
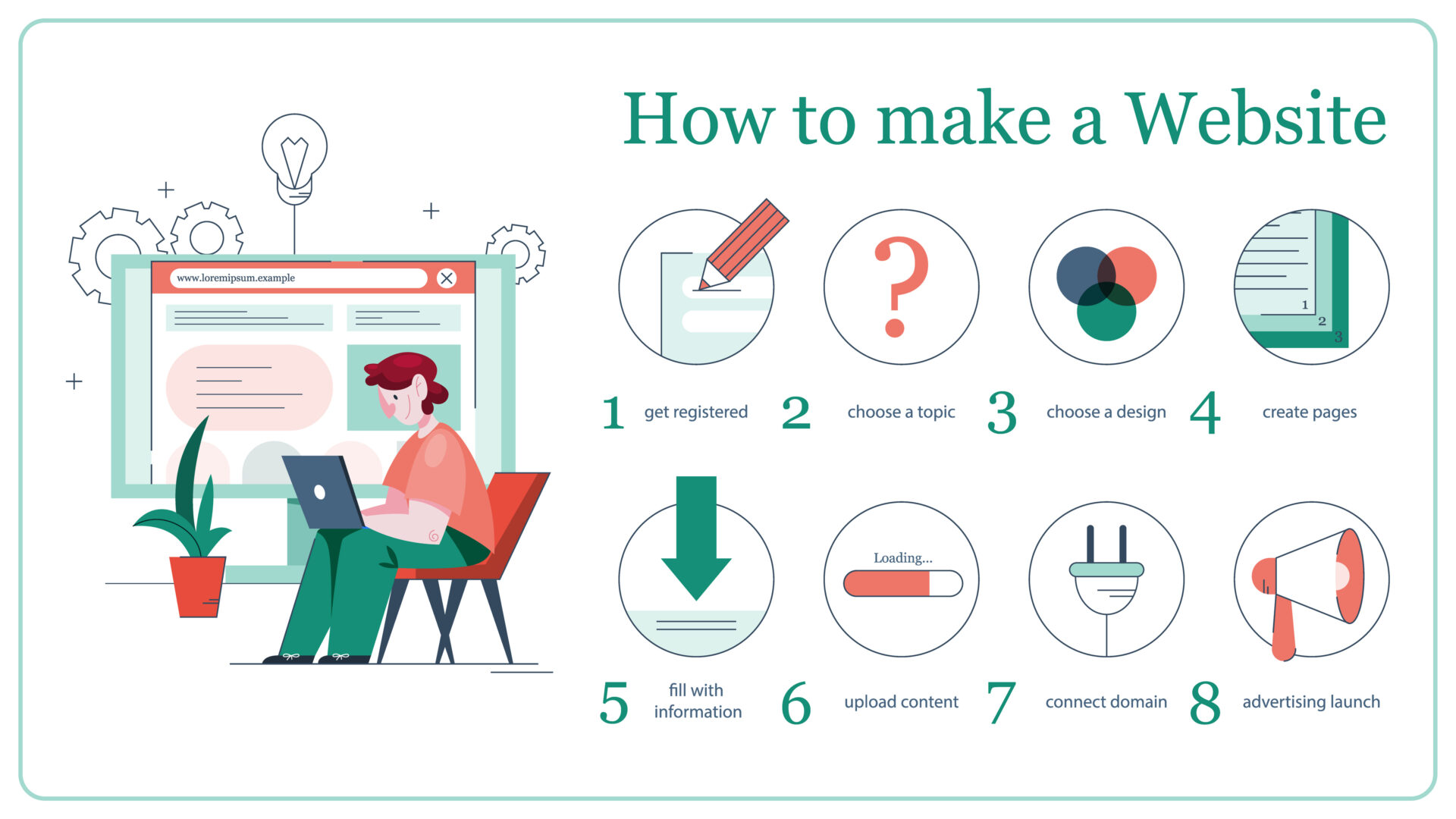
ウェブサイトは、CMS(コンテンツ管理システム)があれば誰でも簡単に作成・更新・管理が可能です。
Web制作の知識が不要で、テンプレートを組み合わせるだけですぐに作成できるCMSがほとんどなので、初心者の方の多くが自分でハイクオリティなウェブサイトを制作しています。
しかし、ウェブサイトを作るにはいくつかの注意点や成功させるためのポイントがあります。
特に初心者の方は、この知識の有無でウェブサイトの出来栄えが大きく変わると言っても過言ではありません。
そこで本記事では、
「自分でウェブサイトを作りたいけどどうやって作ればいいの?」
「サイト作りにそこまでお金をかけられない……」
「できるだけ簡単に早くウェブサイトを作りたい」
と考えている方に向けて、誰でも簡単に早くウェブサイトを作る方法や制作時の注意点とポイントを詳しく解説します。
プロのWeb制作会社が徹底的に解説するので、自分でウェブサイトを作ってみたい方はぜひ参考にして、簡単にウェブサイトを作ってみてくださいね。
目次
簡単にウェブサイトを作るために必要なもの

自分で簡単にウェブサイトを作るには、以下の3つが必須です。
- ノーコードで作れるCMS(コンテンツ管理システム)
- サービスや企業のロゴ
- サイトを作る目的とターゲット
ノーコードで作れるCMS(コンテンツ管理システム)
自分でウェブサイトを作るには、ノーコードで作れるCMSの準備が最も大切です。
CMS(コンテンツ管理システム)とは、Web制作の知識がなくても誰でも簡単にウェブサイトの作成・更新・管理ができるシステムです。
テンプレートを組み合わせるだけでハイクオリティなウェブサイトが作れるので、初心者の方にも重宝されています。
さらに、CMSは自動的にスマホ表示に対応したり機能をカスタマイズできたりなど、ウェブサイトを運用するうえで魅力的なメリットが満載。
最近ではさまざまなCMSが開発されていて、代表的なものは以下の4つがあげられます。
- ペライチ
- Jimdo
- Wix
- WordPress
これらのCMSの特徴は【ノーコードで作れるCMSを準備する】で詳しく解説しているので、ぜひご覧ください。
サービスや企業のロゴ
サービスや企業のロゴもウェブサイトには必要不可欠です。ロゴの有無によって、ウェブサイトの印象は大きく変わります。
ロゴを用意する際は、サービスや商品のコンセプトに合ったものを用意しましょう。そのうえで、デザイン性が良いものであればより理想的です。
しかし、ウェブサイトは早く公開した方が認知されやすいので、公開スピードを優先するのであれば文字だけのロゴでも十分といえます。
実際に「Panasonic」や「SONY」など文字ベースのロゴを使用している企業も多く、ロゴマークがなくても効果的なロゴが作成可能です。
そして、ロゴを作るには主に以下の2種類の方法があります。
- プロのロゴ制作会社に依頼する
- フリーランスに依頼する
制作料金はロゴ制作会社の方が高くなりがちです。
そのため、お手軽にロゴを作成するなら「ランサーズ」などのクラウドソーシングサービスでフリーランスに依頼することをおすすめします。
実績が豊富なフリーランスに依頼できれば、高クオリティでありながら費用を抑えたロゴ作成が可能です。
サイトを作る目的とターゲット
実際にウェブサイトの制作を始める前に、サイトを作る目的とターゲットを明確にしましょう。
まずは、ウェブサイトを作ることで何を達成したいのかを決めていきます。たとえば、以下のような目的があげられます。
- 売上のアップ
- 商品・サービスの認知度向上
- 集客
- 問い合わせにつなげる など
目的が決まれば、次に誰に向けたウェブサイトにするのか(ターゲット)を設定します。ターゲットは「具体的な人物像」を設定するようにしましょう。そうすることで、誰に向けてどのようなコンテンツを発信していけばよいのかが明確になります。
