
「新規事業のWebサイトを任せられたが、予算が不十分だ」という悩みを抱えてないでしょうか。
しかし、画像作成サービスのCanvaであれば、少ない費用でWebサイトを制作することができます。
情報を掲載する程度であれば無料プランでも十分なため、
「webサイトのデザインをcanvaで作りたいけどどう作ればいい?」
「canvaでwebサイトのデザインのコツは?」
「canvaを使ってデザインしたサイトの事例は?」
と、悩まれている方にはCanvaの利用がおすすめです。
そこで本記事では、Canvaの基本的な使い方や実際にWebサイトを制作する手順を解説します。
Canvaの基本的な使い方だけでなくWebデザインの参考にもなるので、ぜひご覧ください。
目次
Canvaへの新規登録の方法

Canvaを始めて使うのであれば、新規登録をする必要があります。
ここでは、アプリ版とWeb版のそれぞれで新規登録方法をご紹介するので、ぜひ参考にしてください。
アプリ版での新規登録
初めに、お使いのスマホやタブレットにCanvaのアプリをダウンロードします。
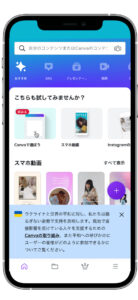
アプリを開くと、以下のような画面が表示されるので、ご自身に合った方法で登録を進めてください。

なお、この際に使用したパスワードなどは忘れないようにしておきましょう。
登録が完了すると、以下のように利用目的を尋ねられます。
ご自身に合った利用目的を選択しましょう。

以下のようなホーム画面が表示されたら登録完了です。

Web版での新規登録
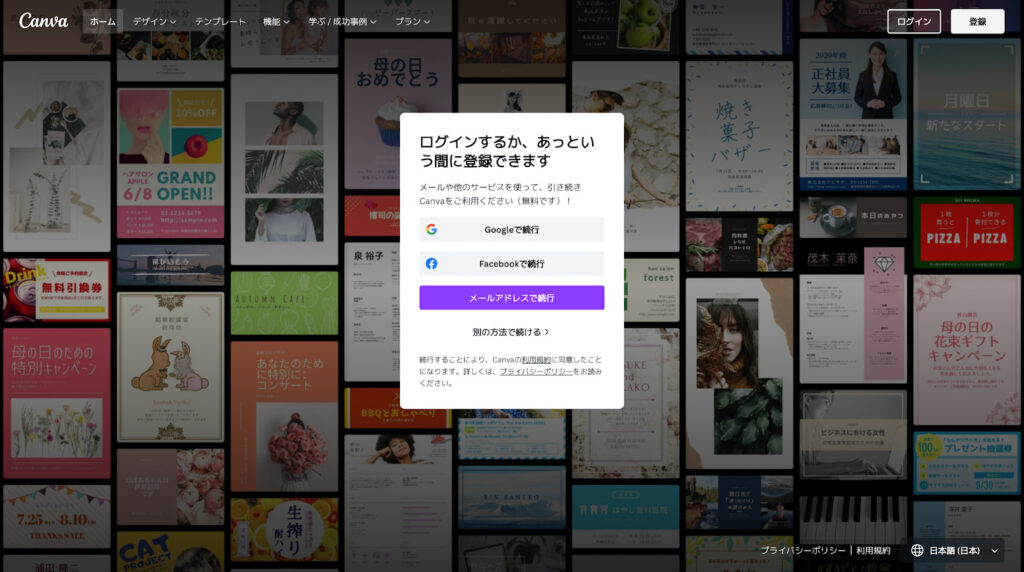
新規登録画面へ移動すると以下の画面が表示されるので、ご自身に合った方法で登録しましょう。

登録方法は、以下のように6通りあります。
- Appleのアカウントで登録
- Googleアカウントで登録
- Facebookアカウントで登録
- Microsoftのアカウントで登録
- Cleverのアカウントで登録
- メールアドレスで登録
なお、この際に使用したパスワードなどは忘れないようにしておいてください。
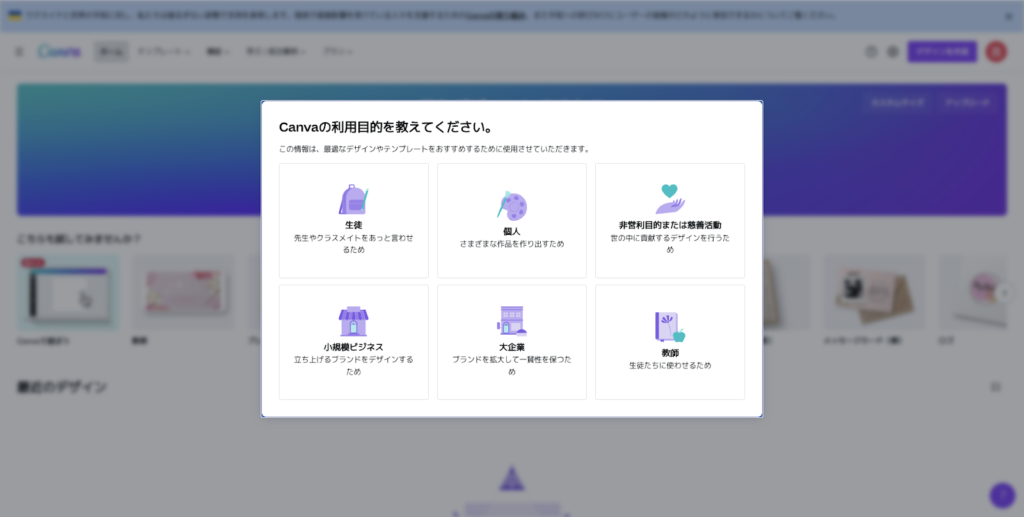
登録が完了すると、以下のように利用目的を尋ねられます。
ご自身に合った利用目的を選択しましょう。

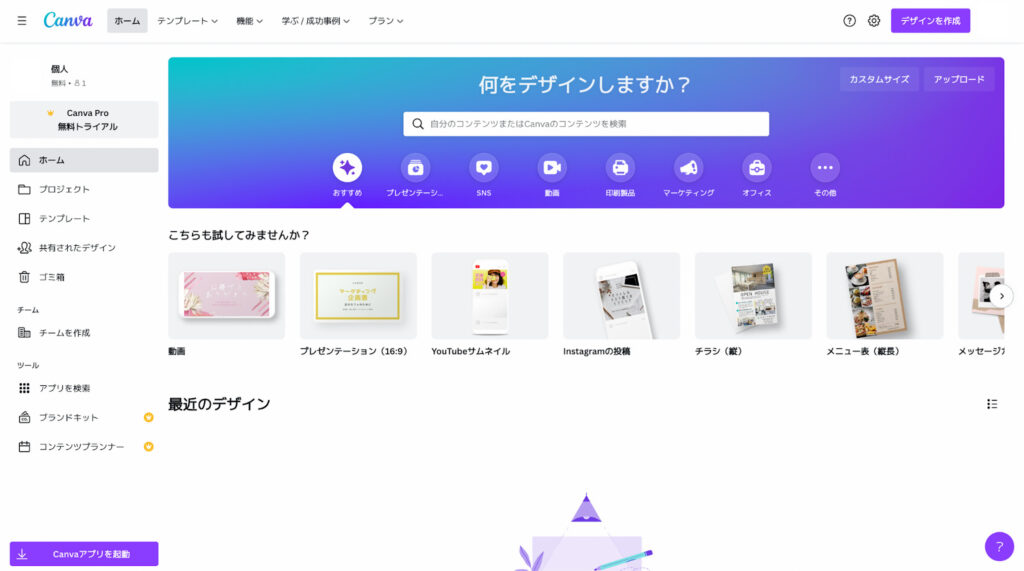
以下のようなホーム画面が表示されたら登録完了です。

なお「有料プランへの移行」や「Canvaからのメールを受け取るか否か」といったメッセージが表示されることもあるので、ご希望の選択をしてください。
Canvaは登録なしでも利用できるのか
結論を述べると、登録なしでも利用できます。
しかし、ブラウザ版のみに限定されるため、アプリ版では登録が必須です。
また、ブラウザ版でも登録をしないと、共有などの一部機能が制限されてしまうので、ブラウザ版を利用する方でも登録することをおすすめします。
なお、Canvaへの登録は無料で行うことが可能です。
Canvaへログインする方法

アプリのアンインストール、Webサイトのセッションの切断などが原因で一時的にログアウト状態になることがあります。
その際は、新規登録の際に作成したアカウントでログインしましょう。
アプリ版でのログイン
何らかの理由でログアウト状態になった場合は、新規登録と同様に以下の画面が表示されます。

ログインするためには、新規登録と同じアカウントを選択し、パスワードやメールアドレスを入力するとログインができます。
これまでに作成してきた画像や動画などは、そのまま保存されているので安心してください。
Web版でのログイン
以下のように画面の右上に「ログイン」と表示されているのでクリックします。

