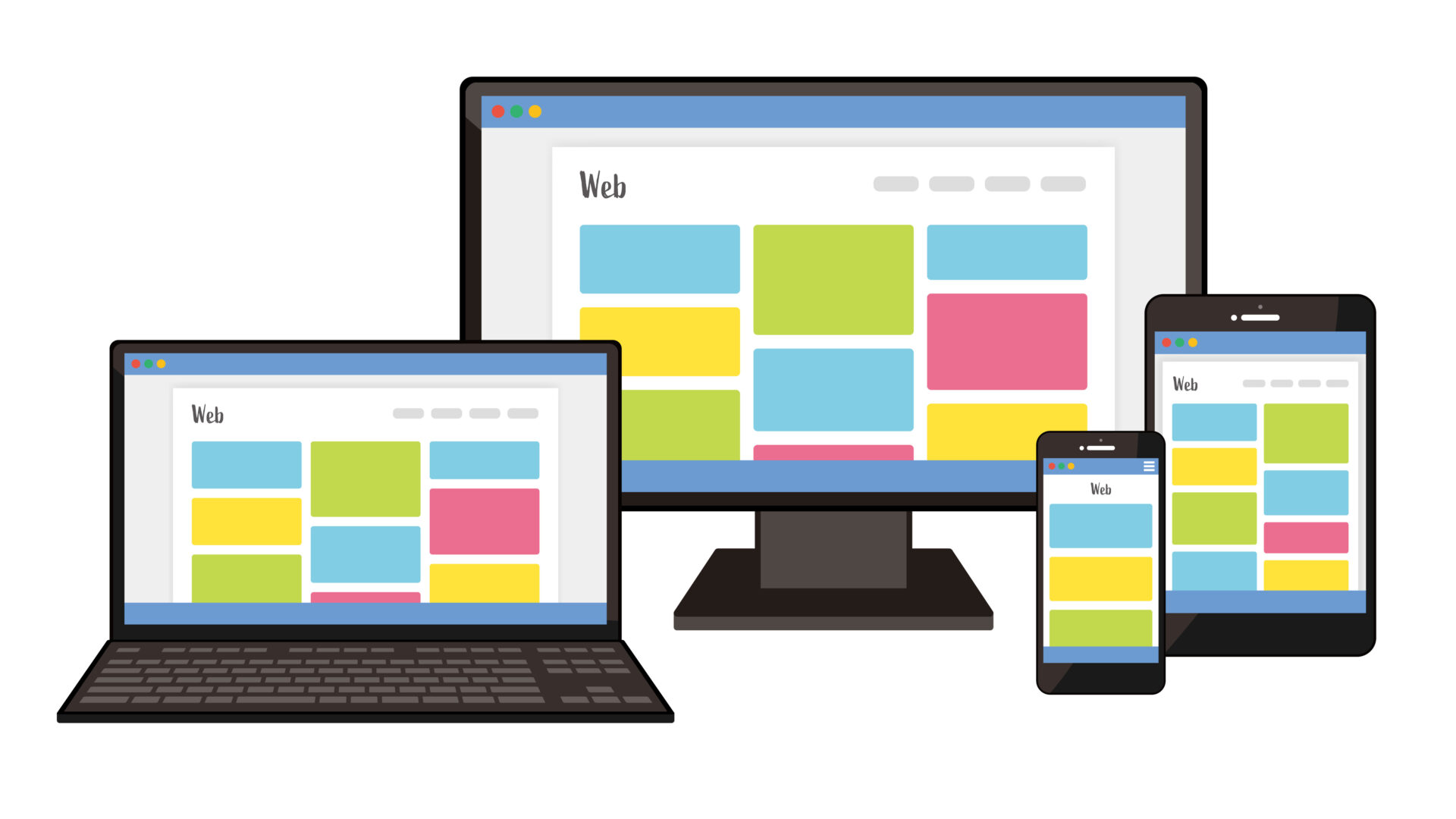
レスポンシブとは、PCやスマホといった画面サイズが異なるデバイスに合わせて、サイトのデザインが調整されることを表す言葉です。
WEBサイトの制作をしたら、自動的にレスポンシブ対応になるわけではありません。
そのため、自らレスポンシブ対応を行う必要があります。
レスポンシブ対応ページとスマホ専用ページの比較
WEBサイトをスマホでも閲覧しやすくする方法は以下のように2つあります。
- レスポンシブ対応にする
- スマホ専用のWEBサイトを制作する
スマホ対応にする方法はさらにありますが、代表的なのは上記です。
なお、それぞれの特徴は以下のとおりになります。
| レスポンシブ対応 | スマホ専用のWEBページの制作 | |
| 概要 | 1つのURLやHTMLファイルで、PCとスマホの両方を兼ねる | スマホ専用のURLやHTMLファイルが新たに必要 |
| 特徴 | コンテンツの配信に向いている | WEBサイト内で成果を得るのに向いている |
| 更新 | 1回の更新でPCとスマホ両方可能 | PCとスマホ専用サイトでそれぞれ更新が必要 |
| メリット | ・SEOにおいて有利になる
