- Webflowで何ができるの?
- Webflowのメリットは?
- Webflowのデメリットは何?
と思っていませんか?
通常、WEBサイトを制作するにはHTMLやCSSなどの知識・技術が必要ですが、近年はそれらの知識がなくても手軽にサイトを作れる「ノーコードツール」が注目されています。
今回紹介する「Webflow」は、ノーコードツールの中でも特に高い機能性を持つWEBサイトを作れるツールです。しかし「どんなことができるのかいまいちわからない」という方も多いのではないでしょうか。
本記事ではWebflowの使い方やメリットとデメリットなどについて解説します。
「成果を出すためのWEBサイト」を作れるノーコードツールもご紹介するので、ぜひツール選びの参考にしてください。
目次
Webflowとは?

Webflowは、直感的にWEBサイトを作れるノーコードツールです。
HTMLやCSSを使った、コーディングは必要ありません。
専門知識や技術不要で作業を進められるだけではなく、スマートフォンやタブレット表示への対応やスライダーなどのアニメーションを実装できます。
独自ドメインの用意やサーバー設定などの環境設定をしなくてもWEBサイトを公開できるという特徴もあります。
用意されている高品質なテンプレートをうまく使えば、完成度が高い以下のようなWEBサイトを作ることが可能です。
- スマートフォンやタブレットに対応したデザインのサイト
- ブログやECサイトなど記事の投稿やページ更新が簡単にできるサイト
- アニメーションやスライダーを豊富に使ったサイト
- ランディングページなどの商品・サービスの購入を促すサイト
操作も非常に簡単です。機能ごとのパーツをマウスで移動させ、任意の場所に配置し、リンク設定をするだけで済みます。
手軽に使えるツールでプロが制作したものと変わらない品質を実現できるため、「なるべく時間と費用をかけずに完成度の高いWEBサイトを作りたい」という方にはうってつけと言えるでしょう。
Webflowの使い方

Webflowを使うための手順を解説していきます。
アカウントを登録する
まずはアカウントを登録します。

Webflowの公式サイトにアクセスし、「Start building」から登録を開始します。

メールアドレスまたはGoogleアカウントを使って登録を進めていきましょう。




職業やWEBサイトを作る理由、制作スキルや使用開始日についての質問に回答していきます。全てに回答したら登録は完了です。
チュートリアルを受ける
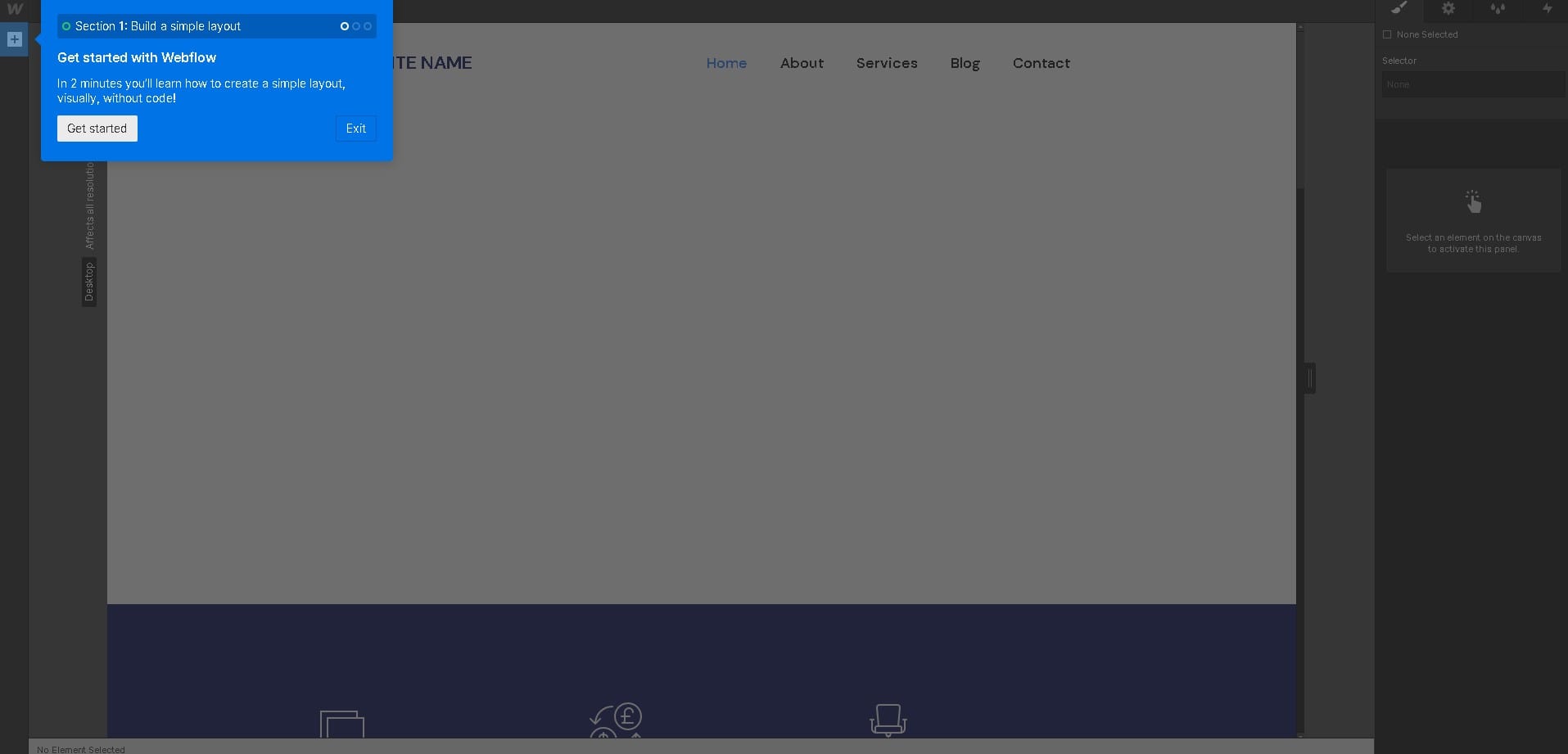
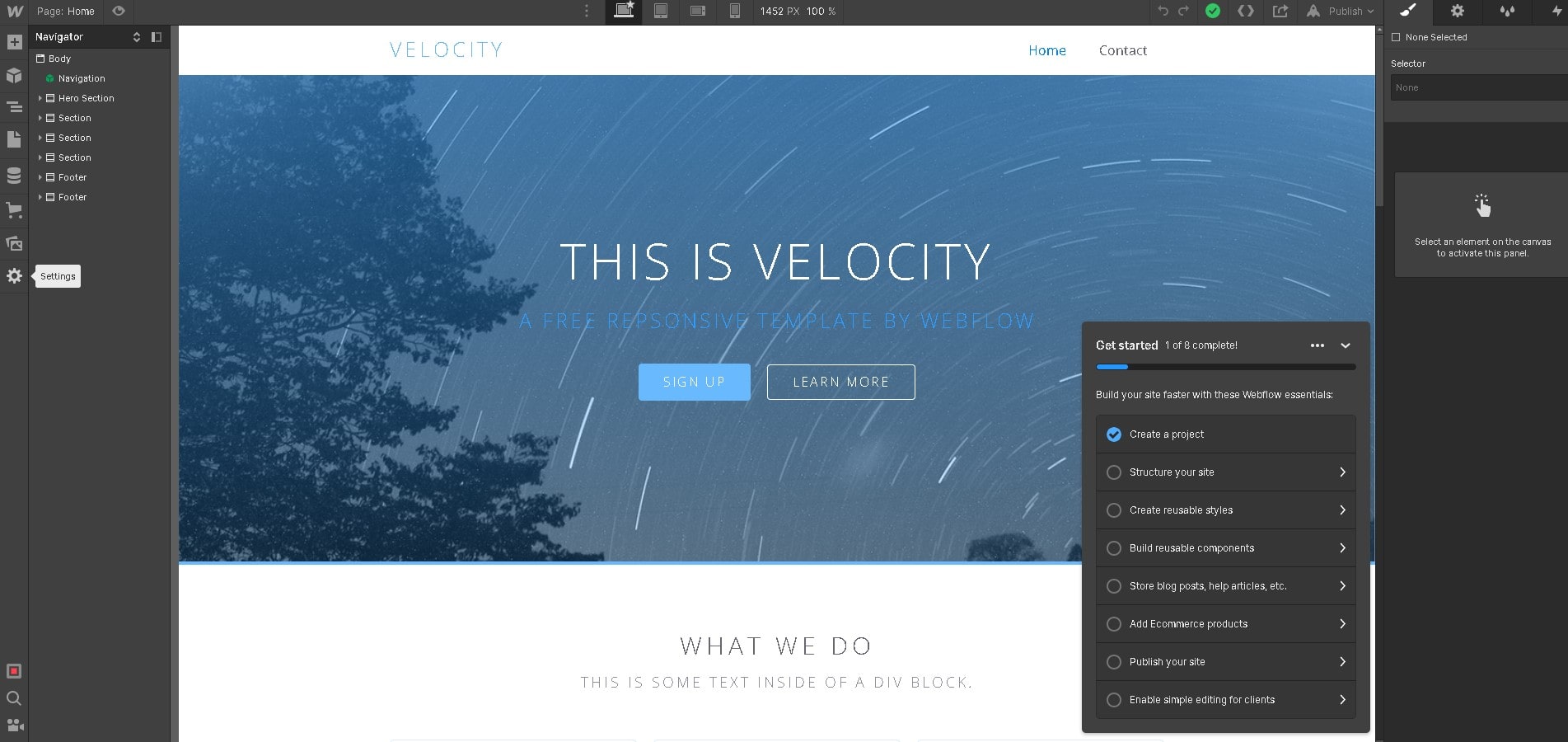
登録が完了すると、Webflowの開発画面が表示されます。左上には「チュートリアルを始めますか?」という問いがホップアップで出てきます。