新規登録のときのように、各ログイン方法が選択できるので、登録と同じ方法でログインしましょう。
Canvaの基本的な使い方

続いては、Canvaの基本的な使い方について解説します。
Canvaでは、画像作成を始めさまざまな機能が備わっているので、一度にすべて解説すると理解しきれません。
そのため、ここでは以下の3つについて解説します。
- 画面の見方
- 基本的な操作
- 有料プランへの入会方法
なお、今回はWeb版の画面を用いて解説しますが、アプリ版でも操作は同じです。
①画面の見方
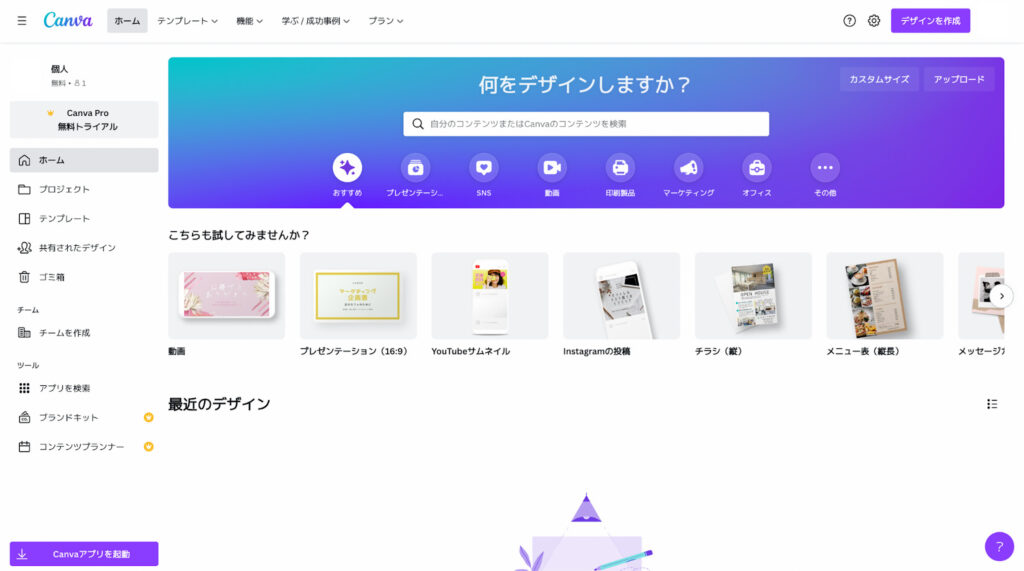
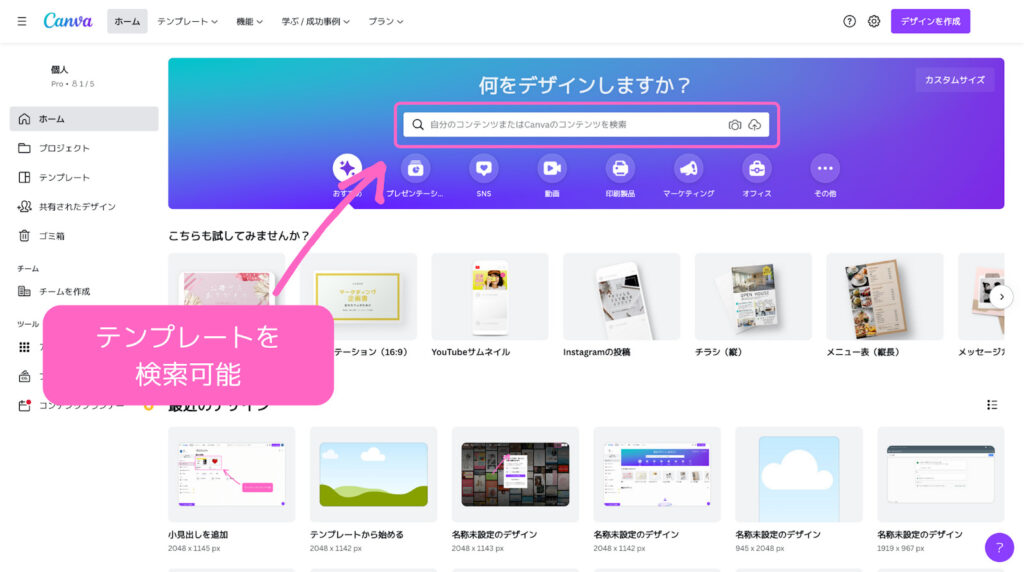
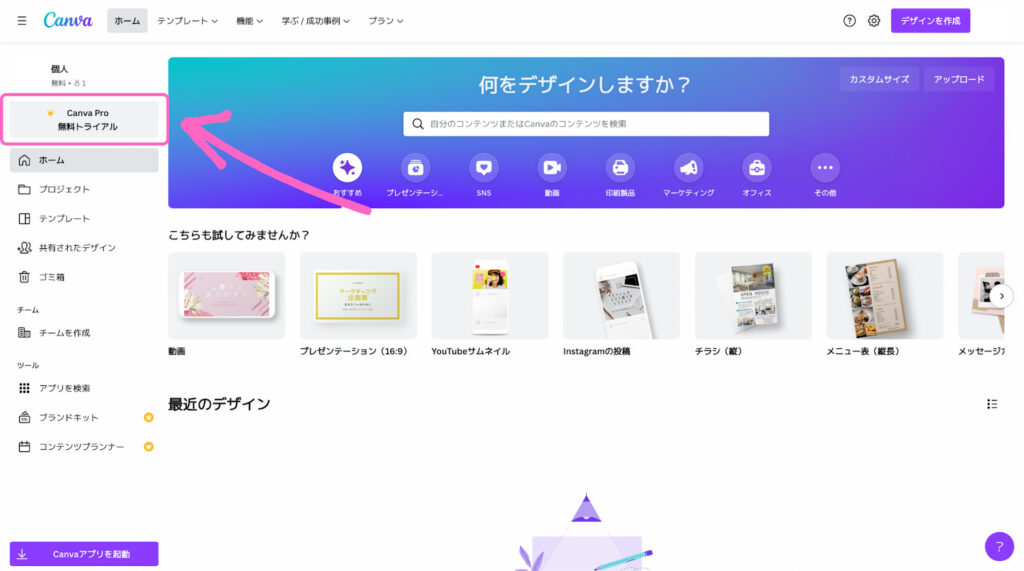
Canvaを開くと最初に映る画面がこちらです。

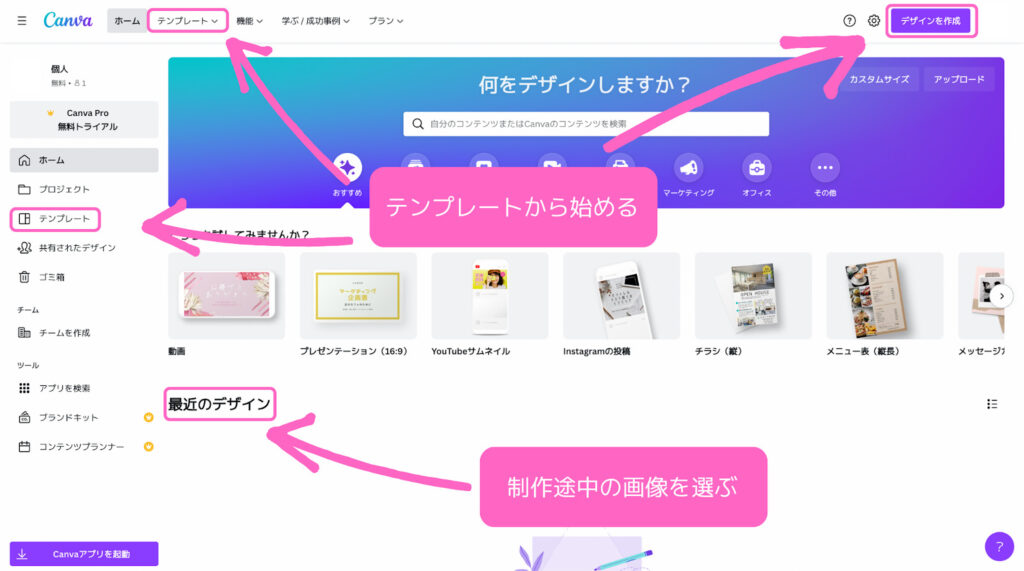
画像を作成する際は、主に以下の4ヶ所、2種類から始めます。

「テンプレート」は、SNSやプレゼンテーション用の画像を作成したい際におすすめです。
TwitterやYouTubeといった、各媒体ごとに適したサイズが用意されているので、わざわざサイズ調整を行う必要がありません。
希望のサイズがテンプレートにない場合は、カスタムサイズにて任意のサイズに調整しましょう。
一方「最近のデザインの欄」には、いままで作成した画像や作成途中の画像が保存されています。
画像作成を再開したい場合や、過去に作成した画像を編集したい場合におすすめです。
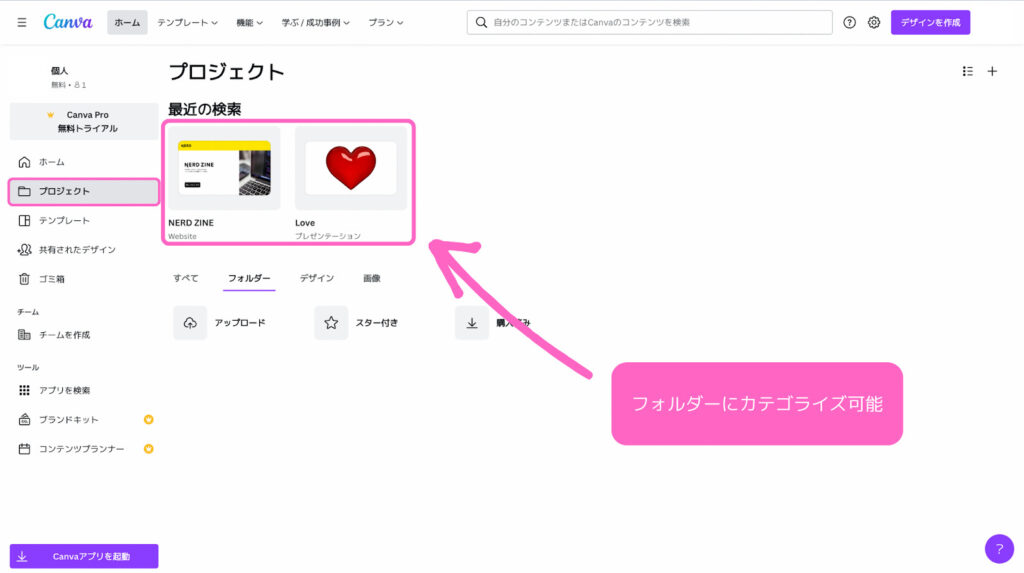
作成した画像を、カテゴリー別に保存したい場合は、ホーム画面左のメニューから「プロジェクト」を選択します。