・更新の手間が少ない |
・PCとスマホのそれぞれに合ったデザインができる
・スマホユーザーのみに向けた施策が打てる |
| デメリット | ・片方だけのデザイン変更はできない
・WEBサイトが少し重くなる |
・更新の手間が倍になる
・SEOにおいて不利になる恐れがある |
このように、レスポンシブ対応でのスマホ対応とスマホ専用のWEBサイトを制作するのでは、特徴やメリットなどが異なります。
特徴をピックアップすると、レスポンシブ対応の場合、WEBサイトを更新するとPCとスマホで表示されるデザインの両方が変更されます。したがって、向いているのは更新する頻度が多いコンテンツ配信系のWEBサイトです。
一方、スマホ専用サイトだとPCユーザーとスマホユーザーのそれぞれに対して、別々の施策が打てるため、商品やサービスの訴求するWEBサイトに向いています。
レスポンシブ対応は必要?
WEBサイトにレスポンシブ対応は必要です。
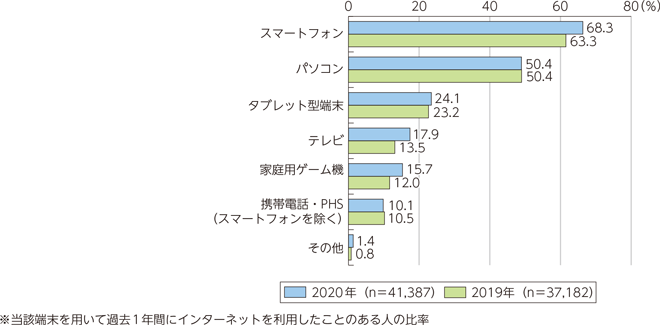
現在、WEBサイトを閲覧するためのデバイスはPCだけではなくなっています。
その中でも最も多く利用されているデバイスがスマホです。