チュートリアルで基本的な操作方法がわかるので、「Get Started」をクリックし、練習を開始しましょう。チュートリアルにかかる時間は約5〜10分です。
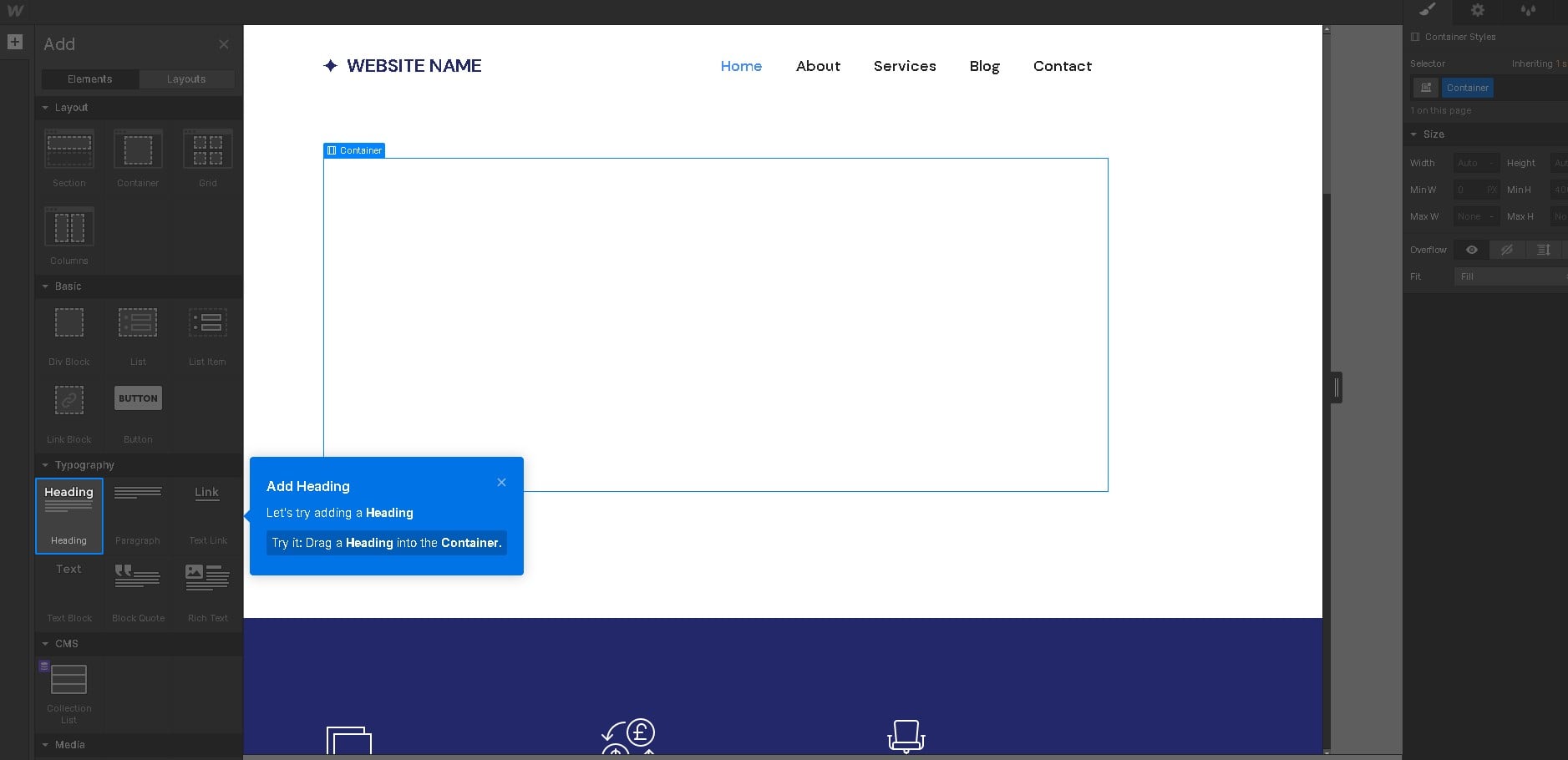
 さまざまな指示が表示されるので、それを確認しつつマウスを操作して使い方をマスターしていきます。
