- ランディングページのデザインってどうやって考えればいいの?
- 成果につながるランディングページデザインのポイントを知りたい
- 同じような業種やサービスのデザインをみて参考にしたい
と思っていませんか?
ランディングページ(LP)はユーザーに商品の魅力を伝え、購入を促すものです。
目的を達成するためには、品質を重視して制作することが欠かせません。
高品質なランディングページを制作するには、以下の3つのポイントをおさえておくことが大切です。
- ランディングページ制作の目的を確認する
- ターゲットを明確にする
- コンバージョンを意識して構成を決める
本記事では、WEBサイト制作のプロである「NERD株式会社」が、成果につながるランディングページをデザインするために必要な3つのポイントと、参考になる5つのサイトをご紹介します。
目次
ランディングページとは?

ランディングページ(LP)とは、商品やサービスを紹介し、購入やお問い合わせなどの成果につなげることを目的としたページです。
ユーザーに購入・資料請求などのアクションをとってもらうために、1枚のページに情報を全て載せており、他ページへのリンクが少ないことが特徴です。
1枚のページに情報を全て載せることで、ユーザーは下へスクロールするだけで情報を見られるようになり、成約につながりやすくなっています。
詳しくはこちらの記事を参照してください。
成果がでるランディングページデザインのポイント

成果のでるランディングページをつくるには、以下の3つのポイントをおさえましょう。
- WEBサイト制作の目的を確認する
- サイトを見てほしいターゲットを明確にする
- コンバージョンを意識して構成を決める
以下からは、具体的にどうすればよいかを解説していきます。
①WEBサイト制作の目的を確認する
ランディングページを制作する前に、目的を明確にしましょう。
目的とは、具体的に以下のことをいいます。
- 商品を購入させる
- 資料を請求させる
- メールマガジンに登録させる
- お問い合わせ件数を増やす
例えば、商品購入を目的とした場合は商品の写真や情報を多く載せるようにしましょう。
ユーザーは商品を実際に手に取れないので、購入を検討する具体的な材料が必要だからです。
同様に、資料請求やメルマガ登録の場合は、アクションを取ることによるベネフィット(アクションを起こすことによる恩恵・利益)を明確にします。
つまり、ユーザーにとってほしい行動に応じて、ページの情報量や内容を決定するのです。
目的が決まったら、ランディングページを見てほしいターゲットを明確にしましょう。
②サイトを見てほしいターゲットを明確にする
ターゲットとなる顧客像(ペルソナ)を明確にします。
ペルソナを設定することで、ユーザーが何に悩み、どのような経緯でページを訪問するかを想定しやすくなります。
なぜターゲットを具体的に設定するのかというと、どんなターゲットを想定するかで、ページに載せる情報やデザイン・興味・関心を持たせる方法が大きく変わるからです。
ターゲットを明確にすれば、成約にもつながりやすくなり、内容を改善する場合に方向性がぶれなくなります。
ターゲットを明確にした後は、ランディングページの構成を決めていきましょう。
③コンバージョンを意識して構成を決める
ランディングページの構成を考える際は、コンバージョンを意識しましょう。
コンバージョンとは成約のことであり、ユーザーが具体的に購入・資料請求などの行動を起こしやすいように、全体の構成を考えていきます。
しかし成約のために構成を考えるといわれても、「どうすればよいの?」と、困惑してしまいますよね。
ランディングページは「相手に具体的に行動を起こしてもらうため」につくるものですから、本質的に商談やプレゼンテーションと同じです。
商談・プレゼンテーションは、「相手が理解しやすいように何をどのような順番で話すか?」を考えて行います。
同様に、ランディングページも、ユーザーが商品・サービスの内容を理解しやすいように、構成していきます。
ユーザーがわかりやすい構成にすれば、成約につながりやすくなるでしょう。
ランディングページの構成は、ワイヤーフレームと呼ばれる、WEBサイトの設計図に落とし込みます。
ワイヤーフレームをつくることで、何をどこにどのように配置するかが明確になるので、必ず作成しましょう。
参考にしたいランディングページデザインのまとめサイト5選

「ランディングページのつくり方はわかったけど、初心者なので、どんなデザインをつくればよいかわからない……」という方におすすめなのが、デザインのまとめサイトです。
デザインまとめサイトでは、ジャンルごとに多くのデザイン集が紹介されています。
上手に活用すれば、目的に応じたランディングページを制作しやすくなるでしょう。
本記事では、以下の5つのまとめサイトを紹介します。
①LP ARCHIVE