作成できるフォルダーの数は、無料プランだと2つ、有料プランだと無制限となっています。
また、ご希望の画像やテンプレートが見つからない場合は、以下のように検索バーで検索することも可能です。

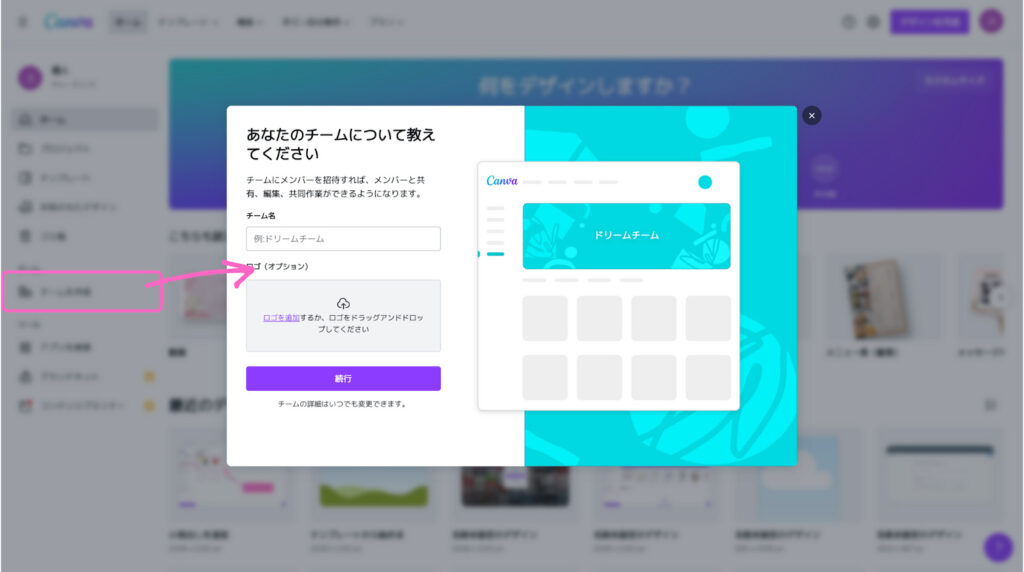
なお、ホーム画面左の「チームを作成」をクリックすると、複数人で画像作成ができるので、チームを組んでいる方はぜひ利用してみてください。

②基本的な操作
Canvaの基本的な操作は以下のとおりです。
- 画像や素材の追加
- 画像や素材のサイズ・カラー変更
- PCやスマホの写真のアップロード・追加
- テキストの入力
- テキストのサイズ・カラー・エフェクト・フォント変更
- 動画の追加
- オーディオの追加
これらは、画像編集画面の左にあるメニューから選べます。

なお、詳しい使い方は以下の記事で解説しているので、ぜひ参考にしてください。
canvaでwebサイトは作成可能?メリットやデメリットは?
③有料プランへの入会方法
Canvaには有料プランが用意されています。

入会すると、画像やテンプレートが無制限に使えたり、便利な機能が使えたりするので、本格的に画像作成をしたい方は入会することをおすすめします。
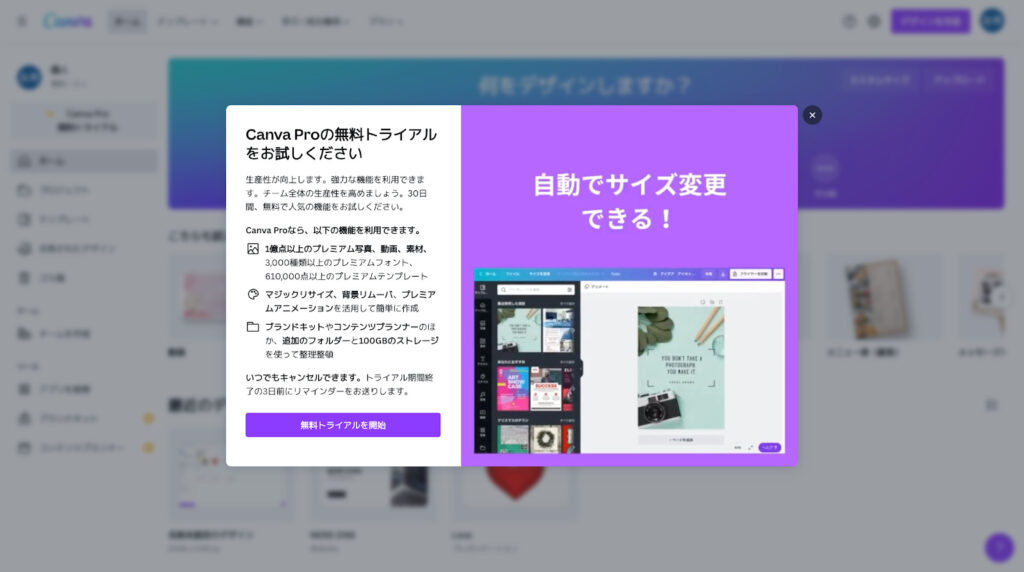
有料プランへの入会は、ホーム画面の左にある「Canva Pro 無料トライアル」を選択し、「無料トライアルを開始」をクリックしてください。


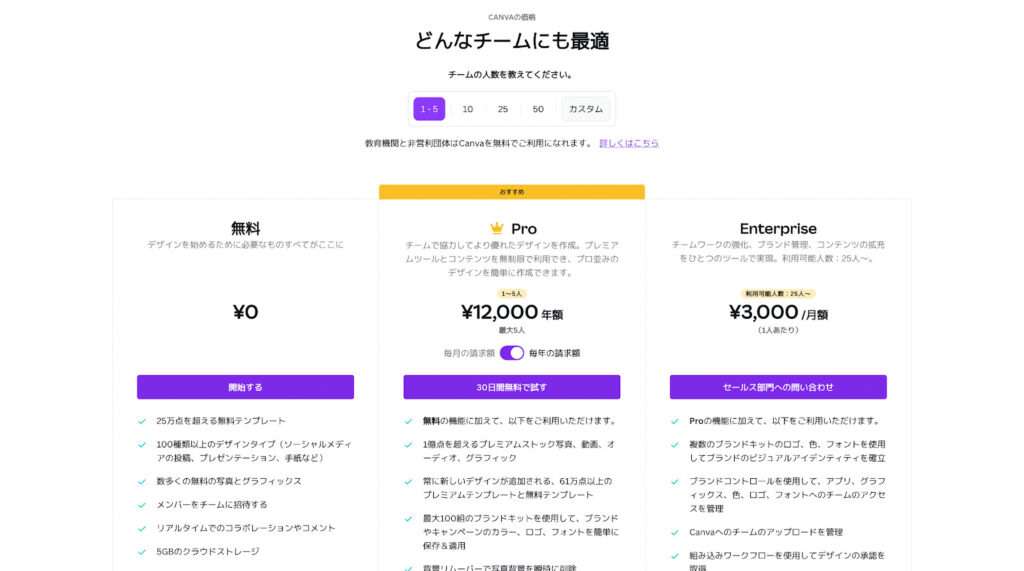
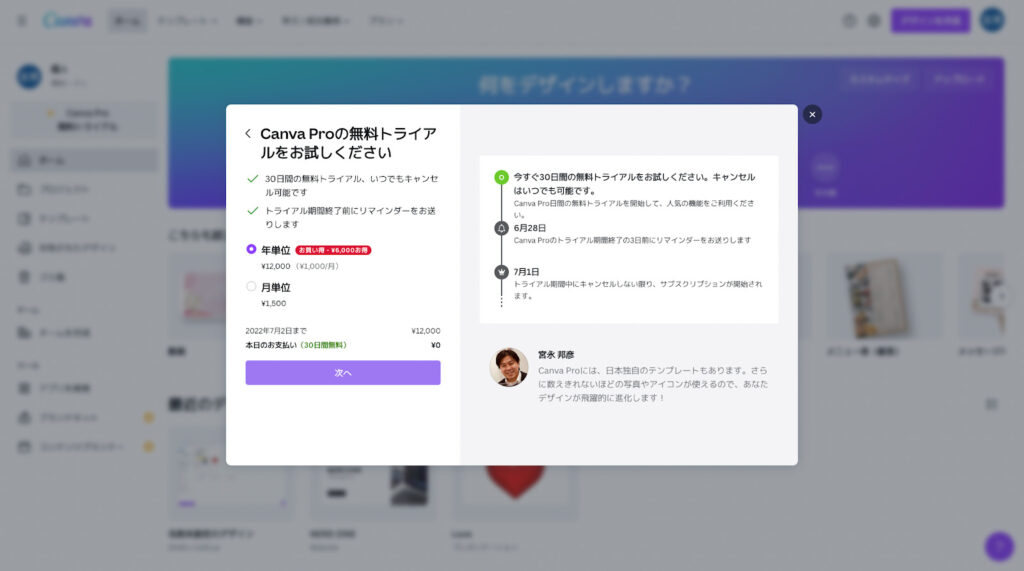
続いて、年単位で支払うか月単位で支払うかを尋ねられるので、ご希望の方法を選択しましょう。