さまざまな指示が表示されるので、それを確認しつつマウスを操作して使い方をマスターしていきます。
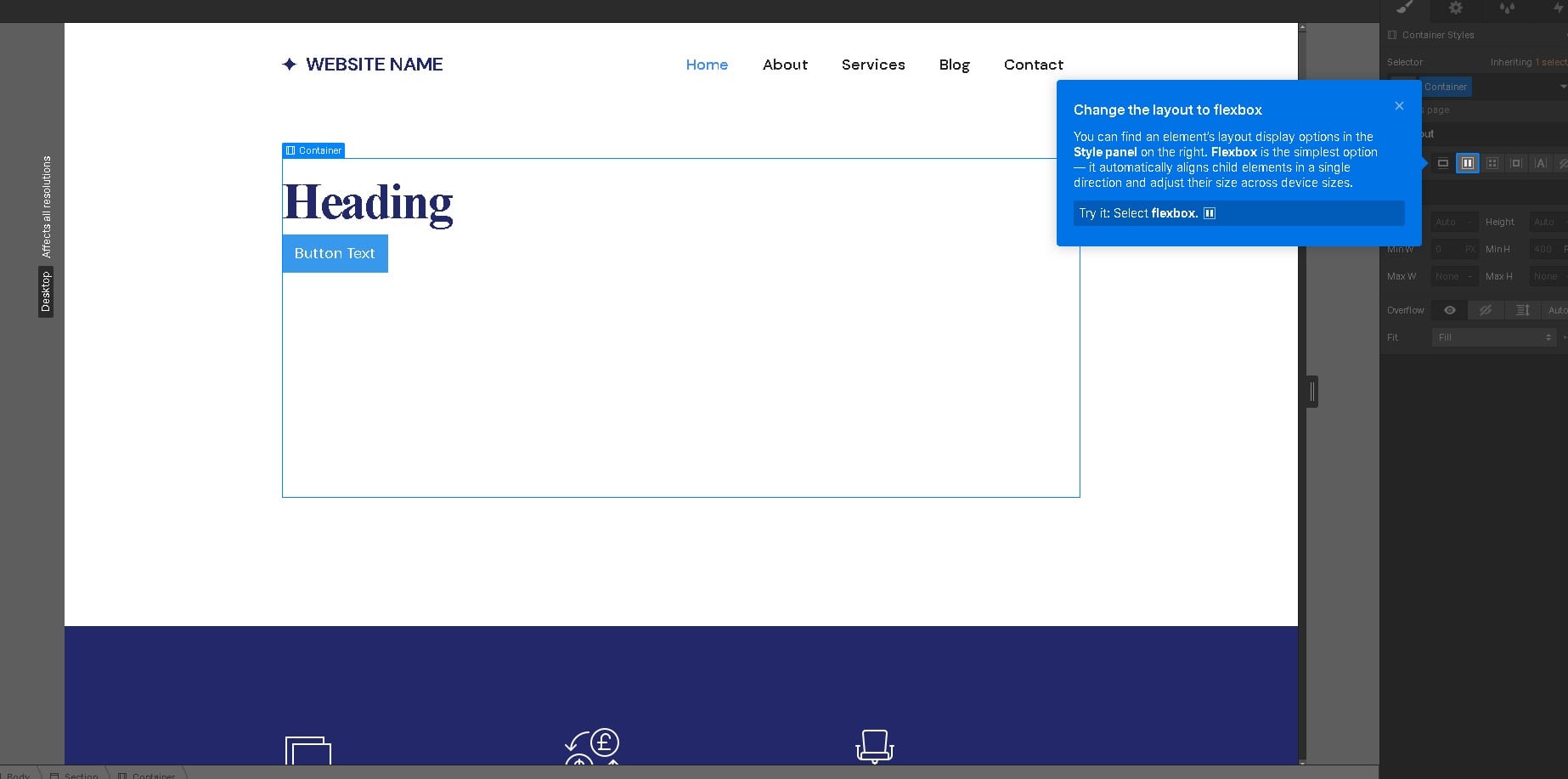
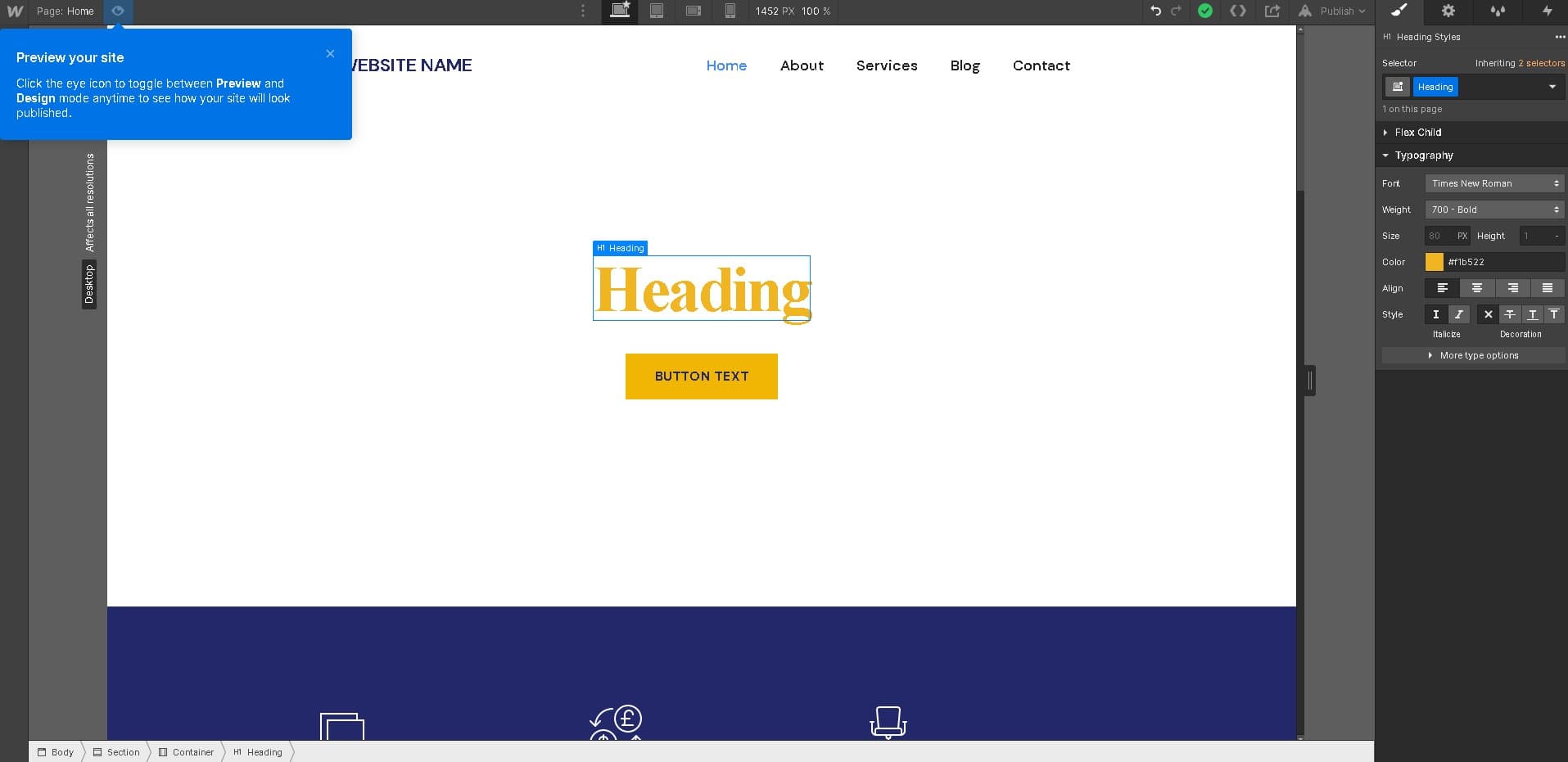
画面左側のパネルがHTMLのコードの役割を担っており、右側のパネルはCSSの役割をしています。