LP ARCHIVEは、20,000点以上のランディングページのデザインを集めたサイトです。
カラー・カテゴリー・イメージといった項目が設定されているほか、信頼・安心などの雰囲気で検索できるので、デザインを見つけやすくなっています。
デザインの数が突出しているので、ランディングページを作成・依頼する際は、まずはLP ARCHIVEを閲覧しましょう。
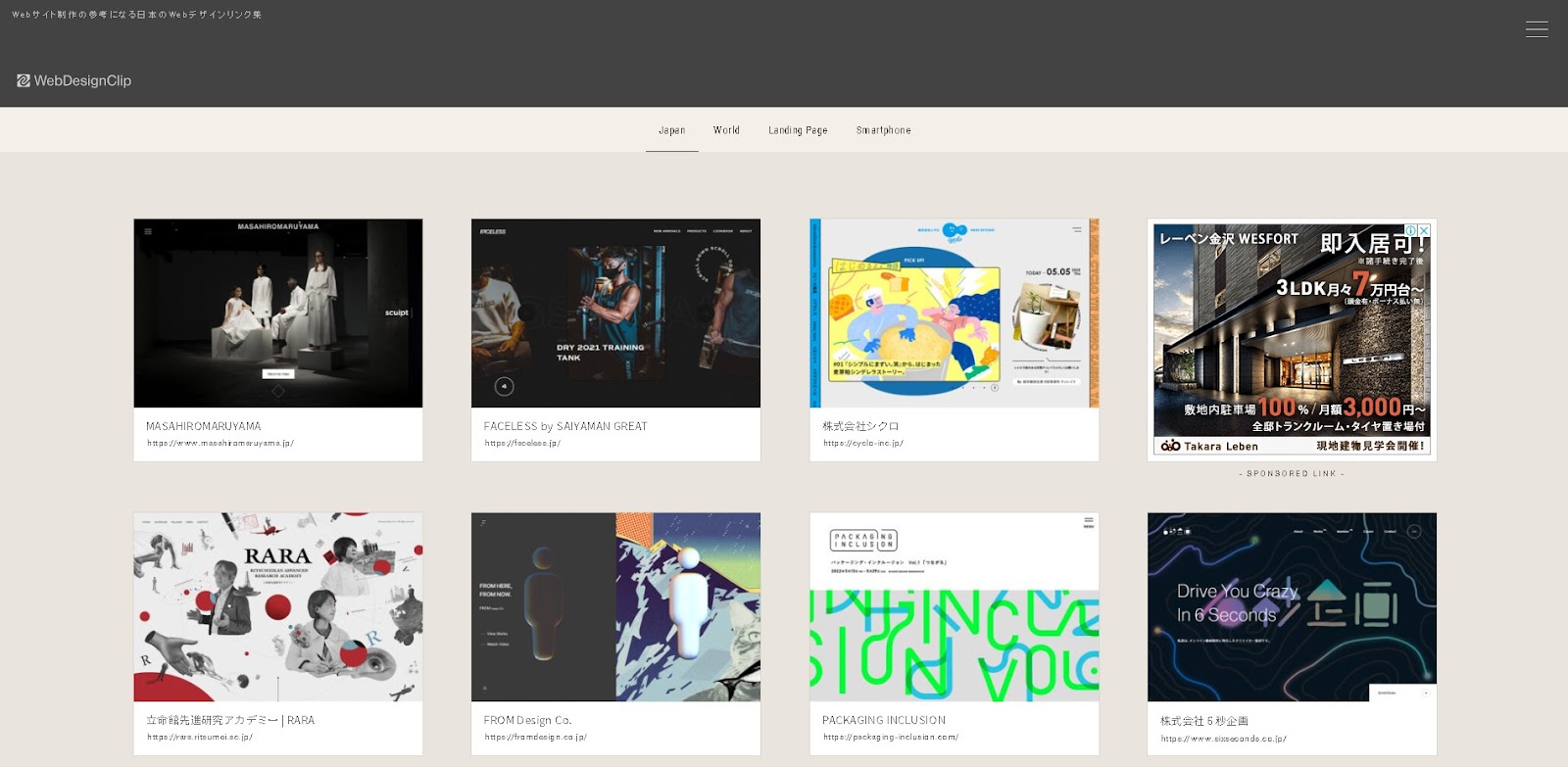
②WebDesignClip