最後にご希望の方法を選んでください。

また「Canva Pro」以外にも「Enterprise」というプランもあるため、ご自身の状況に応じたプランを選びましょう。
なお「Enterprise」には、30日間の無料トライアルが無く、セールス部門へのお問合せが必要なので注意が必要です。
CanvaでWebサイトを作成する手順

それでは、実際にCanvaでWebサイトを作成する手順をご紹介します。
基本的には、以下の手順で進めることが多くなるので覚えておきましょう。
- テンプレートの選択
- 文章の編集
- 写真の置き換え・編集
- 問い合わせフォームへのリンク
- 公開
①テンプレートの選択
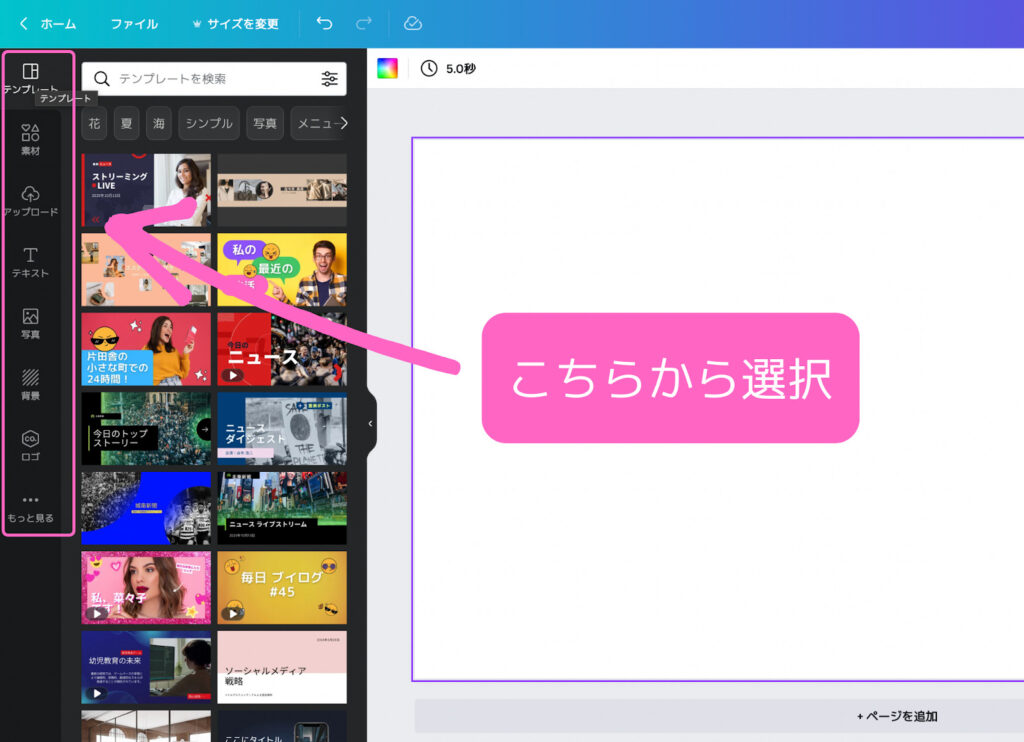
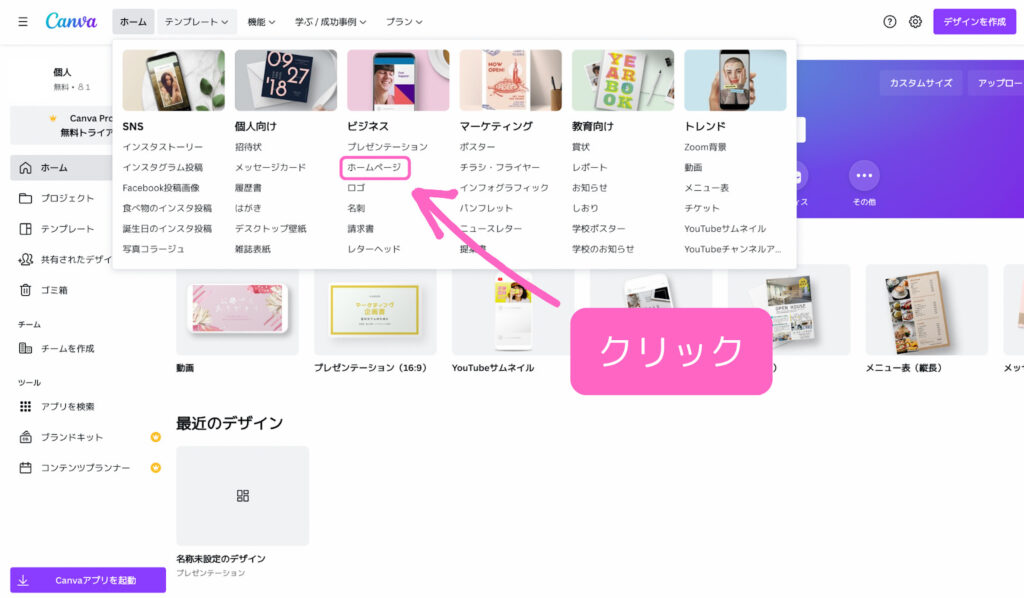
初めに、ホーム画面の左上にある「テンプレート」の中から「ホームページ」を選択します。

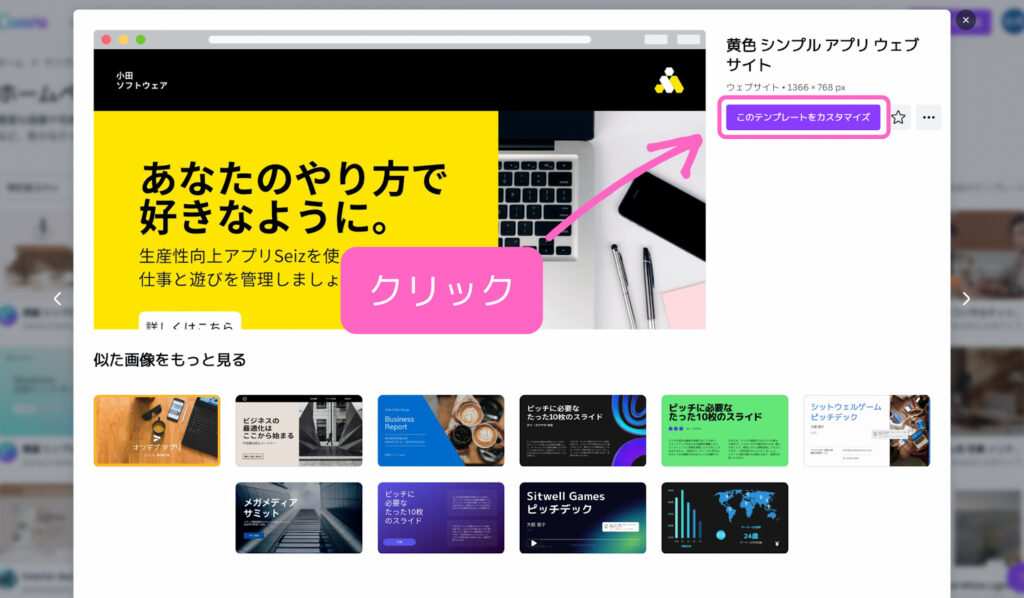
続いて、お好みのテンプレートを選び「このテンプレートをカスタマイズ」をクリックします。

編集画面に切り替わるので、ここから編集作業に入ります。
②文章の編集
編集画面に切り替わったら、文章の編集をしましょう。
文章をダブルクリックすると、文字の編集ができます。
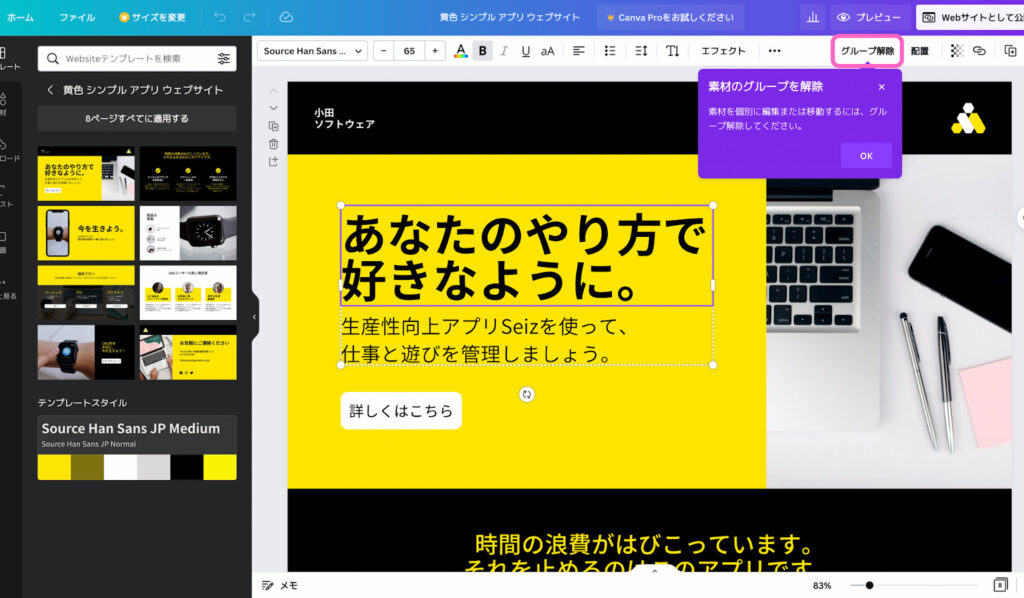
注意点としては、複数の文章がグループ化されていることがあるので、個別で編集したい場合はグループ化を解除しましょう。
グループ化の解除は、画面右上の「グループ解除」をクリックするか「 Ctrl + Shift + G(Macの場合Command + Shift + G)」を押すと解除できます。