引用:総務省
したがって、スマホユーザーが閲覧しやすいうえに使いやすいWEBサイトにするには、レスポンシブ対応は必要だと言えます。
とはいえ、なかには「PCユーザーも全体の5割もいるから、無理にスマホ対応にする必要はない」と考える人もいるはずです。
しかし、2021年3月より「MFI(モバイルファーストインデックス)へ強制移行する」とGoogleは発表しました。
MFIとは、サイトの評価基準をPCからスマホに移行するという仕組みです。
以前までは、PCユーザーが満足するサイトを制作しておけば、検索結果の上位に表示される仕組みでした。
しかし、MFIが導入されたことにより、どれだけPCユーザーが満足するサイトを制作しても、スマホユーザーが満足しなければ評価されません。
したがって、多くのユーザーから閲覧してもらい、Googleからの評価を上げてもらうためにも、レスポンシブ対応は必要だと言えます。
WEBサイトをレスポンシブ対応するメリット

WEBサイトをレスポンシブ対応するメリットは以下のとおりです。
- UIが向上しCV率や滞在時間が増加する
- 更新や修正の手間が半分になる
- SEOの評価が良くなり検索結果の上位に表示される
UIが向上しCV率や滞在時間が増加する
UIとは、ユーザーにとっての使いやすさや閲覧しやすさの指標です。
UIが向上することに直接的なメリットはありませんが、以下のように間接的なメリットは多く存在します。
- CV率が増加する
- 滞在時間が伸びる
- サイトの再訪問率が増加する
例えば、炊飯器を買おうとしている人は、以下の2つのWEBサイトのどちらから購入するでしょうか。
- 炊飯器の性能が機械的に記載されたWEBサイト
- イラストや動画を使って、使用方法などを分かりやすく記載しているWEBサイト
おそらく、多くの人が後者から購入するはずです。
レスポンシブ対応も同じで、スマホユーザーが使いやすく閲覧しやすいWEBサイトを作成することで、売上や再購入につながります。
更新や修正の手間が半分になる
レスポンシブ対応のWEBサイトだと、更新や修正の手間が半分になります。HTMLが1つなので、1回の更新でそれぞれのサイトに反映されるからです。
例えば、レスポンシブ対応しているWEBサイトに写真を挿入すると、PCに合ったWEBサイト、スマホに合ったWEBサイト、タブレットに合ったWEBサイトのそれぞれに写真が挿入されます。
なかには「写真の挿入程度であれば、複数のサイトでの更新であっても手間だと感じない」と思われるかもしれません。しかし、エラーやメンテナンスとなると、複数対応すると膨大な手間と費用がかかります。
このように、WEBサイトの管理のしやすさも、レスポンシブ対応のメリットの1つです。
SEOの評価が良くなり検索結果の上位に表示される
レスポンシブ対応にすると、SEOからの評価が良くなります。前章で解説したMFIの導入やURLの統一が理由です。
スマホ専用のWEBサイトが存在すると、Googleからの評価が分割されてしまいます。これは、PC専用のWEBサイトとスマホ専用のWEBサイトのURLが別々になってしまうからです。
しかし、レスポンシブ対応だと、URLが統一されるためGoogleからの評価が1つにまとまります。
このように、SEOにおいて良い評価を得られることもメリットの1つです。
WEBサイトをレスポンシブ対応するデメリット

レスポンシブ対応には、十分なメリットもあるが、以下のようにデメリットも存在します。
- スマホで閲覧する際に表示速度が落ちることがある
- サイトのデザインに制限がある
スマホで閲覧する際に表示速度が落ちることがある
レスポンシブ対応のWEBサイトは、スマホで閲覧する際に表示速度が落ちることがデメリットです。1つのHTMLで複数のWEBサイトを担当しているので、このような現象が起こります。
なお、ページの速度が遅くなると、ユーザーは他のWEBサイトへ移ってしまいます。表示までにかかる時間が3秒ほどでも、約半分のユーザーが離脱するのが事実です。
とはいえ、最近では5Gが普及し始めており、表示速度によるデメリットは感じにくくなっていると言えます。
サイトのデザインに制限がある
レスポンシブ対応だと、サイトのデザインに制限があります。これも、1つのデメリットです。
同じHTMLファイルを使用しているため、WEBサイトのデザインを変更すると、すべてのデバイスのデザインが変更されてしまいます。つまり「PCの文字のフォントを変更したい」「スマホのメニュー画面だけ変更したい」といった柔軟なデザインの変更を実現できません。
そのため、デバイスごとにデザインを変更する予定があるのであれば、WEBサイト制作を始める前に、レスポンシブ対応という考えは除外すべきです。
レスポンシブ対応で失敗しない方法は?