中にはflexboxのようにCSSの専門用語も出てきます。初心者の方は、用語の意味を検索しつつ操作方法を学んでいくと理解がより深まるでしょう。

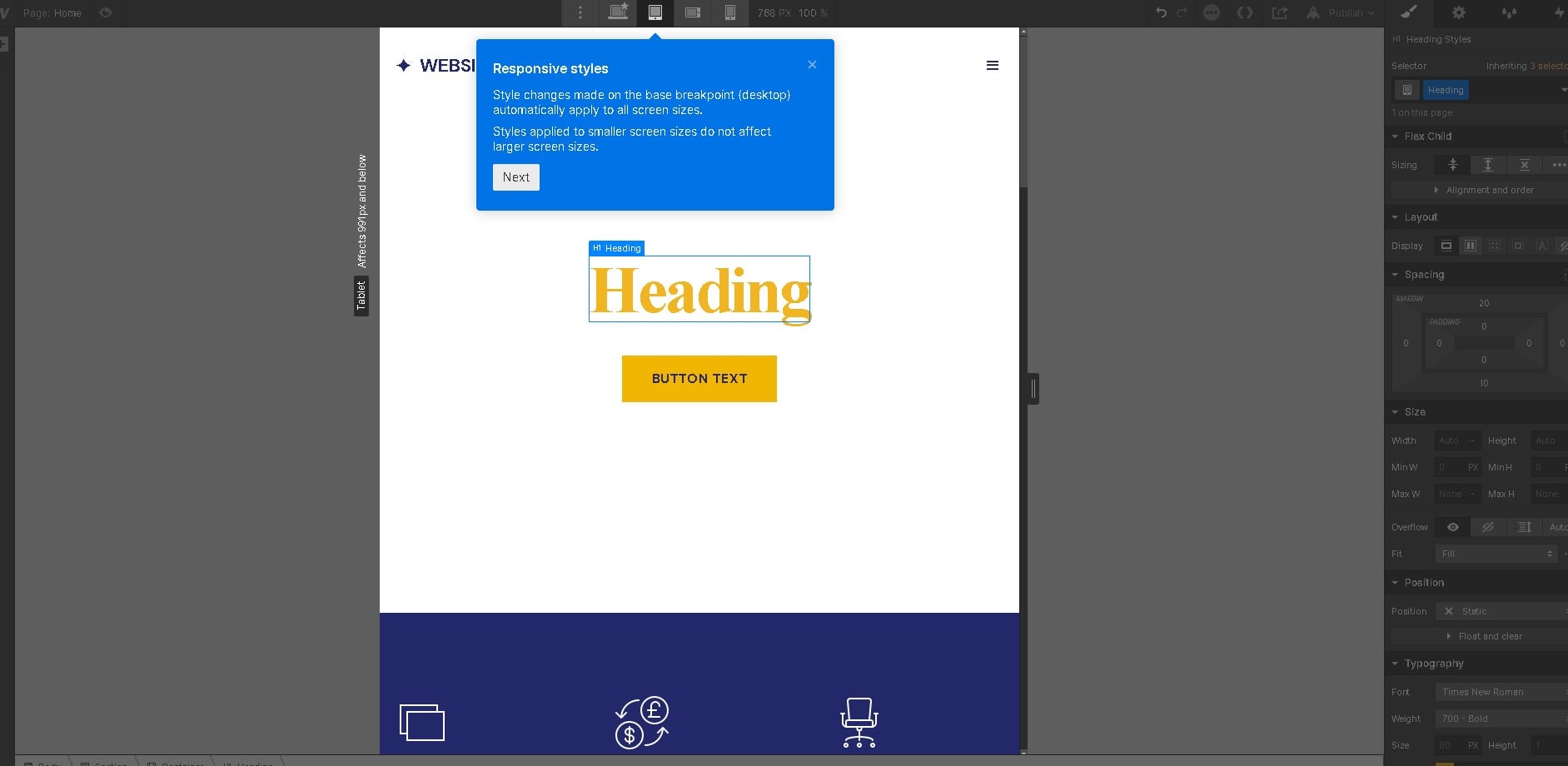
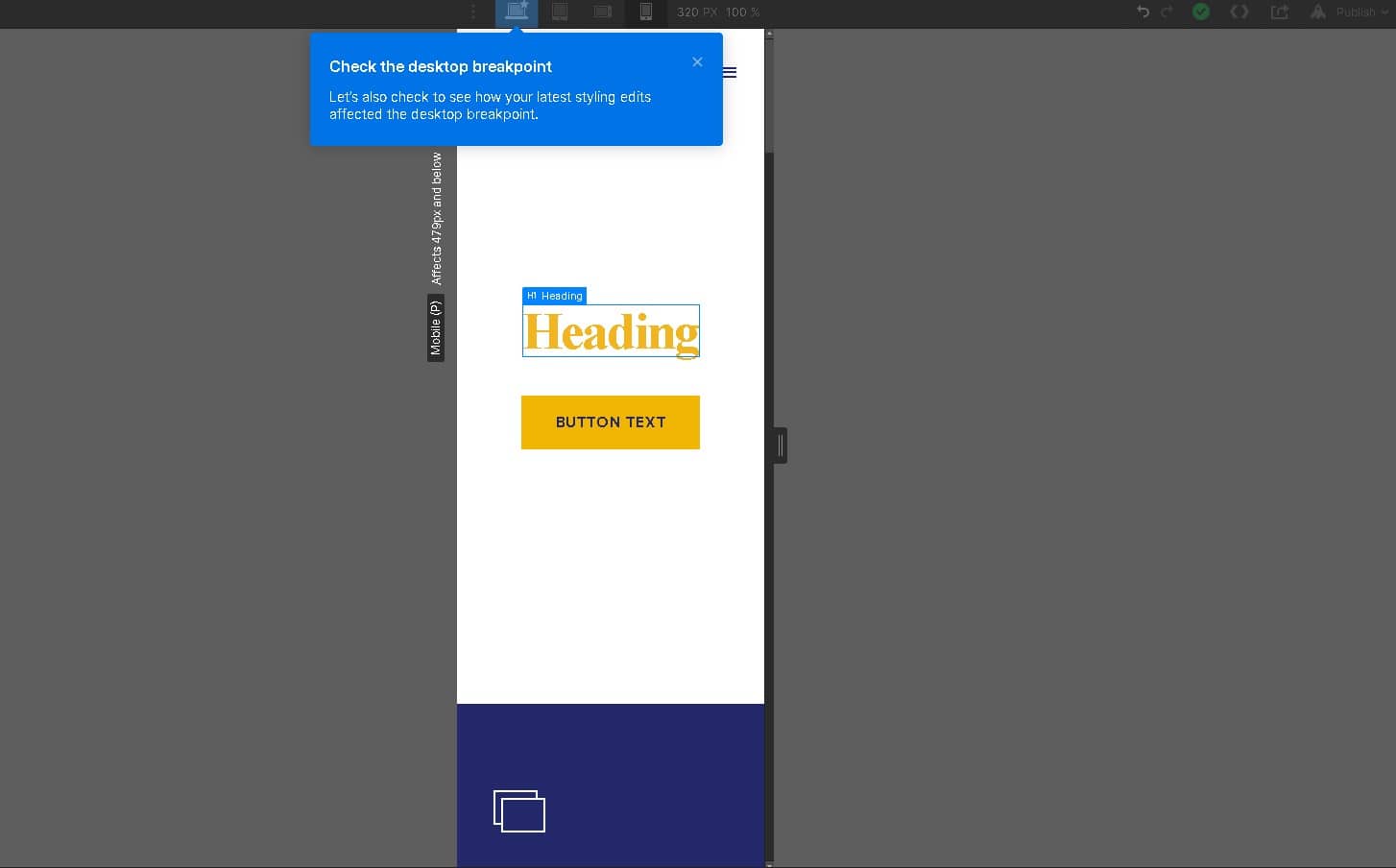
レスポンシブ化をするには、画面上部に配置された各デバイスのアイコンをクリックしましょう。