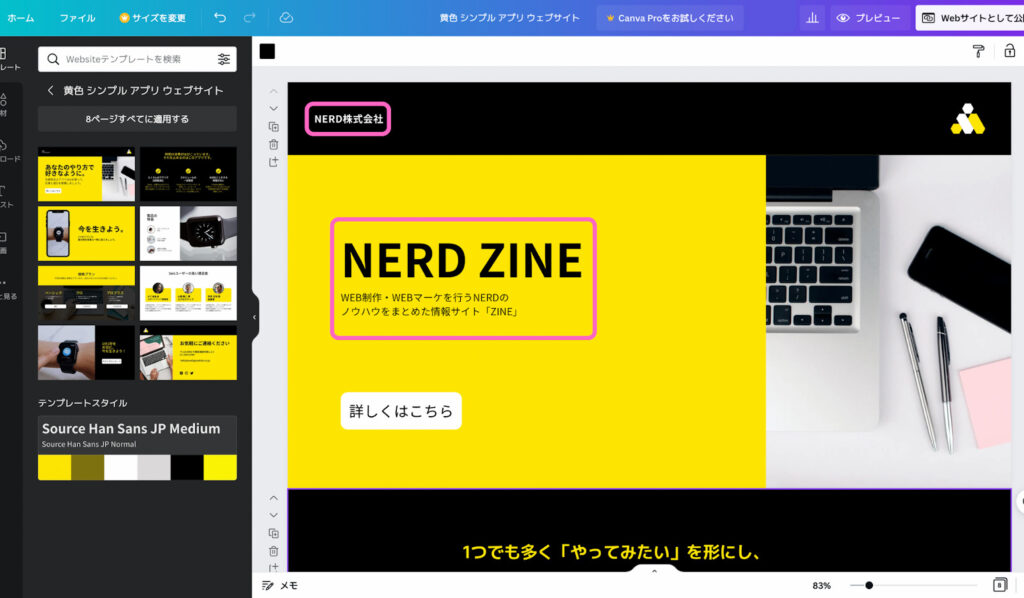
実際に文章を編集します。

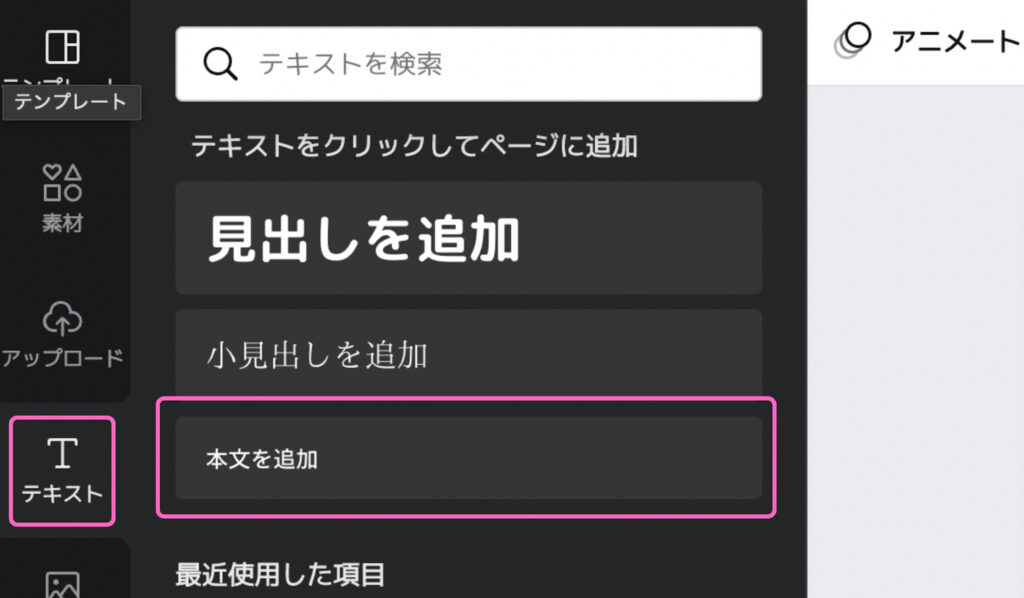
テンプレートを使用する場合、英語を入力した際にすべて大文字で入力されることがあります。
その際は、画面左の「テキスト」から「本文を追加」を選択してください。

あらかじめ用意されていた文章を書き換えたら次の行程に進みます。
もちろん、文章を追加・削除したり、カラー・エフェクト・フォントを変更したりしても問題ありません。

③写真の置き換え・編集
文章の編集が終了したら写真の置き換えや編集を行いましょう。
まずは写真の置き換えを解説します。
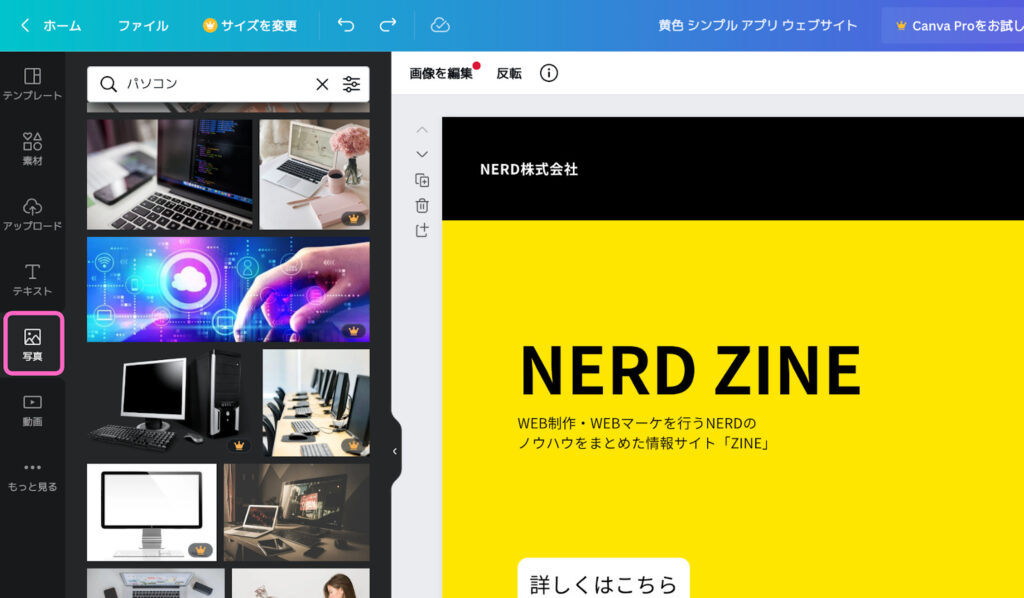
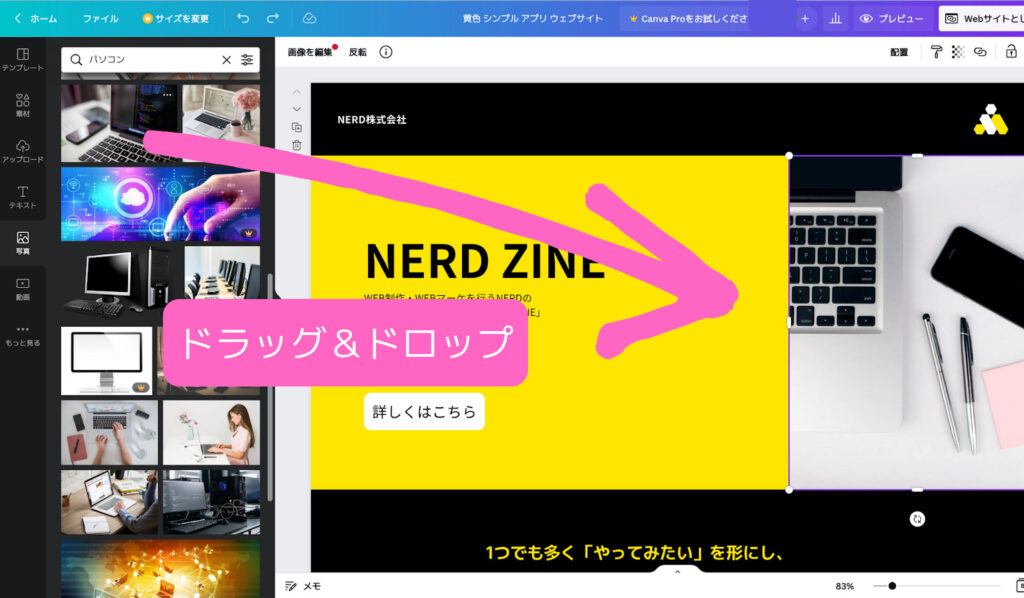
以下のように、画面左から「写真」を選択してください。
場合によっては「もっと見る」の中に入っていることがあります。