レスポンシブ対応は複雑なので、失敗しないとは限りません。そのため、慣れないうちはポイントを押さえて臨むことが肝心です。
では、具体的にどのようなポイントを意識して、どのようなことをしたら良いのでしょうか。
考えるポイントは4つ
レスポンシブ対応で考えるポイントは以下の4つです。
- 実装後の成功イメージを持つ
- ユーザビリティが最優先
- ビジュアルの序列を意識する
- ダウンロード速度に気を付ける
まずは、実装後の成功イメージ、つまりゴール地点をイメージすることが大切です。
ゴールをイメージすることで、正しい方向でWEBサイト制作を進めることができます。
その際、特にスマホのユーザビリティを意識することが肝心です。
PCでは見やすい画像や文字も、スマホでは見にくいことがあります。
また、PCでは正しい順序で表示されていたデザインが、スマホでは異なる順序で表示されることがあります。
そのため、スマホ対応にした際、正しい順序で表示されているかを必ず確かめてください。
最後に、どのデバイスでも問題なくダウンロードできているかを確認することが肝心です。
スマホだけ、ダウンロード速度が遅くなっている、ということがないようにしましょう。
なお、これらを初めから意識するのは簡単ではありません。
少しでも不安を感じる場合は、テンプレートを利用することをおすすめします。
こちらの記事では、豊富なテンプレートをご紹介していますので、ぜひご覧ください。
具体的に何をすれば良いか
レスポンシブ対応に失敗しないための具体的な方法は以下の4つです。
- viewportの設定
- メディアクエリを使用したCSS設定
- ブレイクポイントの設定
まずは、<meta>を使ってviewportを設定してください。viewportを設定しておかないと、WEBサイトをスマホで閲覧した際に、PCのWEBサイトがただ単に縮小されただけの表示になります。
また必要な場合は、以下の3つを設定してください。
| widthプロパティ | 表示する領域の幅を指定するプロパティ。数字で指定する場合もあるが、多くの場合device-widthで指定する。device-widthを設定すると表示しているデバイスの画面サイズが表示する領域になる。 |
| user-scalableプロパティ | デバイスの画面をズームできるか否かを指定するプロパティ。yesかnoで指定する。 |
| initial-scaleプロパティ、minimum-scaleプロパティ、maximum-scaleプロパティ | initial-scaleは初期表示時のズームの倍率を指定するプロパティ。基本的に1に設定されている。minimum-scale、maximum-scaleはそれぞれ、ズームの参照倍率と最大倍率を指定する。 |
ただ単に縮小されたWEBサイトはとても見づらいので、必ず設定しておきましょう。
次にメディアクエリを使って、デバイスごとのCSSを設定し、ブレイクポイントの設定を行います。
ブレイクポイントとは、「どのサイズのデバイスにどのCSSを適応させるか」という判断基準です。
メディアクエリを記述する方法は2つ存在します。
1つ目は、HTML内に記述する方法です。
HTML内に記述する際は、以下のようなコードを記載しましょう。
| <link rel=”stylesheet” href=”読み込むCSS” media=”メディアタイプの指定 and (メディア特性の指定)”> |
2つ目は、CSS内に@mediaを記述する方法です。
CSS内に記述する際は、以下のようなコードを記載しましょう。
| @media メディアタイプの指定 and (メディア特性の指定) {
/*指定するスタイルの*/ } |
一方、ブレイクポイントは一般的に「PC」「タブレット」「スマホ」に分けられ、それぞれの範囲は以下のとおりです。
| PC | 1280px |
| タブレット | 600px~1024px |
| スマホ | 320px~540px |
これらが、終了したらレスポンシブ対応は完了です。最後に、本当にレスポンシブ対応になっているかを確認しましょう。
レスポンシブ対応できているかを確認
レスポンシブ対応が完了したら、本当にスマホに適応されているかを確認することが重要です。
その際、以下を参考にしてください。
- 各デバイスで文字は読みやすいか
- 行間は適切か
- デバイスによってコンテンツの過不足はないか
- モバイルでは十分な文字の大きさか
- リンク要素はタップしやすい大きさか
- 横並び・縦並びは適切に切り替わっているか
また、レスポンシブ対応できているかを簡単に確認できるツールに「モバイルフレンドリーテスト」があります。

モバイルフレンドリーテストは、WEBサイトのURLあるいはコードを入力することで、スマホユーザーに優しいかを診断してくれるツールです。問題がない場合は、以下のような表示がされます。

万が一問題がある場合は、一覧となって表示されるので修正もしやすくなっています。
レスポンシブ対応がうまくいかない時は?

一からレスポンシブ対応を設計し、どの端末から見ても見栄えの良いサイトを制作するには、専門知識が必要になるケースが多いです。
NERD株式会社ではコーポレートサイト等、企業の重要なサイトでレスポンシブ対応の制作を行ってきた実績があります。WEBマーケティングにも精通しており、サイト改修の目的に沿ったレスポンシブ対応の実装方法をご提案可能です。
もし、すぐにでもレスポンシブ対応のWEBサイトを制作をご希望でしたら、ぜひNERD株式会社までお問い合わせください。
お問い合わせはこちら
弊社は、東京都墨田区にあるWEBサイト制作会社です。「制作」「マーケティング」「プロダクト」の3つを強みに、これまでに培った「成功するノウハウ」を活かしたWEBサイト制作を得意としています。
以下から弊社のサービス資料・お役立ち資料をダウンロードできますので、皆様のWEBサイト運用に活用していただけますと幸いです。