デバイスごとのブレイクポイントや、完成後のプレビュー画面も確認できるので、制作したWEBサイトがイメージとかけ離れたものになるのを防げます。

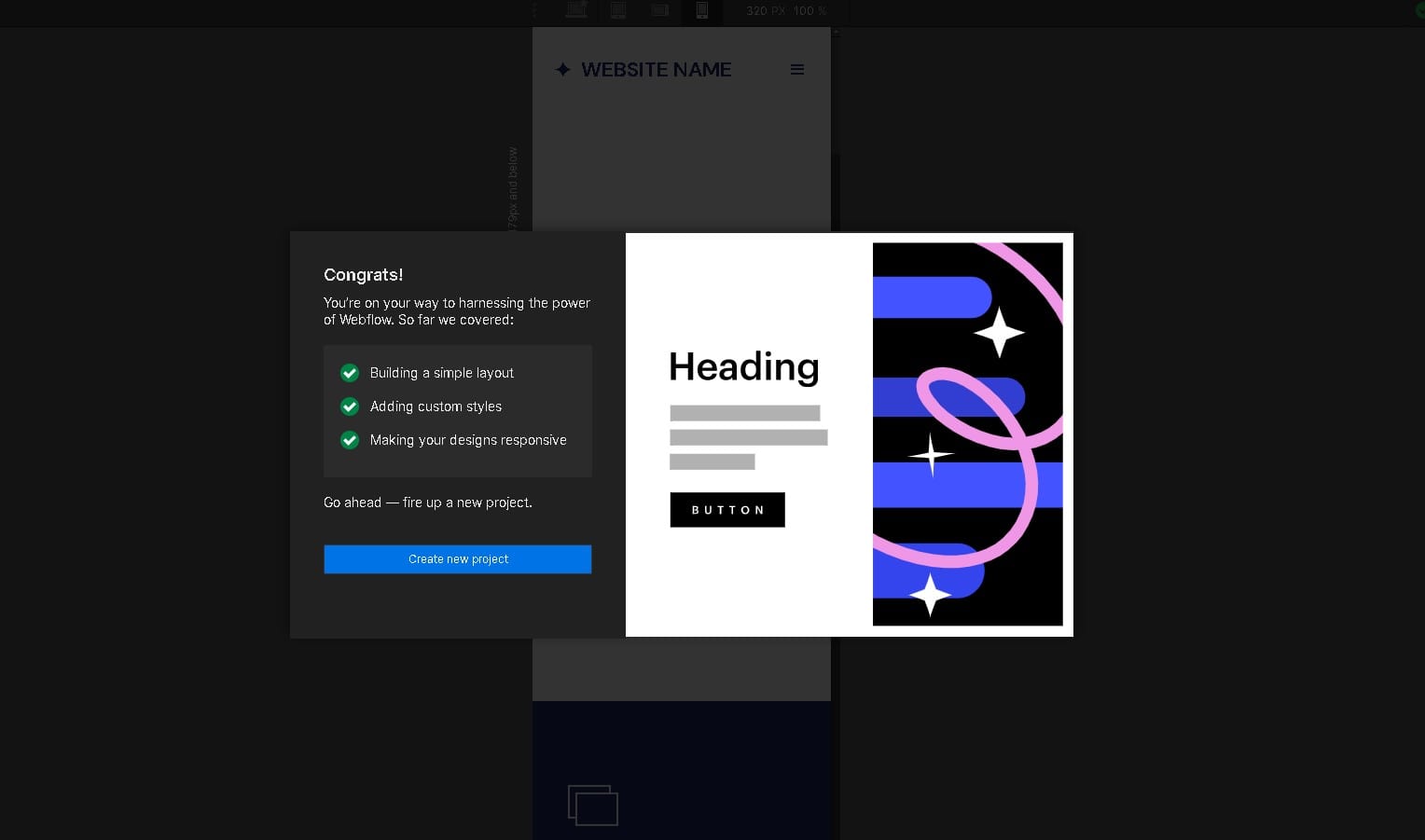
「簡単なレイアウトとスタイルの変更やレスポンシブ化を学べた」という旨が表示されたらチュートリアルは完了です。新規開発画面へ遷移することが可能になります。
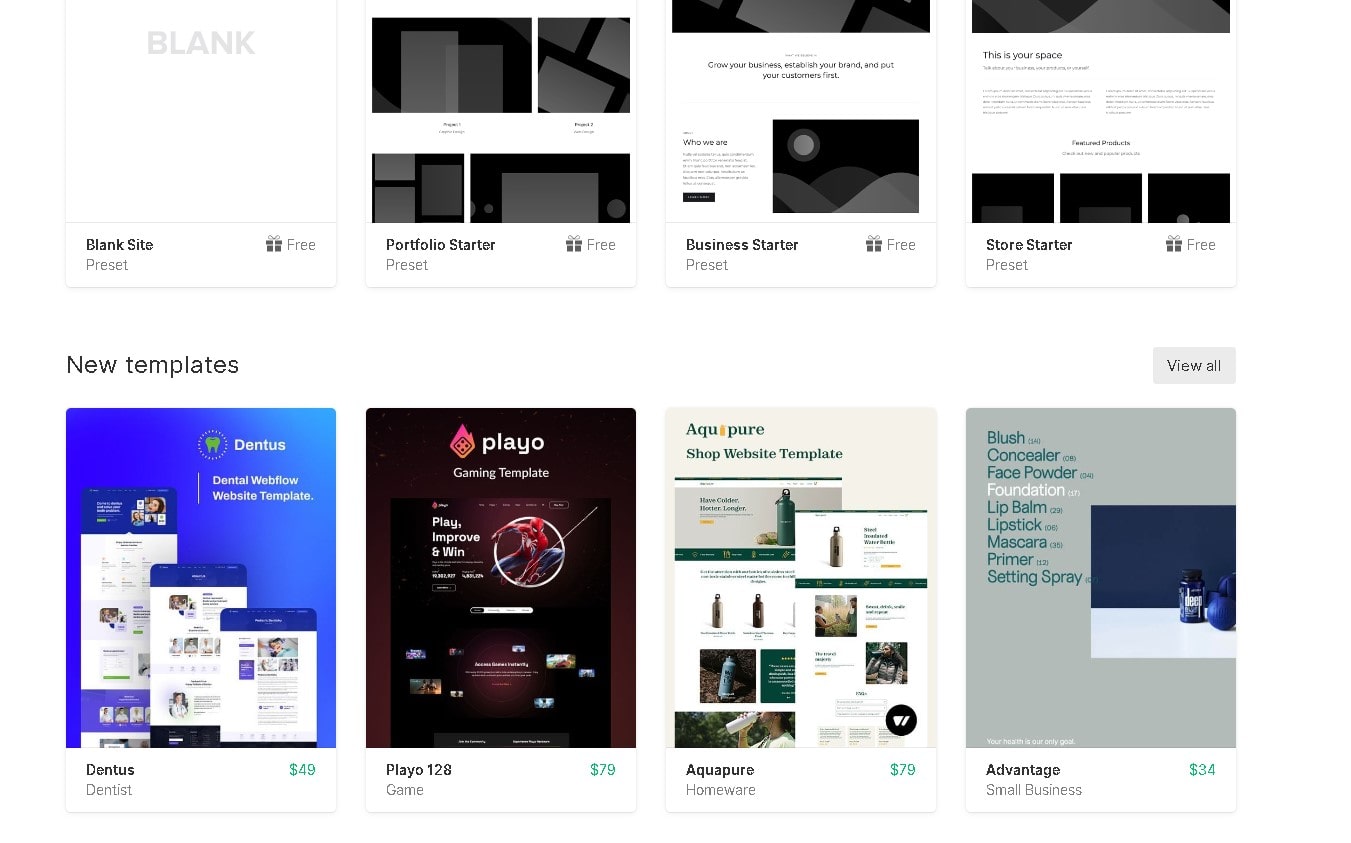
テンプレートを使ってWEBサイトを作ってみる