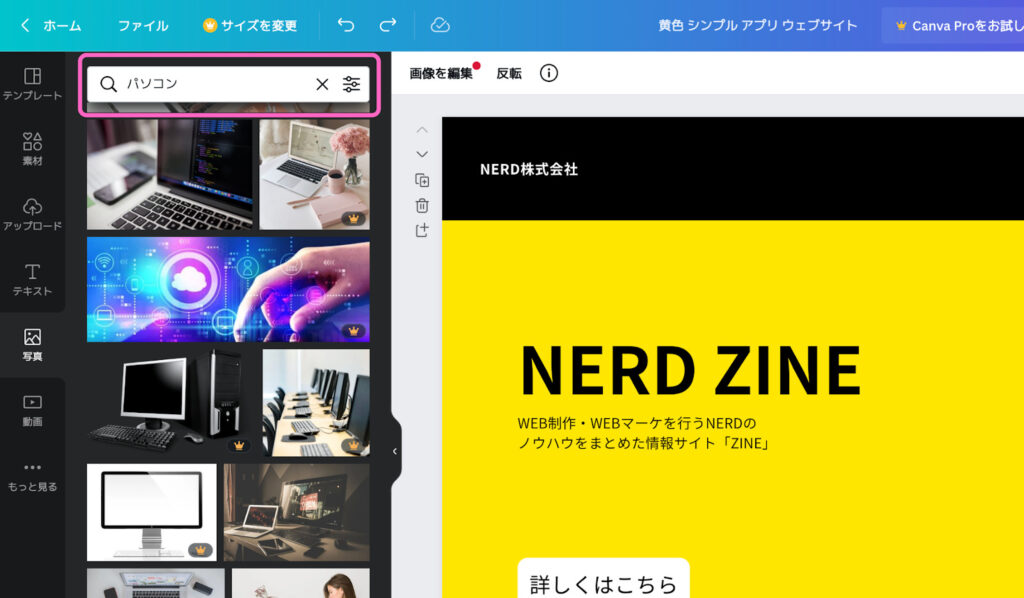
検索ボックスにキーワードを入れて、ご希望の写真を検索してください。

ホームページに挿入したい写真が決まったら、挿入したい場所にドラッグ&ドロップしましょう。

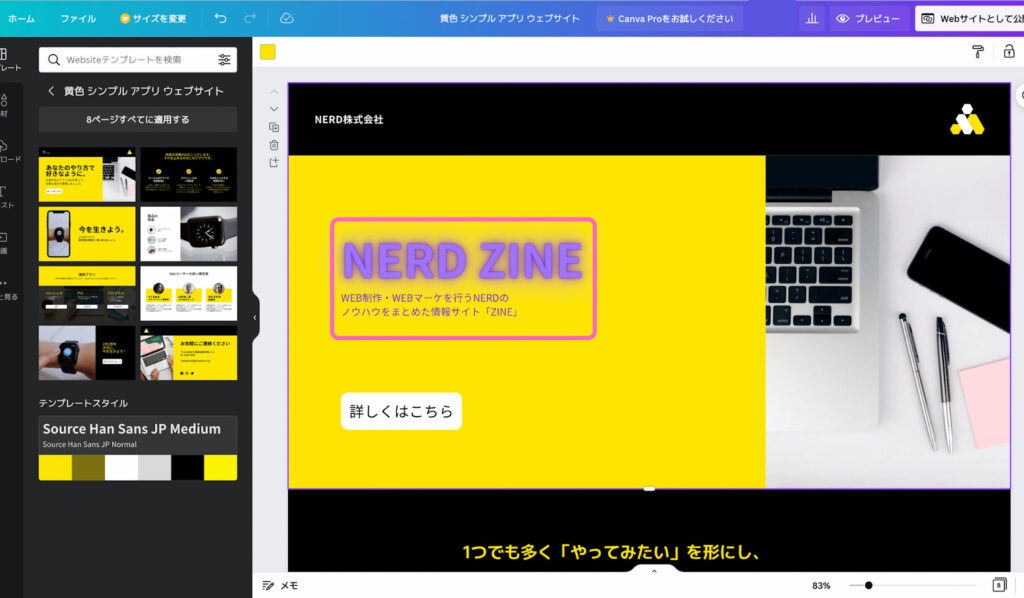
挿入する場所によっては、サイズの変更が必要になるので、その際は写真の周りにある紫の枠で調整してください。
写真の追加・編集が終わったら次の行程に進みます。
④問い合わせフォームへのリンク
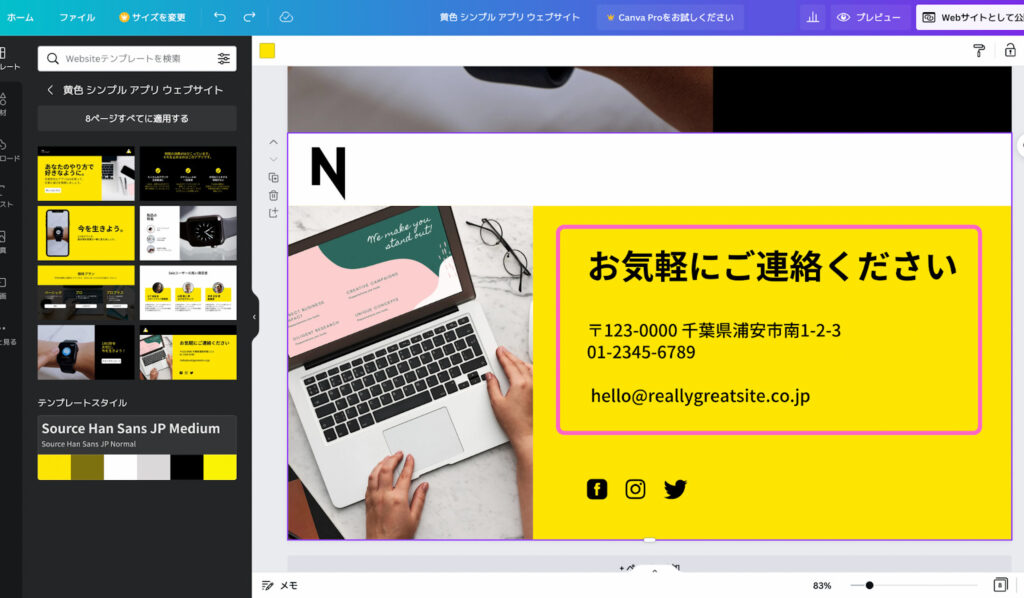
すべての写真・文章の編集が終わったら、ページの最後にお問い合せフォームへのリンクを貼ります。

なお、Canvaではお問い合わせフォームの作成ができません。
そのため、外部リンクの貼り付けということになるので、注意してください。
お問い合わせフォームへのリンクを貼る際は、リンク先となるお問い合わせフォームをあらかじめ作成する必要があるので、準備しておきましょう。
無料の作成サービスには以下が挙げられるので、ぜひご利用ください。
お問い合わせフォームが完成したら、フォームへのリンクを貼るボタンを作成します。
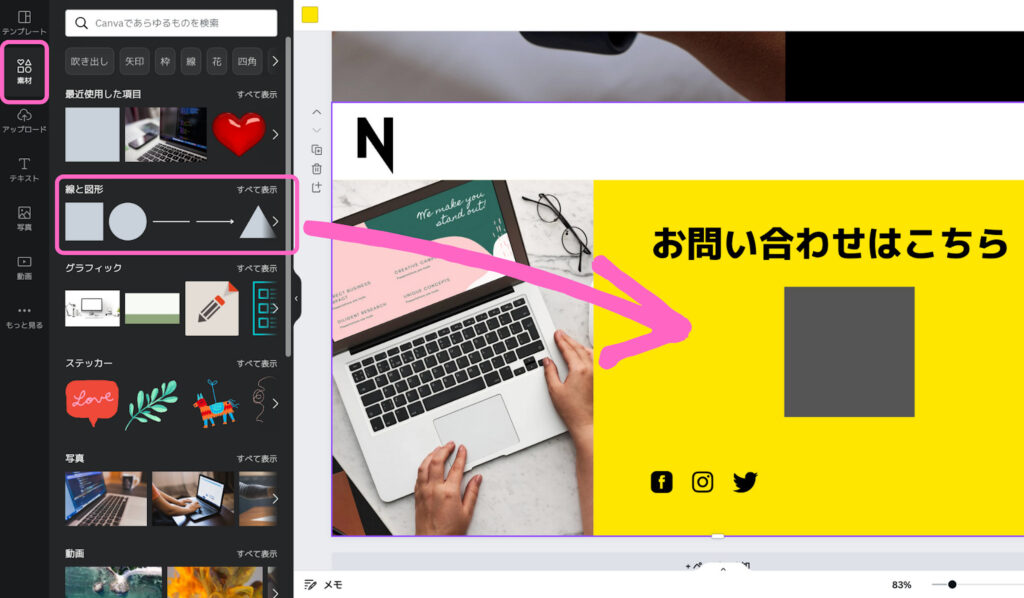
まずは、ボタンの形を決めるために画面左の「素材」の中の「線と図形」からお好きな素材を1つ選択してください。

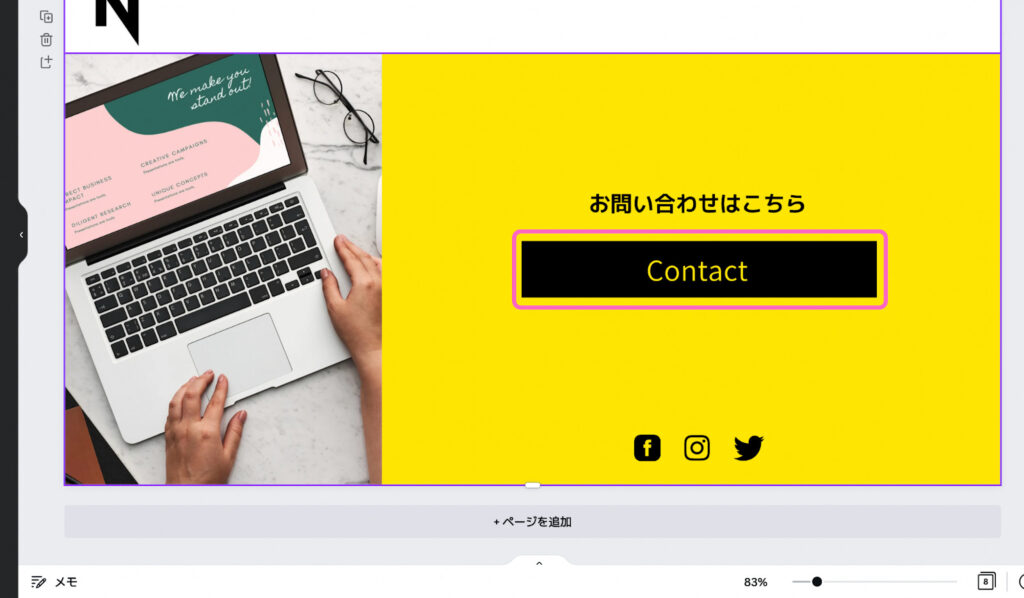
ボタンに合うサイズや色に変更したら、ボタン中央に「コンタクト」など、お問い合わせフォームにつながると分かるような文字を入れましょう。