- 年齢
- 職業
- 住まい
- 家族構成
- 趣味
- 価値観
- 悩み など
上記のように、実際に存在しているかのような人物像を設定しましょう。
ターゲットがブレるとサイトの方向性やコンテンツにもブレが発生して、あとで修正が必要になります。
余計な時間を取られないためにも、具体的なターゲットを設定しておきましょう。
ウェブサイトを簡単にすぐに費用をかけずに作るには

費用も時間もかけず簡単にウェブサイトを作るためには、以下の4つのポイントに留意しましょう。
- ノーコードで作れるCMSを選ぶ
- サイトのイメージを紙に書いてみる
- イメージに合うサイトを探す
- ロゴは文字だけのロゴで始める
ここからは、それぞれのポイントについて詳しく解説します。
ノーコードで作れるCMSを選ぶ
ノーコードとは、HTMLやCSSなどのソースコードを記述せずにシステムが開発できることです。
ノーコードのCMSを利用すればプログラミングのスキルや知識がなくても、テンプレートの組み合わせだけで簡単にウェブサイトが作れます。
難しい作業がなく作業時間も短時間で済むので、短い制作期間で公開も可能です。
サイトのイメージを紙に書いてみる
いきなり制作を始めるのではなく、まずはサイトのイメージ、全体の構成を紙に書き出して整理してみることをおすすめします。
紙に書き出す際は、簡単で構いません。頭の中だけのイメージで制作を進める前に書き出して俯瞰的に見ることで、より最適な構成が考えられます。
あとで順番の入れ替えが起きないように、しっかりと完成イメージを書き出しておきましょう。
紙に書き出したサイトの設計図があれば、それに沿って効率的に制作が進められます。
イメージに合うサイトを探す
完成イメージに合ったサイトを見つけると、そのサイトがお手本となり制作が進めやすくなります。以下の3つではデザインの参考になるウェブサイトを多数紹介しているので、ぜひ参考にしてみてくださいね。
特に初心者の方は、Web制作の知識や経験が少ないなかでオリジナルデザインのウェブサイトを作るのは難しいです。
簡単に、そして早くウェブサイトを公開するためにも、デザインを自分で考えるのではなく参考程度に真似てしまいましょう。
ただし、画像や文章をコピペして自分のウェブサイトに掲載するのは厳禁です。
デザインのみ参考にして、オリジナリティあふれるウェブサイトをめざしましょう。
ロゴは文字だけのロゴで始める
ロゴがない場合は、文字だけのロゴでも十分です。無理にロゴマークまで用意する必要はありません。
ロゴマークまで用意すると、ロゴの制作費用や制作時間もかかってしまいます。文字だけのロゴでも十分効果はあるので、まずは文字だけのロゴを用意しましょう。
ノーコードで作れるCMSを準備する

ウェブサイトを作る準備ができたら、早速ノーコードで作れるCMSを用意しましょう!初心者でも簡単に操作できるノーコードのCMSは、以下の4つです。
- ペライチ
- Jimdo
- Wix
- WordPress
ここからは、それぞれの特徴を詳しく解説します。
ペライチ
ペライチは、ノーコードで誰でも簡単に高品質なウェブサイトが作れるツールです。
300以上のテンプレートから自由に組み合わせて制作するだけなので、初心者の方でもすぐにウェブサイトを作って公開できます。
テンプレートの操作も文章や画像を差し替えるだけなのでとても簡単!
ペライチではさまざまなジャンルのウェブサイトに対応していますが、特にLP(ランディングページ)と呼ばれるサービスや商品の購入、問い合わせに特化したページを作るのに向いています。
利用料金は、最も安い「ライトプラン」であれば月額1,078円(税込)〜とお得に利用可能。
