
Webflow(ウェブフロー)は、サービスの使い勝手の良さから、アメリカを中心に急成長しているWebサイト制作ツールです。
通常、Webサイトを制作するためにはHTMLやCSSなどの専門知識が必要とされますが、Webflowはノーコードツールと呼ばれ、誰でも簡単にサイトを制作できます。
Webflowを活用したWebサイトを検討している企業の経営者、または担当者の方は以下のようにお悩みではないでしょうか。
「Webflowの特徴や料金プランを知りたい」
「Webflowで制作されたWebサイトを見てみたい」
「Webflowを自社で運営・メンテナンスすることはできるの?」
そこで本記事では、Webflowの特徴や料金プランをはじめ、活用事例や他CMSとの違いについてご紹介します。
加えて、無料プランと有料プランの始め方も解説するので、Webflow導入にお役立てください。
目次
Webflowとは

出典:Webflow
Webflow(ウェブフロー)は、専門知識がない人でも簡単にサイト制作を行える、ノーコードツールと呼ばれるWebサイト制作ツールです。
従来のWebサイト制作は、HTMLやCSS、JavaScriptのコーディング作業が必要でしたが、Webflowはそれらの作業をなくし、サイトを簡単に制作できるように設計されています。
主な操作はドラック&ドロップで行えるほか、HTMLやCSSの知識があれば、より詳細なカスタマイズも可能です。
「Webflow in 2022」によると、サービスを提供開始した2013年から、既に300万件を超えるWebサイトがWebflowによって構築されています。
ただし、Webflowはアメリカで制作されたツールであることから、2023年7月現在では日本語に対応していません。
Webflowの特徴5つ

WebflowはノーコードでWebサイトを構築できること以外にも、次のような特徴があります。
・複数の外部サービスと連携できる
・デザインを細かい箇所まで修正できる
・豊富なテンプレートが用意されている
・WEBサイトを共同で開発・運用できる
・ノーコードでWEBサイトを制作できる
それぞれについて、詳しく解説していきます。
複数の外部サービスと連携できる
Webflowは標準機能でも、十分に利便性が高いWebサイト制作ツールですが、外部サービスと連携させることで、さらに使い勝手を良くすることができます。
Webflowで連携できる外部サービスは、主に以下のとおりです。
・Zapier(ザピアー)|ワークフロー自動化ツール
・Adobe Font(アドビ・フォンツ)|フォントライブラリ
・Google Map(グーグル・マップ)|ウェブマッピングツール
・Memberstack(メンバースタック)|会員システム追加ツール
・Google Analytics(グーグル・アナリティクス)|アクセス解析ツール
これらの外部サービスを連携させることで、バックエンドを開発・構築をできない企業でも、簡単に機能を追加できます。
通常、Webサイトのバックエンド開発は多額の費用が必要になりますが、連携機能を利用することで、コスト削減を図れます。
デザインを細かい箇所まで修正できる
Webflowはデザインを細かい箇所まで修正できるため、イメージに沿ったWebサイトを制作することが可能です。
ヘッダーやロゴの配置をはじめ、テキストや画像の調整、ボタンの配置やサイズ変更などをドラック&ドロップの操作で簡単に行なえます。
また、HTMLやCSSなどの専門知識がある場合は、その経験を活かして手軽にWebサイトを構築できるほか、より細かいカスタマイズもできます。
つまり、Webflowはその操作性の良さだけではなく、高い自由度もあわせ持つ、利便性に優れたツールだと言えるでしょう。
豊富なテンプレートが用意されている
Webflowは世界中のユーザーが作成した、2,000種類を超える豊富なテンプレートを活用することができます。
操作性に優れていても、サイトの制作にはデザイン知識が必要になるため、初心者がすべて行うことは容易ではありません。
しかし、公開されているテンプレートを利用することで、デザイン初心者でもプロ並みのWebサイトを制作することが可能です。
はじめてサイト制作を行う場合は、まずはテンプレートを導入して、イメージが異なる箇所だけ手直しすることで、バランスを保ちながら理想に近づけることができるでしょう。
WEBサイトを共同で開発・運用できる
Webflowは、複数のユーザーが同時にWebサイトの開発や運用を行える機能を備えています。
この機能は、インターネット回線が繋がっている環境であれば、同時アクセスしているユーザーの作業がリアルタイムに反映されます。
チームメンバーは作業の進行状況を随時確認できるため、プロジェクトをスムーズに進めやすくなるでしょう。
ただし、共同作業の機能は有料プランに限られており、無料プランで同時アクセスすると先にログインしていた側が強制的にログアウトさせられるため、注意が必要です。
ノーコードでWEBサイトを制作できる
Webflow最大の特徴は、コーディングを使わずにノーコードでWebサイトを制作できることです。
操作が簡単なノーコードツールにも関わらず、優れたカスタマイズ性も有しており、細部までこだわったWebサイトを制作できます。
社内に専門知識を持つ人材がいない場合でも、Webサイト制作を内製化できるWebflowは、IT人材の確保が難しい昨今において、非常に有用なツールだと言えるでしょう。
【シーン別】Webfowの活用事例5選