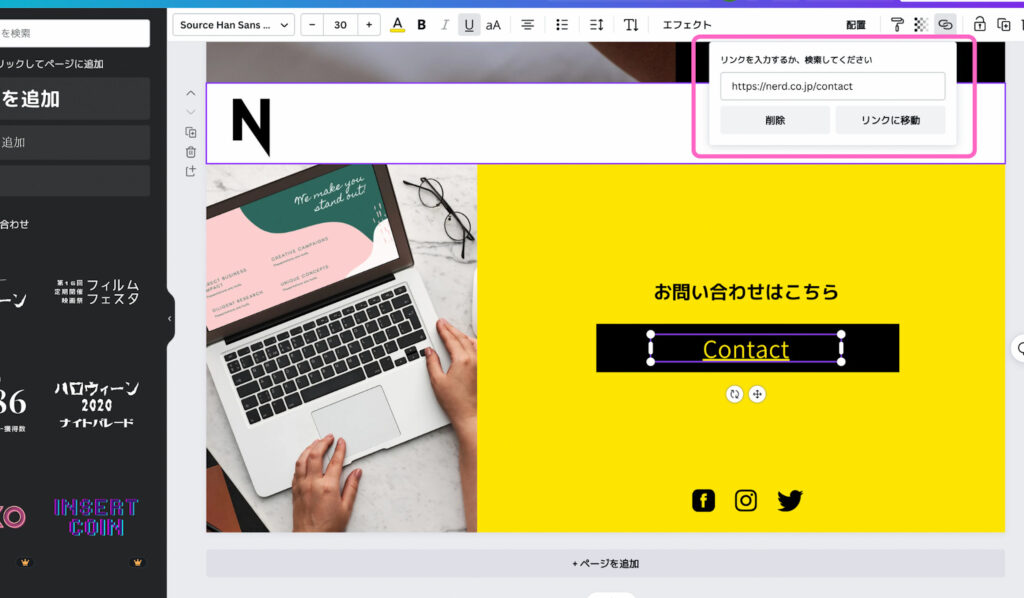
続いて、お問い合わせフォームのリンクをコピーして、文字に挿入します。
リンクの挿入方法は、文字をクリックして右上にあるチェーン記号の「リンク」をクリックしてください。
デバイスによっては、画面右上の「もっと見る」の中に入っているので注意しましょう。

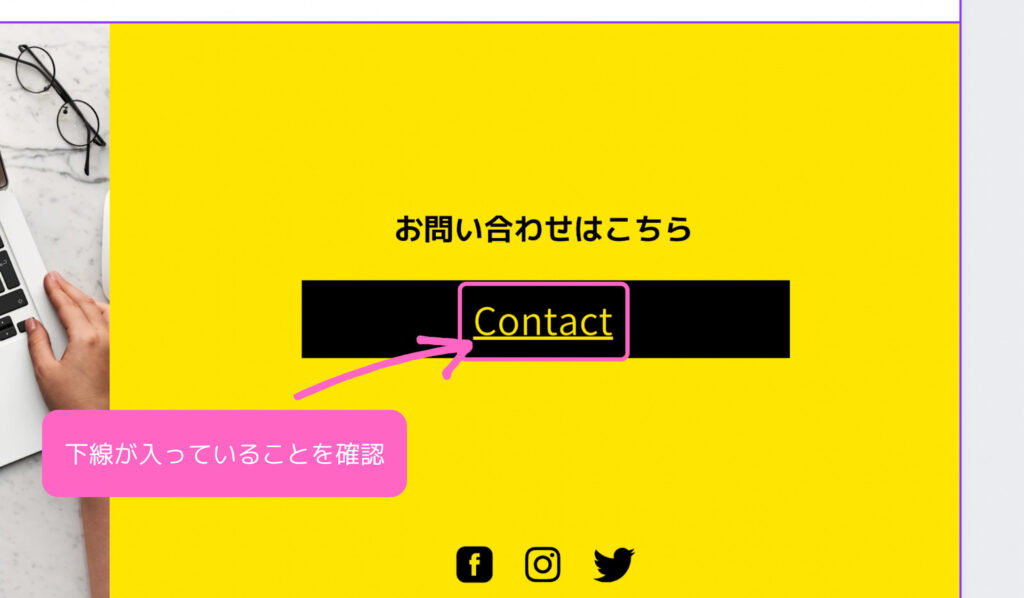
リンクの挿入が完了したら、文字に下線が入っていることを確認してください。

これで、お問い合わせフォームの作成は完了です。
⑤公開
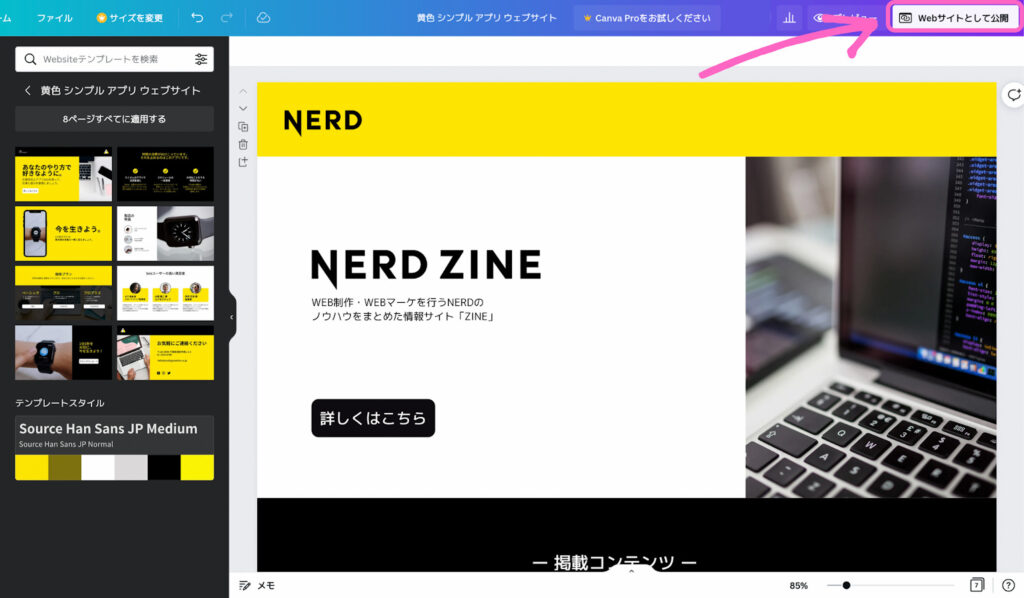
最終調整を施したら、最後はWebサイトとして公開します。
まずは、画面右上の「Webサイトとして公開」をクリックしてください。

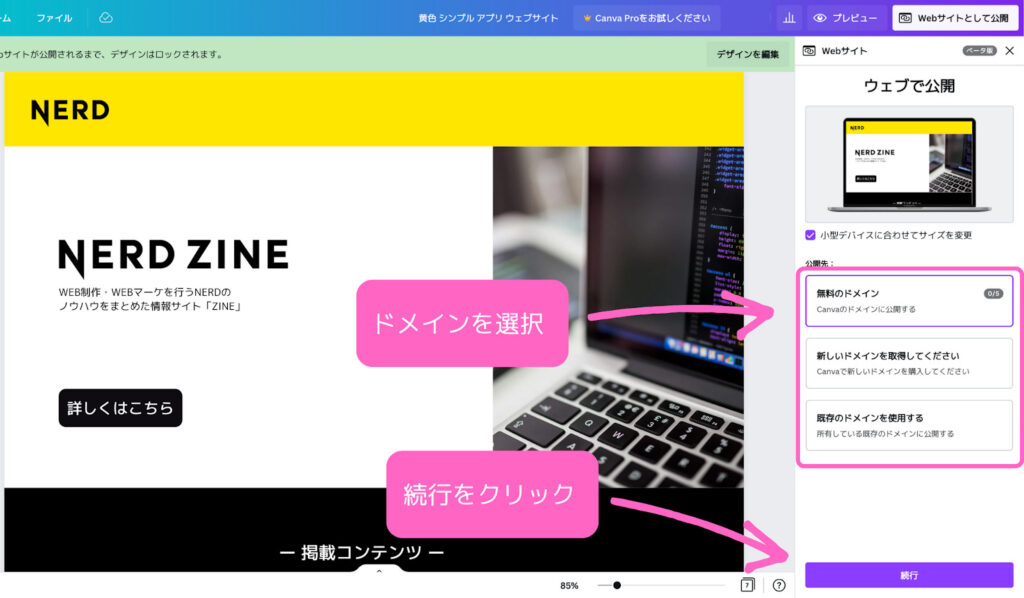
ドメインの選択画面が出てくるので、ご希望のドメインを選択し「続行」をクリックします。