開発画面へ移ると、各種テンプレートが映し出されます。有料版と無料版がありますが、無料版でもクオリティの高いものが用意されているので、好きなものを選びましょう。

テンプレートを選ぶと、新規のWEBサイトを開発できるようになります。

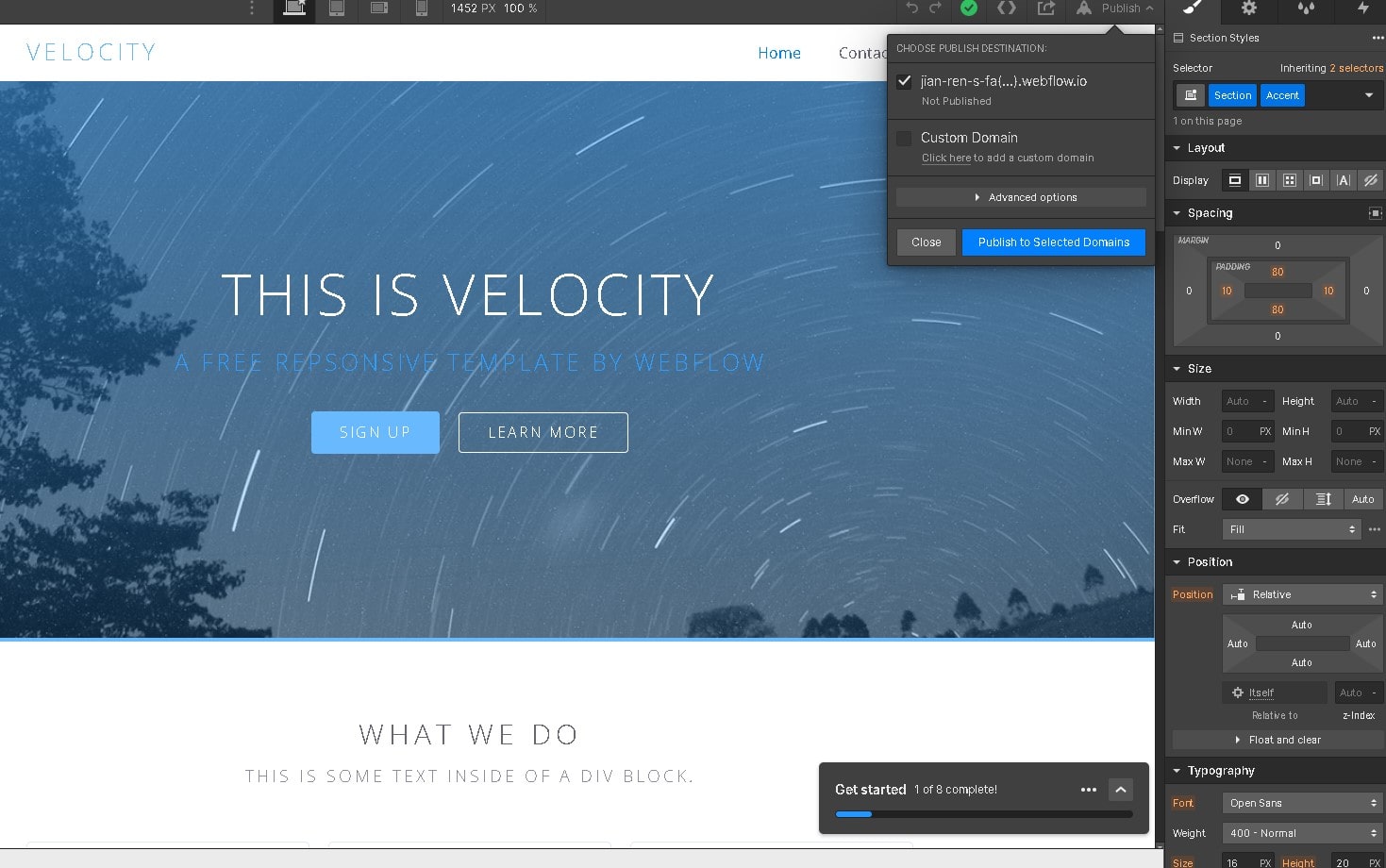
サイトが完成した後は、画面右上にある「Publish」をクリックし、「Publish to Selected Domains」というボタンを表示させます。
ツールが提供するドメインを使ってサイトを公開するか、独自ドメインを使うかを選択できるので、任意の項目を選び青いボタンを押しましょう。