ここからは、弊社、NERD株式会社がWebflowで制作した、Webサイトの活用事例をご紹介していきます。
活用事例を見ることで、WebflowでどのようなWebサイトが作成できるか、イメージを掴みやすくなるでしょう。
【コーポレートサイト】株式会社スーパーアプリ

出典:株式会社スーパーアプリ
「株式会社スーパーアプリ」様は、モバイル向けゲームアプリ開発事業や、農業と水産業のデータを管理できる、IoTサービスと組み合わせたアグリテック事業を展開しています。
コーポレートサイトをリニューアルするにあたり、Webfowに用意されたテンプレートにアレンジを加えて、さらに事業の魅力を伝えたいというご要望をいただきました。
NERDでは、特殊なCMSを使用する際はカスタマイズが可能な仕様となっているため、デザインから自由に設計し、コーディングを行いました。
ただし、アレンジを加えすぎるとクライアント様側での変更・運用が難しくなるため、対応が可能な範囲でサイトを構築しています。
【ライティングページ】株式会社ニュートン

出典:株式会社ニュートン
「株式会社ニュートン」様は、カラオケ事業を中心にカフェ・レストラン事業、ブライダル事業、リゾートホテル事業、貸し会議室など幅広い事業を展開されています。
同社の貸し会議室事業では、既存のライティングページが存在していましたが、情報量が多く見づらいという課題を抱えていました。
そこでNERDでは、クライアント様が載せたい情報と、ページの見やすさのバランスを調整しながら、情報の整理を行いました。
その結果、本当に載せるべき情報をまとめることができ、情報が整理された見やすいライティングページに仕上がりました。
【リクルートサイト】船井総合研究所

出典:船井総研デジタル
船井総合研究所のグループ企業である、株式会社船井総研デジタルは、アーキテクチャ提案から開発、インフラ構築、システム保守運用を行う、総合DXコンサルティング企業です。
リクルートサイトということもあり、企業のビジョンや事業内容、代表者メッセージ、社員インタビューなど、さまざまな情報を載せる必要がありました。
しかし、情報量が多いとサイト全体が見づらくなるため、情報を整理し分割することで、見ていてストレスのない、ユーザビリティの高いデザインに仕上げました。
【サービスサイト】HiJoJo.com

出典:HiJoJo.com
「HiJoJo Partners株式会社」様は、外資系証券出身者を中心に、スタートアップ投資、証券トレーディング、証券システム分野における、経営・事業支援を展開しています。
オンライン販売事業を始めるにあたり、インターネット集客を行いたいがWebマーケティングのノウハウを持っていないという課題を抱えており、NERDにご相談をいただきました。
NERDでは、広告運用のプランニングをはじめ、実際の広告配信・運用、分析からレポートを作成し、広告からWebサイトへ会員登録するまでの導線づくりを行いました。
NERDに広告運用を依頼したことにより、一般的な顧客獲得単価と比較して、約70%ほどのコストで運用できているとのお声もいただいています。
【ブランドサイト】J.C studio