なお「既存のドメインを使用する」は、有料プランのみの機能ですので注意しましょう。
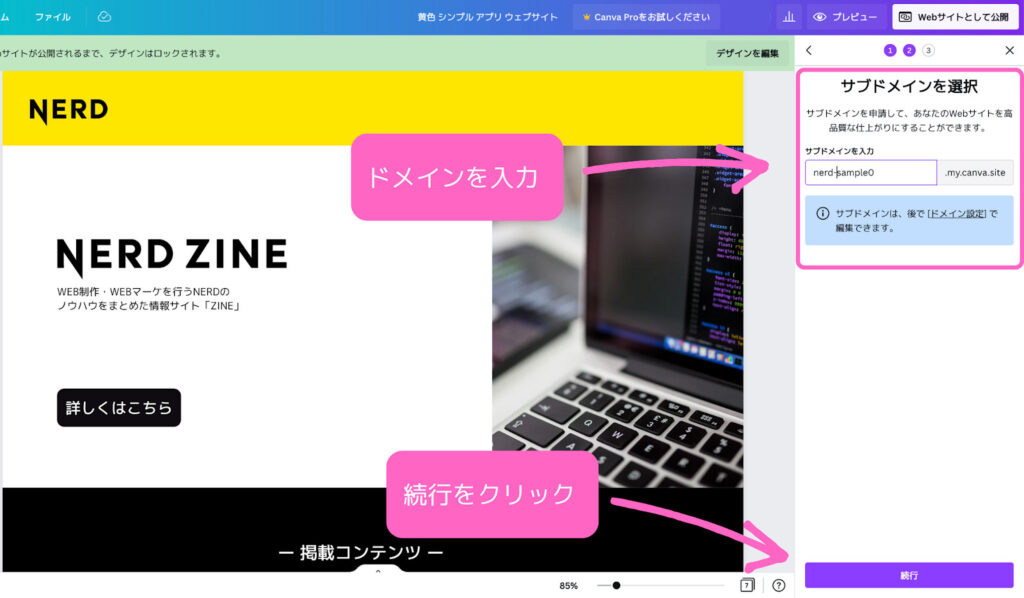
「続行」をクリックしたら、ドメインを入力する画面に移行します。
「無料のドメイン」を選択したのであればサブドメインを無料「新しいドメインを選択してください」を選択したのであればドメインを有料で取得しましょう。

無料ドメインは、小文字・ハイフン・数字の組み合わせが必須なので注意してください。
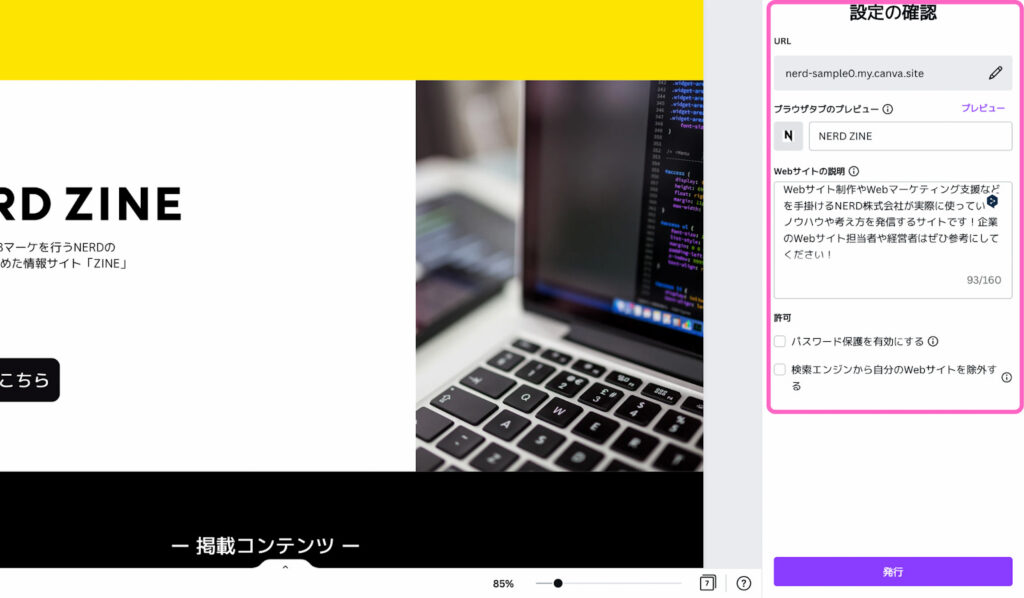
続いて、タブに表示される文字、Webサイトの説明文を記入します。
必要であればファビコンも設定しましょう。

最後に「発行」をクリックすると以下のようにロードが始まるので、終了するまで待ちましょう。

ロードが終了したら、実際にサイトを訪れてみて不具合や不備がないか確認してください。
なお、今回作成したWebサイトはこちらになります。
初めてWebサイトを作成する方は、ぜひ参考にしてください。
デザインのコツ

CanvaでWebサイトのデザインをする際のコツは以下の3点です。
- 文字サイズ・フォントはなるべく統一する
- 色はなるべく使わない
- 画質が粗い画像は使わない
なお、以下の記事では、Webサイトのデザインのコツについてより詳しく解説しているのでぜひ参考にしてください。
文字サイズ・フォントはなるべく統一する
文字のサイズやフォントはできるだけ統一しましょう。
以下のように、フォントが統一されていないと、読みにくく理解されにくいWebサイトになってしまいます。

目安がわからない場合は以下を参考にしてください。
| 文字サイズ | 16px・20px・24px |
| フォント | 長い文章:明朝体
短い文章:ゴシック体 |
色はなるべく使わない
色は1〜3色に収めるのがおすすめです。
いろんな色を使用すると視認性が悪くなり、ユーザーの満足度が下がってしまいます。
ユーザーの満足度は、CV率に直結すると言っても過言ではありません。
Webサイト制作初心者ほど、いろんな色を使ってしまうので注意しましょう。
画質が粗い画像は使わない
画質の良い画像を使用しましょう。
画質の悪い画像を使っていると、会社の信頼度の低下につながってしまいます。
理由は以下のとおりです。
- どこかから無断でダウンロードしてきた画像かもしれないから
- 画質の良い画像を用意する費用がないと思われるから
- Webサイトの知識がないと思われるから
そのため、以下のような無料の画像サイトから、画質の良い画像をダウンロードしましょう。
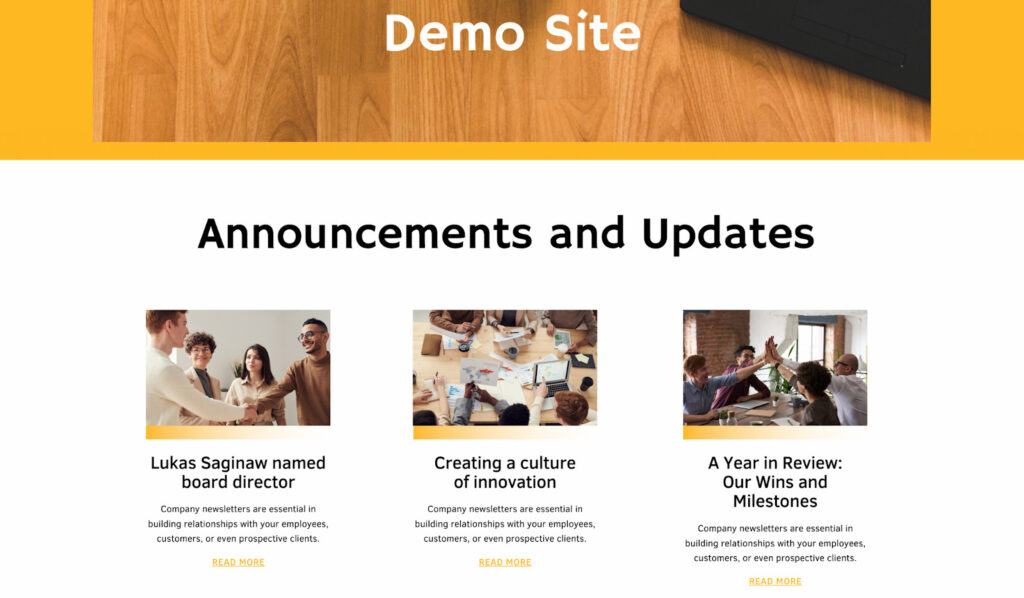
Canvaで作ったWebサイト例

ここからは、Canvaを利用して作ったWebサイトの例をご紹介します。
こちらは、Canvaが公式で出しているデモサイトです。

Canvaは、このような本格的なWebサイトも作成できます。
万が一、デザインや素材選びに迷ったらこちらのデモサイトも参考にしてください。
まとめ(Canvaの使い方)

このように、Canvaは無料で利用できる上に本格的なWebサイトを作成することができます。
CanvaでWEBサイトを制作するメリットは以下のとおりです。
- 無料で制作できる
- 操作が直感的
- ドメイン代が不要
- 豊富なテンプレートがある
このように、CanvaはWEBサイト制作に予算をかけられない新規事業にはおすすめのツールだと言えます。
なお、実際にCanvaを使ってWEBサイト制作をする際は以下のポイントを意識しましょう。
- 文字サイズ・フォントはなるべく統一する
- 色はなるべく使わない
- 画質が粗い画像は使わない
より本格的なWEBサイトを制作したい際は、Pro版もおすすめです。
30日間のトライアルも実施されているので、興味のある方はぜひお試しください。
また、WEBサイト制作にお困りの方は、NERDにご相談ください!
実績豊富な弊社が、お客様に合ったサイトのご提案・制作をいたします。
弊社は、東京都墨田区にあるWEBサイト制作会社です。「制作」「マーケティング」「プロダクト」の3つを強みに、これまでに培った「成功するノウハウ」を活かしたWEBサイト制作を得意としています。
以下から弊社のサービス資料・お役立ち資料をダウンロードできますので、皆様のWEBサイト運用に活用していただけますと幸いです。