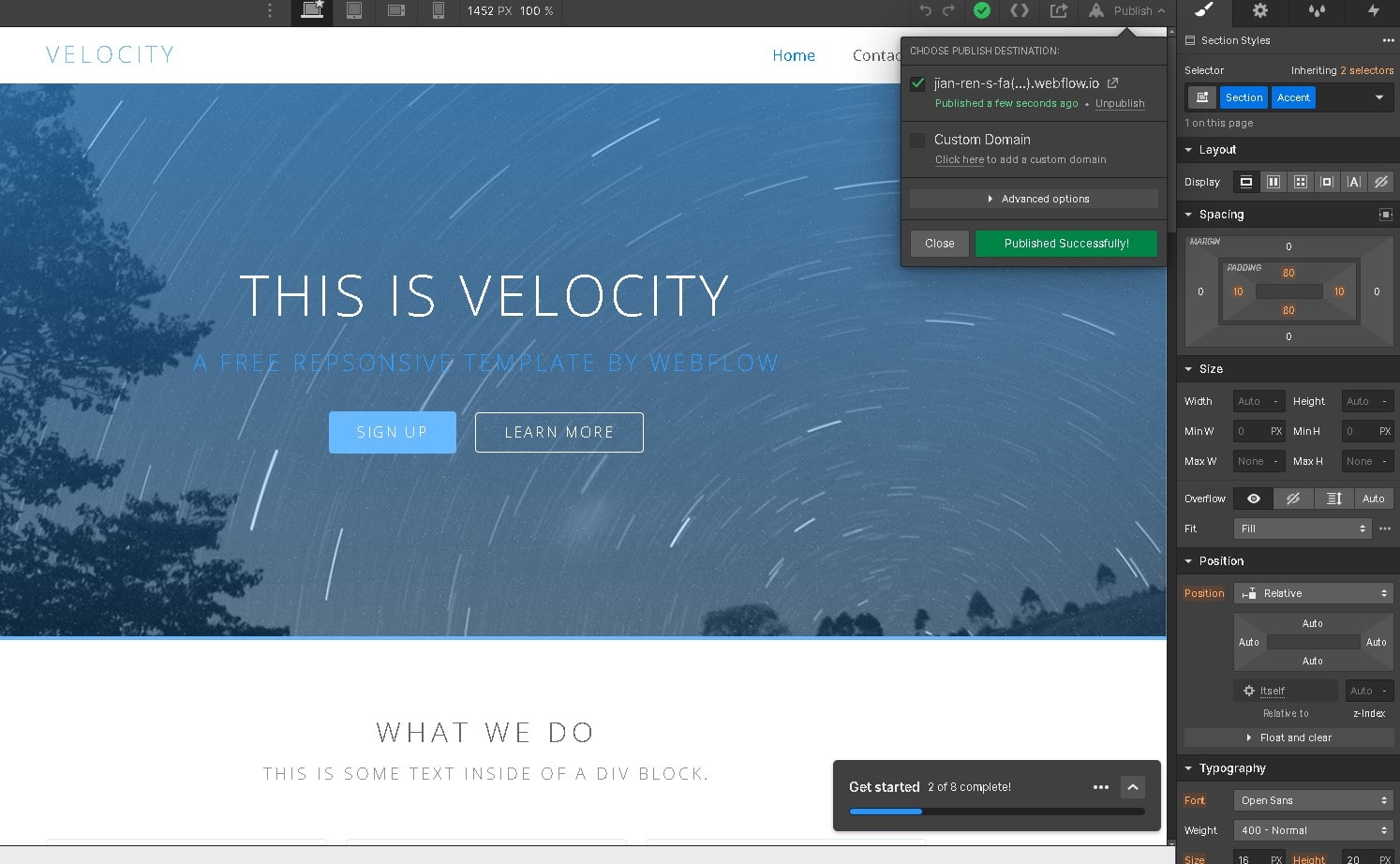
押すとボタンが緑色になって「Published Successfully!」と表示が変わり、サイトが公開されます。非公開にしたい場合は「Unpublished」を選びましょう。
Webflow3つのメリット

Webflowには以下の3つのメリットがあります。
- ノーコードでサイトが作れる
- 細かい箇所を修正できる
- 共同作業ができる
詳しく解説します。
ノーコードでWEBサイトが作成できる

ノーコードでWEBサイトを作れる点がWebflowの最大のメリットです。
専門知識や技術がなくてもWEBサイトを作れるので、社内にプログラミングに詳しい人材がいなくてもサイト制作を内製化できます。
2019年度に実施された調査結果によると、日本国内の企業の約89%が「IT人材の質と量が不足している」と回答しています。各企業がWEBサイトを持つための手段は、外注かCMSの使用などに限定されている状態です。
CMSの場合は導入時の設定やサーバーの用意などの手間がかかり、外注の場合は多くの費用がかかります。
Webflowは無料プランから使用でき、専門知識や技術がなくても完成度の高いサイトを作る事が可能です。
ヘッダーやフッター、コンテンツのサイズを調整できるので、思い通りのサイトを作りやすくなっています。
ノーコードなのに細かい箇所まで修正できる

Webflowは非常に自由度の高いツールです。
テキストや画像の調整はもちろん、余白やボタンの位置やサイズを簡単に変更できるほか、HTMLとCSSの知識があれば細かいカスタマイズも可能です。
HTMLとCSSを学んでいる・日常的に使っている方にとっては、その知識を活かしつつ手軽にWEBサイトを構築できるので、非常に利便性の高いツールだと言えます。
複数人のアカウントで共同編集ができる

Webflowの有料プランは、複数人のアカウントで制作物を編集することも可能です。
チームでの作業でWEBサイトを構築していけるので、企業内でのWEBサイト制作・公開に役立つだけでなく、制作会社における業務支援ツールとしても活用できます。
複数での開発を想定している場合は、有料プランへの加入を検討しましょう。
Webflowのデメリット