WebDesignClipは総数1,500のデザインを集めたサイトです。
日本国内・海外のランディングページのデザインを閲覧できるほか、カテゴリー・カラー・雰囲気などを選んで、検索ができます。
更新日順に並んでいるので、他社の最新デザインをすぐに確認できる点が特徴です。
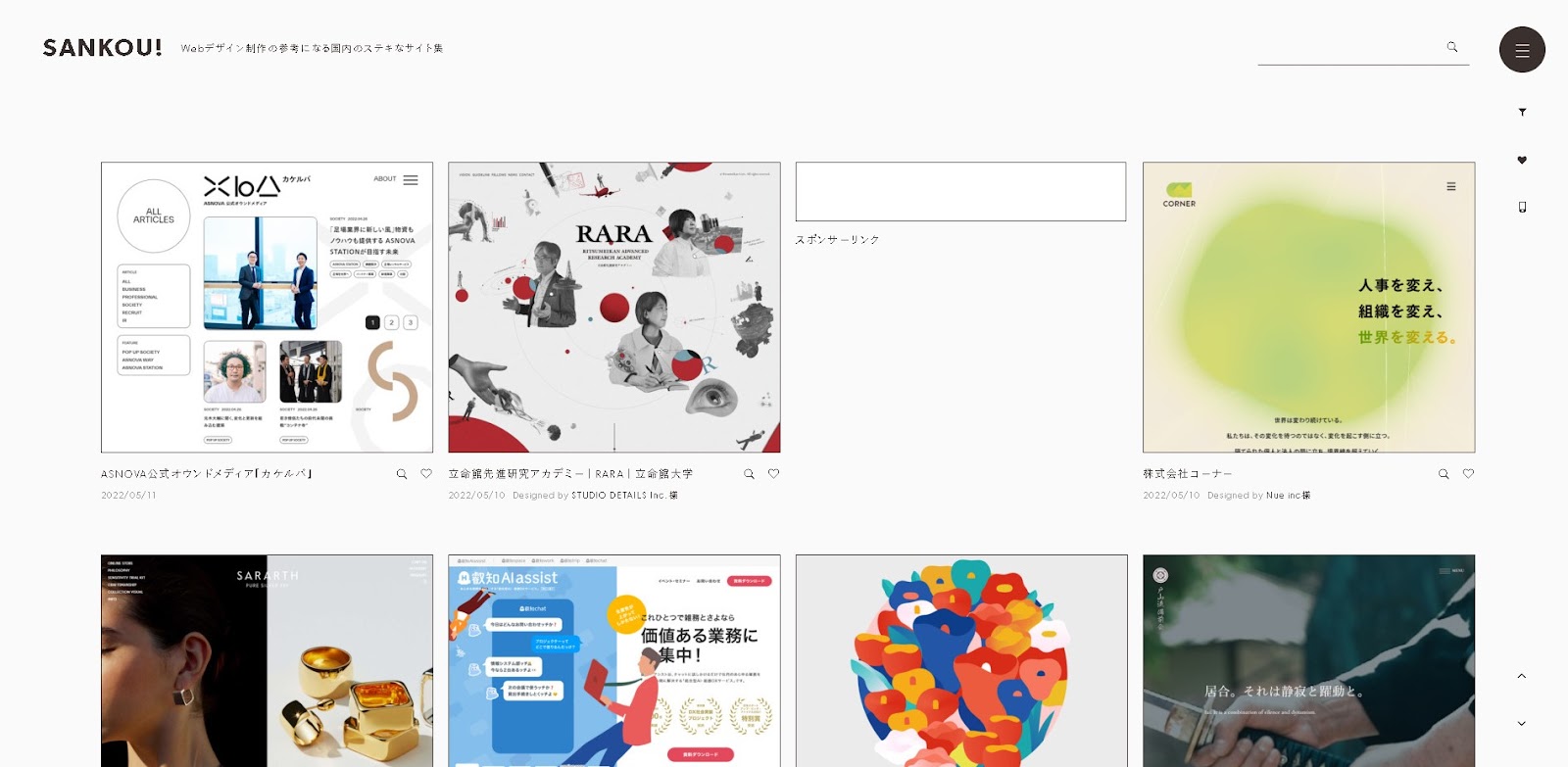
③SANKOU!