無料プランも用意されていますが、公開ページ数の上限は1ページでページ内に広告が表示されます。そのため、コーポレートサイトやお店のホームページであれば有料プランがおすすめです。
そしてサーバーやドメインの準備が不要なので、利用料金を抑えながらウェブサイトが公開できます。
Jimdo
Jimdoは、ノーコードのウェブサイト作成ツールです。直感的な操作が可能で、初心者の方でも簡単な操作でウェブサイトが作れます。
Jimdoは複数のページを簡単に作れるため、簡易的なコーポレートサイトやお店のホームページに向いています。
約40種類のテンプレートからお気に入りのデザインを見つけて、会社やお店の魅力が伝わるウェブサイトを作れますよ。もちろんスマホ表示にも対応しています!
そして、利用料金は月額965円(税込)〜。
無料プランもありますが広告の表示や機能制限があるので、まずは無料プランで使い勝手を試してから有料プランへの移行がおすすめです。
Jimdoもサーバーとドメインの準備は不要で、Web制作だけに集中できる環境です。
Wix
Wixは、ノーコードで本格的なウェブサイトが作れるツールです。
500以上のテンプレートが用意されており、Web制作の専門的な知識やスキルは不要です。
WixもJimdoと同じく複数のページを簡単に作れるため、簡易的な会社のホームページやお店のホームページの制作に向いています。
そして、Wixでは有料プランと無料プランが用意されていますが、無料プランではウェブサイトに広告が表示されます。
広告でデザインの統一感が崩れることもあるので、気になる方は月額900円〜の有料プランがおすすめ。
Wixもサーバーとドメインの準備が不要なツールです。
WordPress
WordPressは、世界中で人気のウェブサイト制作ツールです。全世界のウェブサイトの約4割が、WordPressを利用して作られています。
日本でも数多くのウェブサイトに利用されており、本格的なサイトを作りたい方におすすめ。
自由自在なカスタマイズで、自分だけのオリジナルサイトが作れます。
しかし、HTMLやCSSの基本的な知識が必要になるため、初心者向きとはいえません。
そのため、WordPressでウェブサイトを作りたい場合は、プロのWeb制作会社に依頼しましょう。また、別途ドメインとサーバーの準備が必要です。
WordPressは基本的に無料で利用できますが、ドメインとサーバーの維持費が必要になります。
上記で紹介した3つのツールよりも取り扱いの難易度は高くなりますが、WordPressは最も自由度が高いツールといえます。
WordPressのメリットや機能については、以下の記事で詳しく解説しています。
【ワードプレスとは?初心者向けにプロが解説】
【番外編】ドメイン・サーバーが必要な場合

Web制作を進めるうえでドメインとサーバーが必要になったら、ドメイン管理会社やレンタルサーバー会社に申し込んでドメインとサーバーを準備しなければいけません。
ここからは、それぞれの準備方法について詳しく解説します。
ドメインを準備する
ドメインとは、インターネット上の住所のことです。
インターネット上でウェブサイトがどこにあるのかを判別するには、IPアドレスという情報を利用します。
IPアドレスは「000.00.00.00」のように数字だけで表されるもので覚えづらいため、ドメイン名に変換して表示させます。
たとえば、本サイトのURLは「https://nerd.co.jp/zine/」です。ドメインは「nerd.co.jp」の部分が該当します。また、メールアドレスでも「xxxxx@nerd.co.jp」というようにドメインを利用できます。
ドメインを取得するにはドメイン管理会社に申し込む必要があり、なかでもおすすめは「お名前.com」です。お名前.comは国内最大級のドメイン管理会社で、格安でドメインを取得できることが特徴です。
サーバーを準備する