Webflowには多くのメリットがある一方で、以下のようなデメリットも存在します。
- 本格的に使う場合は料金が必要
- 英語ができないと使いにくい
本格的にWebflowを使いたい場合は料金がかかる

本格的にWebflowを使う場合は、有料プランの料金がかかります。
無料プランで公開できるWEBサイトの数は2つのみです。また、複数人での利用も1人あたり35ドルの料金が発生します。
もし3つ以上のサイトを作る場合や、チームでの利用を想定している場合は、有料プランに加入しましょう。料金プランには「サイトプラン」と「アカウントプラン」の2種類があり、それぞれ以下の特徴があります。
- サイトプラン:公開したサイトごと月額料金を支払う
- アカウントプラン:登録したアカウントに月額料金を支払う
サイトプランではサイトを作らない限り料金は発生しませんが、アカウントプランではサイトの制作有無を問わず必ずお金を支払わなければなりません。
そのため、自分がどれだけのWEBサイトを作って運用するのかを確認し、サイト数に沿った料金プランを選ぶと良いでしょう。
以下に料金プランをまとめた表を掲載します。利用時の参考にしてください。
サイトプラン
| プラン | Basicプラン | CMSプラン | Businessプラン | Enterprise プラン |
| 料金 | 15ドル/月
12ドル/年 |
20ドル/月
16ドル/年 |
40ドル/月
36ドル/年 |
Webflowに問い合わせ |
| 独自ドメインの接続 | 可 | 可 | 可 | 可 |
| ページ数 | 100ページ | 100ページ | 100ページ | カスタム |
| サイト訪問数 | 25,000/月 | 100,000/月 | 1,000,000/月 | カスタム |
| CDN帯域量/月 | 50GB | 200GB | 400GB | 400GB + |
| 検索機能 | なし | あり | あり | あり |
| ファイルのアップロード | 不可 | 不可 | 可 | 可 |
アカウントプラン
| プラン | スタータープラン | Liteプラン | Proプラン |
| 料金 | 無料 | 24ドル/月
16ドル/年 |
42ドル/月
35ドル/年 |
| プロジェクト数 | 2個 | 10個 | 無制限 |
| クライアント請求 | 可 | 可 | 可 |
| 公開機能 | 最大2つの静的ページと50のCMSアイテム。 | 最大100の静的ページと50のCMSアイテム。 | 最大100の静的ページと50のCMSアイテム。 |
| サイトパスワードの設定 | 不可 | 不可 | 可 |
| コードの書き出し | 不可 | 可 | 可 |
出典:Webflow公式サイト
英語版のみで日本語版がない

Webflowは米国サンフランシスコの会社が制作したツールです。
説明文やメニューは全て英語のため、ある程度は英語の理解力がないと使いこなすのが難しくなっています。
たとえば、文字のサイズ・パーツの一覧・サイドバーの説明文なども英語のため、英語がわからないとどんな機能があるか完全には把握できません。
英単語を知っていれば理解できる箇所もあるでしょう。しかし、説明がわからないと使い方が把握できずに作業がストップし、作業効率が下がることも考えられます。
ただし、Webflowの操作方法を解説したサイトの「Webflow University」で日本語版が公開されているので、こちらを参考に使い方を身につけることは可能です。
WordPressとの3つの違い

WEBサイトを比較的簡単に開設できるツールでは、WordPressも有名です。
WebflowとWordPressは、以下の3つの要素が共通しています。
- ページ表示スピードの速さ
- サイト更新のしやすさ
- コード不要でサイトが作れる
細かく見ていくとそれぞれ違いがあるので、確認していきましょう。
①ページ表示スピードが速い

ページの表示スピードが速いことはWebflowとWordPressに共通していますが、それぞれ違いがあります。
WordPressは外部のサーバーにCMSの本体をインストールして使用します。サーバーの容量が少ない場合は、表示速度が遅くなるのが欠点です。
表示速度を速くするには、「容量の大きいサーバーへ乗り換え」「画像データなどを軽量化、または表示を遅延させる」といった方法をとります。
一方、Webflowの場合は、使用している画像の容量などによって表示が遅くなるケースがあります。表示速度を改善するには、軽量化させた画像を使用するなどの方法をとります。
②サイトの更新がしやすい

WebflowとWordPressはサイトの更新がしやすく、記事の投稿を手軽に行うことが可能です。
ただし、WordPressは導入後に各種基本設定やプラグインの設定、セキュリティ対策設定などが必要です。Webflowはそういった必要がなく、初心者でも使いやすいツールだと言えます。
利用者が多いWordPressは、インターネット上に大量の情報があり、公式フォーラムでわからないことを手軽に相談することも可能です。
自力でわからないことを調べつつ運用できる方には、WordPressも適していると言えるでしょう。
③コードが書けなくてもサイトが作れる

WebflowとWordPressは、コードを書かなくてもWEBサイトを作ることが可能です。
細かいカスタマイズをする場合、WordPressはプログラミング言語のPHPの知識が必要です。
一方、Webflowはパーツを移動させるだけで済むので、初心者もカスタマイズしやすくなっています。
しかし、WordPressは各種プラグインを追加することで機能を拡張でき、簡単なカスタマイズはプログラミング言語の知識がなくても可能です。
カスタマイズのしやすさではWebflow、拡張性ではWordPressのほうが優れていると言えるでしょう。
Webfowで作られたサイト

Webflowで作ったWEBサイトは、企業のサイトとしても使えるほどの完成度を誇ります。
マネーフォワードの公式サイトはWebflowで作られていますが、ご覧のようにコードを書いて制作されたWEBサイトとあまり変わらない出来です。
知識や技術がなくても手軽にランディングページを制作でき、外注や社内でエンジニアを育成するコストをカットできます。
つまり、ノーコードツールで完成度の高いWEBサイトを作れるということは、それだけ制作にかける費用と時間を削減できるのです。
まとめ(Webflowとは)

本記事では、Webflowの特徴やメリット・デメリットについて解説しました。
Webflowは完成度の高いWEBサイトを思い通りに作れるツールですが、「英語がわからなければ使いにくい」「本格的な利用には料金がかかる」というデメリットがあります。
「Webflowの特徴・良さと同じものをもったノーコードツールはないものか」という方におすすめなのは、弊社の制作した「MAQE」です。
MAQEはWebflowと同様にコードを書かずにサイトを作れるツールで、高品質のデザインテンプレートを豊富に取り揃えています。スマートフォンやタブレットの表示にも対応しています。
専門知識がなくても直感的な操作で使いこなすことができ、必要な機能は全て無料で使えるのが特徴です。
MAQEはビジネスでの集客を想定したツールのため、独自ドメインを使ってWEBサイトを公開することが可能です。
検索結果の上位表示策であるSEO対策も充実しており、検索結果で必ず上位を取れるように全体の設計を最適化しています。
無料で複数のページを公開できるので、低コストで結果を出したいという人におすすめのサービスです。
WEBサイトの制作でお困りのことがあれば、ぜひNERDへご相談ください。