SANKOU!は登録デザイン数が約2,500点のまとめサイトです。
FILTERという検索ツールで、複数のタグを使って検索ができるので、自分のイメージ通りのデザインを見つけやすいという特徴があります。
おしゃれで洗練されたデザインや、イラストを使ったデザインも多いので、デザインの美しさを求める方におすすめのサイトです。
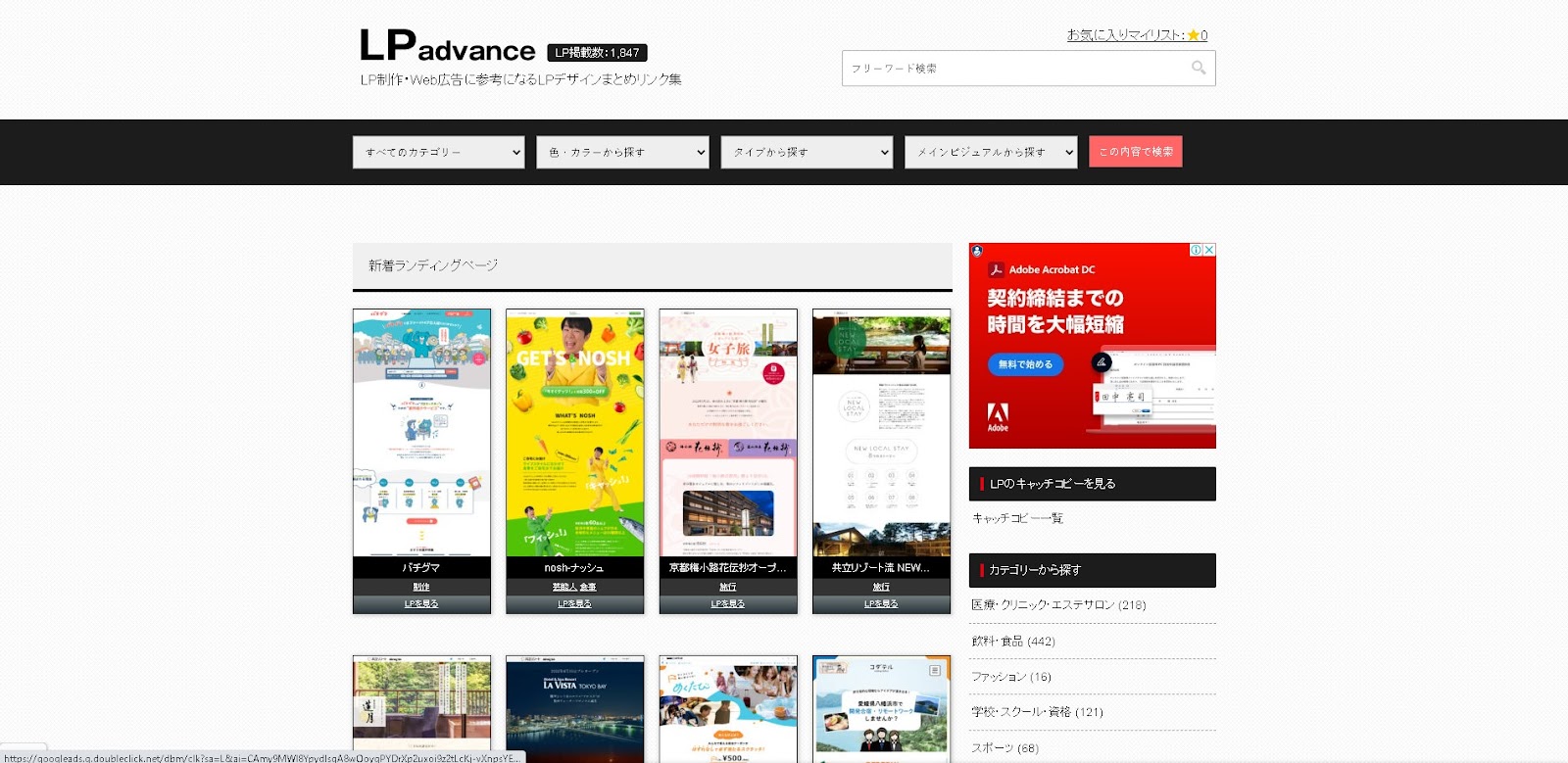
④LPadvance