出典:J.C studio
ゴルフ機器の商社「株式会社渡辺製作所」様では、取り扱うブランドが増えたため、新たにメーカーのブランドサイトの作成が必要になり、NERDにご依頼いただきました。
当案件では、クライアント様から「できるだけ安く、早く」というご要望を頂戴していたため、過去に制作した別ブランドサイトを活用しながら、約2週間でリリースを完了しました。
時間と予算に限りがあるほか、日本では取り扱いがほとんどない商材のプロモーションサイトでしたが、ミニマムに制作を進めクライアント様からもご満足いただける結果となりました。
Webflowと他CMSを比較
ここからは、有名な2つのCMSツール「WordPress」「STUDIO」とWebflowを比較していきます。
Webflowと他CMSの違いを知ることで、自社のWebサイトに最適なCMSを選択できるようになるでしょう。
WordPressとの比較

出典:WordPress
WordPress(ワードプレス)は、サイトの作成やブログの作成などができる世界で最も利用されているCMSです。
豊富なプラグインやテーマが用意されており、デザインや機能を簡単にカスタマイズできるほか、検索エンジンに最適化されているなどの特徴があります。
一方で、WordPressは利用者が多いCMSのため、プラグインやテーマなどの脆弱性を狙う悪意あるユーザーも多く、強固なセキュリティ対策を行わなければいけません。
また、コードを書かずにブロックを組み合わせてサイトを構築するノーコードツールではないため、サイトをはじめて制作する初心者にはハードルが高い側面があります。
そのため、Webサイトの構築やセキュリティに関する知識がない場合は、サイトを簡単に構築することができ、セキュリティも強固なWebflowを利用すると良いでしょう。
STUDIOとの比較

出典:STUDIO
STUDIO(スタジオ)は、HTMLやCSSなどのコーティングスキルがなくても、デザイン性の高いWebサイトを制作できる、日本発のノーコードツールです。
直感的に操作できる管理画面、コンテンツの公開予約機能など、メディアやブログ運営において役立つ機能が豊富に揃っています。
また、日本企業が開発しているため、トラブルや疑問に対して日本語で対応してくれることも魅力のひとつです。
一方で、STUDIO公式のテンプレートしか存在せず、限られたテンプレートから選定しなければならない制約があります。
そのため、豊富なテンプレートからデザインを選びたい場合は、2,000種類を超える豊富なテンプレートがあるWebflowの利用がおすすめです。
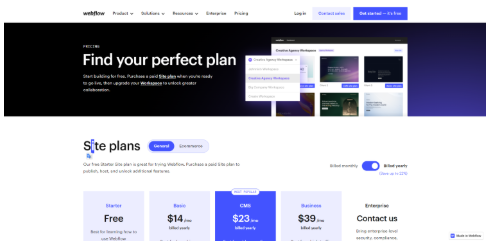
Webflowの料金プラン3つ