サーバーとは、簡単に言うとインターネット上の土地のことです。
サーバーにはサイトやメールなどの情報が保管され、その情報を必要に応じて取り出すことによって、私たちはウェブサイトやメールなどが閲覧できています。
サーバーとドメイン、そしてウェブサイトの関係は、現実世界の家に例えると理解しやすいです。
「サーバー=土地」
「ドメイン=住所」
「サイト=家」
サーバーは、自前で用意すると莫大な費用がかかるためレンタルするのが一般的です。
さまざまなレンタルサーバー会社がありますが、なかでも「エックスサーバー」が最もおすすめ。
エックスサーバーは高品質なサービス内容で利用者が多く、初心者でも安心の無料電話サポートやメールサポートが受けられます。
ウェブサイトを作る際の3つのポイント

ウェブサイトを作る際は、以下の3つのポイントを必ず意識しましょう。
- 文字サイズ・フォントはなるべく統一する
- 色はなるべく使わない
- 画質が荒い画像は使わない
ウェブサイトを作るうえでの大切なポイントは、以下の記事でも詳しく解説しています。また、デザインの参考サイト5選も紹介しているので、ぜひご覧ください。
【WEBデザイン3つのポイントと参考サイト5選】
文字サイズ・フォントはなるべく統一する
読みやすいウェブサイトにするために、文字サイズとフォントはなるべくサイト全体で統一しましょう。
文字サイズは、「16px・20px・24px」の3つのみを使用するのがおすすめ。16pxは本文テキストの文字サイズ、そして20px・24pxはページタイトルの文字サイズに最適です。これらの文字サイズは、スマホ表示でも読みやすい文字サイズになっています。
そして、フォントはいろいろなものを使うのではなく、1つに統一しましょう。
日本語の文字のフォントは「明朝体・ゴシック体・筆書体・デザイン書体」に大別できます。このなかでも、力強く伝えたいメッセージがあるときは「ゴシック体」、長い文章が多いときは「明朝体」がおすすめです。
ウェブサイトのイメージも考慮して、最適な文字サイズ・フォントを選びましょう。
色はなるべく使わない
むやみにいろんな色を使うと、ウェブサイトの視認性が悪くなってしまいます。そのため、色はメインカラー1色とアクセントカラー1色の合計2色に統一するとまとまりやすいです。
そして、色を選ぶ際はウェブサイトのイメージやテーマに合った色を選ぶようにしましょう。たとえば販売サイトであれば購買色の赤色、親しみのイメージを与えたければオレンジ色がおすすめ。
ウェブサイトのデザインがまとまるように、むやみにいろんな色を使わないようにしましょう。
画質が粗い画像は使わない
ウェブサイトに画質が粗い画像があると、見ている人は不安を感じてしまうこともあります。そのため、アップロード前に必ず画質の確認を行いましょう。
高画質の画像を用意できない場合は、以下の2つの無料画像ダウンロードサイトの利用がおすすめです。
どちらも画像のフリー素材を配布しており、良質な画像を無料でダウンロードできるのがメリットです。さまざまな画像があるので、上記のサイトを活用すればウェブサイトの素材探しに困ることはないといえます。
また、用意した画像はSEOに適したファイル形式(jpg・png・gifなど)にする必要があります。SEOに適した画像ファイル形式の概要や置き換える方法の詳細は、以下の記事をご覧ください。
【jpg・png・gifの違い、SEO対策に適した画像形式】
ウェブサイトが完成したら

ウェブサイトが完成したら、以下の3つのことを済ませましょう。
- 自分でウェブサイトを確認する
- SNSで発信する
- 店舗がある場合はGoogleビジネスプロフィールに登録する
自分で確認しよう
ウェブサイトが完成したら、PCとスマートフォンを使っておかしな点がないかを自分で確認しましょう。
確認しておきたいポイントは、以下の通りです。
- 誤字脱字がないか