出典:Webflow
Webflowの料金プランは、大きく「ワークスペースプラン」「ジェネラルプラン」「Eコマースプラン」に分けられ、そこからさらに細かくプランが分かれます。
それぞれについて、詳しく解説していきます。
ワークスペースプラン
ワークスペースプランは、個人・チームと企業に分けられ、個人・チームは「Starter」「Core」「Growth」、企業は「Enterprise」に分けられます。
それぞれのプランの料金と特徴は、下記の表をご確認ください。
【料金】
| プラン | Starter | Core | Growth | Enterprise |
| 料金/月 | 無料 | $28/月 | $60/月 | お問い合わせ |
| 料金/年 | 無料 | $228/年 | $558/年 | お問い合わせ |
【特徴】
| プラン | 特徴 |
| Starter | ・Webflow を始めて学習する人向け |
| Core | ・小規模なチームや、コードをより詳細に制御したいチーム向け |
| Growth | ・無制限のホストされていないサイトと高度な権限が必要なチーム向け |
| Enterprise | ・Web サイトに高度なセキュリティを必要とする組織向け |
ジェネラルプラン
ジェネラルプランは、「Starter」「Basic」「CMS」「Business」「Enterprise」の5つに分けられます。
それぞれのプランの料金と特徴は、下記の表をご確認ください。
【料金】
| プラン | Starter | Basic | CMS | Business | Enterprise |
| 料金/月 | 無料 | $18/月 | $29/月 | $49/月 | お問い合わせ |
| 料金/年 | 無料 | $168/年 | $276/年 | $468/年 | お問い合わせ |
【特徴】
| プラン | 特徴 |
| Starter | ・Webflow の使用方法を学ぶのに最適 |
| Basic | ・シンプルなサイトの立ち上げに最適 |
| CMS | ・ブログやその他のコンテンツ主導型サイトに最適 |
| Business | ・トラフィックの多いマーケティング サイトに最適 |
| Enterprise | ・Web サイトに高度なセキュリティを必要とする組織向け |
Eコマース
Eコマースプランは、「Standard」「Plus」「Advanced」の3つのプランに分けられます。
それぞれのプランの料金と特徴は、下記の表をご確認ください。
【料金】
| プラン | Standard | Plus | Advanced |
| 料金/月 | $42/月 | $84/月 | $235/月 |
| 料金/年 | $348/年 | $1,008/年 | $2,820/年 |
【特徴】
| プラン | 特徴 |
| Standard | ・新規事業の立ち上げに最適 |
| Plus | ・大規模なビジネス展開に最適 |
| Advanced | ・オンライン ビジネスを更に拡大させたい場合に最適 |
Webflowの無料プランと有料プランの始め方

ここからは、Webflowを始める方法について、画像を付けながら詳しく説明していきます。
Webflowを利用するためには、無料プランと有料プラン、どちらでもアカウント登録を行う必要があります。
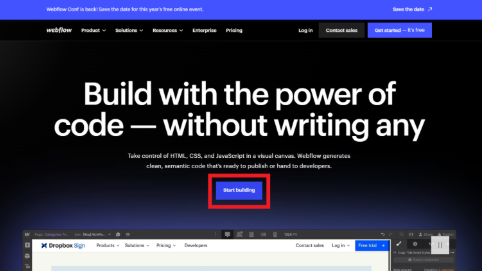
1.公式サイトからアカウントを登録する
はじめに、公式サイトの「Start building」を選択し、アカウント登録を開始します。

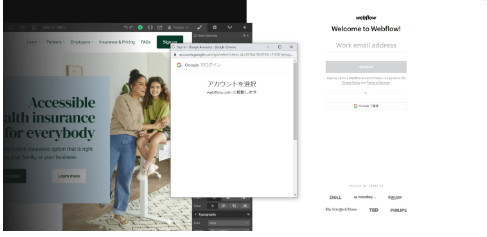
2.メールアドレス、またはGoogleアカウントを登録する
「Start building」を選択すると登録画面に遷移し、メールアドレスまたはGoogleアカウントでの登録が求められます。(今回は、Googleアカウントから登録を進めていきます。)

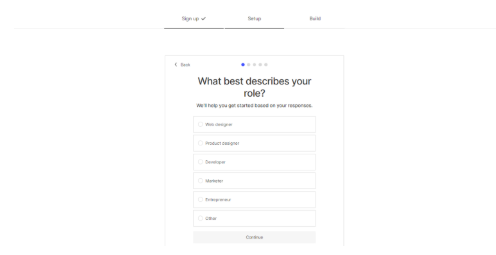
3.質問に答えて登録を進める
Googleアカウントからの登録が完了すると、サイトの作成目的やサイトの構築経験などの質問をされるため、回答していきます。

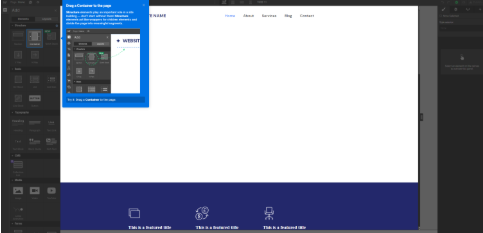
4.チュートリアルを進める
全ての質問に回答するとwebflowが立ち上がり、チュートリアルが始まります。

5.管理画面が開きアカウント登録が完了する
チュートリアルを終えると管理画面が開き、アカウント登録は完了です。
無料プランを希望する場合はそのまま利用し、有料プランを希望する場合は次の手順に進んでください。

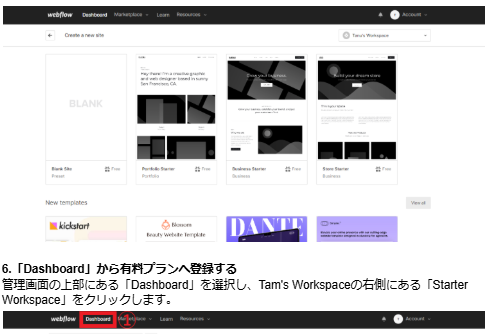
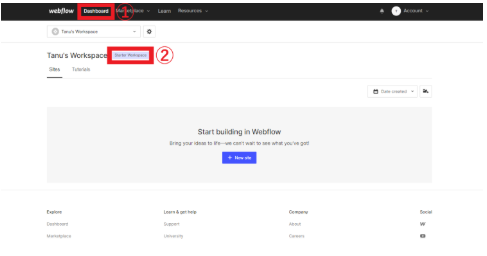
6.「Dashboard」から有料プランへ登録する
管理画面の上部にある「Dashboard」を選択し、Tam's Workspaceの右側にある「Starter Workspace」をクリックします。

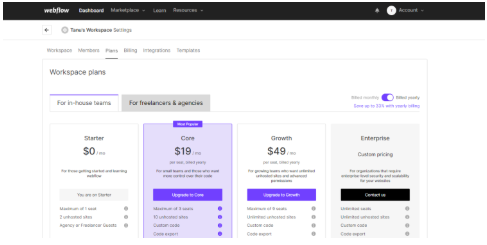
7.希望する有料プランを選択する
「Starter Workspace」をクリックすると、有料プランが表示されるため、希望するプランを選択し、クレジットカード情報を入力して登録を完了させます。

以上で、無料プランと有料プランのアカウント登録が完了しました。
Webflowの使い方

Webflowを使用してWbeサイトを制作、公開する一般的な流れは次の手順になります。
1.Webflowへログインして管理画面へ移動する
2.管理画面から「New Site」を選択する
3.好みのテンプレートを選択する
4.細かいデザインを編集する
5.Webサイトを公開する
テンプレートの使用方法やWebサイトの公開方法など、Webflowの詳しい使い方はこちらの記事からご確認ください。
まとめ(Webflowとは)

本記事では、Webflowの特徴や料金プランをはじめ、活用事例や他CMSとの違いについてご紹介しました。
Webflowは、専門知識がない人でも簡単に完成度の高いサイト制作を行える、非常に便利なCMSツールです。
一方で、日本語に対応していないため操作がわかりづらい、本格的な利用には料金が必要になるなど、一定のデメリットが存在します。
Webflowと同じような特徴を持った日本語に対応したノーコードツールをお探しの方におすすめしたいツールが、弊社の制作した「MAQE」です。
MAQEはWebflowと同じようにコーティングを行わずにWebサイトを制作できるノーコードツールです。
専門知識がなくても直感的な操作で使いこなすことができるほか、独自ドメインを使ってWebサイトを公開することも可能です。
また、検索結果で上位を取れるように全体の設計を最適化しているなど、SEO対策も充実しています。
無料で複数のページを公開できるため、低コストで結果を出したいという方におすすめのサービスです。
Webサイトの制作でお困りのことがあれば、ぜひNERDへご相談ください。