- 画像が見切れていないか
- レイアウトの崩れがないか
PCではうまく表示されていても、スマホ表示では画像が見切れたり、レイアウトが崩れたりすることがあります。
細かい部分まで確認して、おかしな箇所はその場で修正するようにしましょう。
SNSで発信しよう
ウェブサイト完成後は、SNSを通してサイトが完成したことを発信しましょう。
SNSは多くの人が利用しているので投稿を見てもらえる機会も多く、ウェブサイトの宣伝になります。
投稿内にURLを掲載することはもちろんですが、SNSアカウントのプロフィールにもウェブサイトへのリンクをつけておくと、よりSNSからの流入を増やせます。
店舗がある場合は、Googleビジネスプロフィールに登録しよう
実際に店舗がある場合は「Googleビジネスプロフィール」に登録しておくと、Googleの検索結果およびマップで店舗の情報が掲載されます。
主に以下のような店舗の基本的な情報が掲載され、大きな集客効果が見込めます。
- 店舗名
- 営業時間
- 定休日
- 電話番号
- 口コミ
- 地図
- 写真
Googleの公式情報によると、お店を探しているユーザーの44%がGoogleマップを利用しているとのことです。
Googleビジネスプロフィールは無料で登録できるため、店舗がある場合は必ず登録しておきたいツールです。
まとめ

自分でウェブサイトを作るときは、まずはサイトのイメージを紙に書き出してからサイトを作る目的とターゲットを明確にしましょう。
このとき、ターゲットは実在するかのような人物像を設定することがポイントです。
そして、ウェブサイトのロゴとノーコードで作れるCMSを準備しましょう。スピードを優先するのであれば、ロゴは文字だけのもので構いません。
ノーコードのCMSは、無料のものでも完成度が高いウェブサイトが作成可能です。
テンプレートを駆使すれば、初心者でも簡易的なコーポレートサイトやお店のホームページが簡単に作れます。また、テンプレートを組み合わせるだけなのですぐに完成させて公開することも可能です。
しかし、無料のCMSよりも優れたデザインでサイト作成の目的を達成できるウェブサイトを作りたいなら、プロのWeb制作会社への依頼が最もおすすめです。
「プロへの依頼は費用が高くなりそう……」と思われるかもしれませんが、NERD株式会社の「Kakuyasuプラン」なら月額1万円〜の費用で最短2週間でウェブサイトが完成します。
効果的なウェブサイト制作はプロへの依頼がおすすめ
NERD株式会社は豊富な実績と経験を活かして、目的を達成するために最適なウェブサイトを提案可能です。
さらにサイト完成後はサポートがないWeb制作会社が多いなか、NERDでは電話・メールサポート対応や文章・画像の差し替え作業代行など、納品後もお客様を徹底的にサポートいたします。
また、ウェブサイトの制作・運用だけではなく幅広いサポートをご希望の場合は定額制のWEBサポートサービス「ミギウデ」がおすすめです。ダイレクトメール制作や各種SNSアカウントの作成など、幅広くお客様の業務をサポートいたします。
NERDではどのサービスであっても「成果が出ること」「ビジネス課題を解決すること」を念頭に置いており、「結果の出る」アウトプットだけにこだわっています。
さらに、徹底的に無駄を省いて制作を行うため、短納期での納品が可能です。お急ぎの方も、どうぞお気軽にNERDまでご相談ください。
【NERD株式会社に相談する】
弊社は、東京都墨田区にあるWEBサイト制作会社です。「制作」「マーケティング」「プロダクト」の3つを強みに、これまでに培った「成功するノウハウ」を活かしたWEBサイト制作を得意としています。
以下から弊社のサービス資料・お役立ち資料をダウンロードできますので、皆様のWEBサイト運用に活用していただけますと幸いです。