LPadvanceは検索機能が非常に充実しています。
登録デザイン総数は1,600点であり、ランディングページごとのキャッチコピーがまとまっています。
デザイン集をジャンルごとに閲覧できるほか、カテゴリー・カラー・タイプ・メインビジュアルなどの条件をかけ合わせて検索できます。
デザインだけでなく、キャッチコピーも掲載されているので、ランディングページ制作時の参考に幅広く活用できるでしょう。
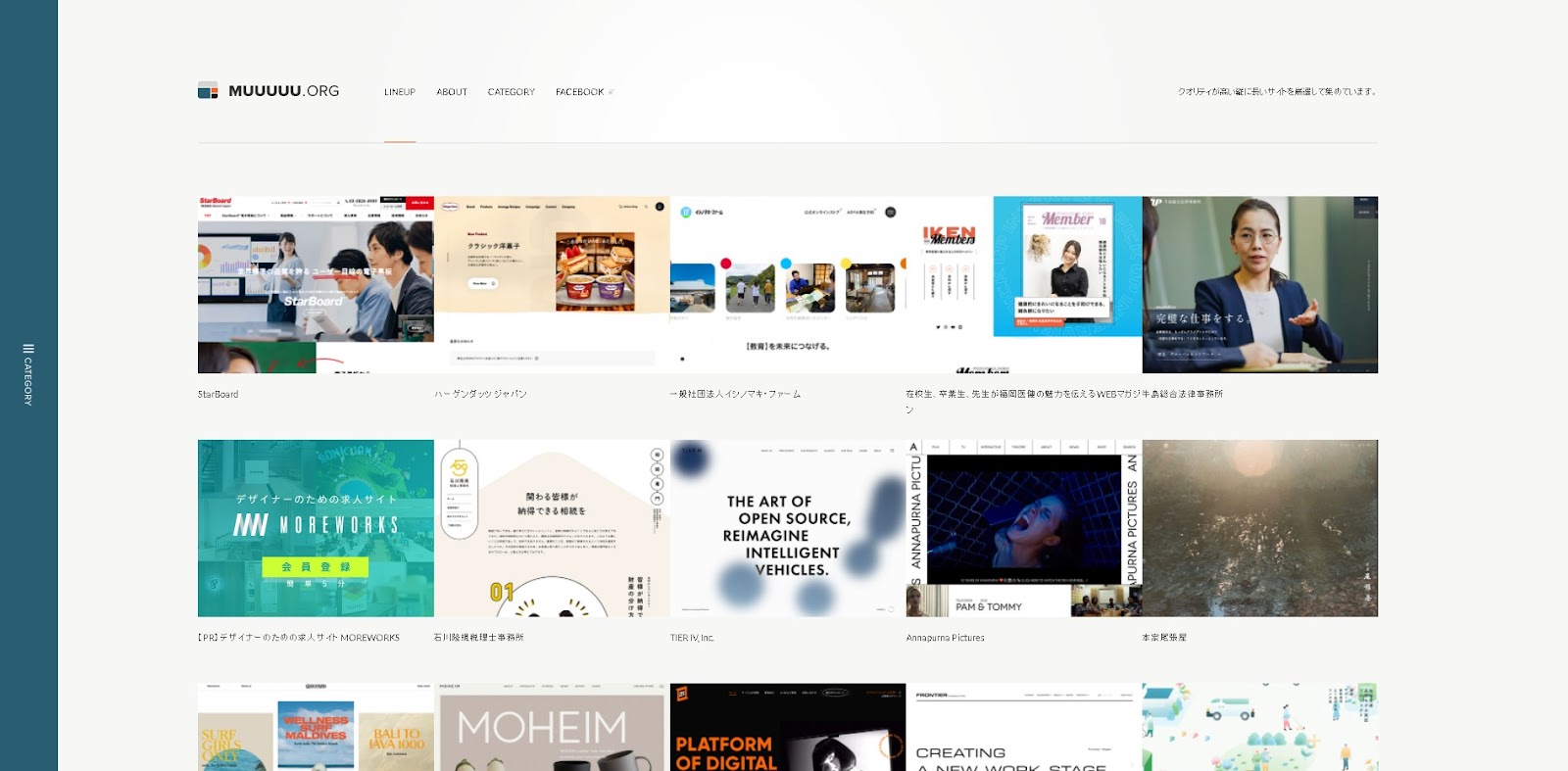
⑤MUUUUU.ORG

MUUUUU.ORGは、縦長の洗練されたデザインが多数掲載されています。
他のサイトではあまり見かけない、レトロ・アメリカンなデザインも掲載されており、検索方法もカテゴリー・デザイン・カラー・タイプと多岐にわたります。
個性的なデザインを求める方におすすめのサイトです。
ランディングページデザインのおすすめ本

「ランディングページのデザイン例があっても、見よう見まねでつくるのは少し不安……」「自社のオリジナル性を出したい」という場合は、デザインメソッド本を参考にしましょう。
本記事でおすすめするデザインメソッド本は、以下の2冊です。
①ランディングページ・デザインメソッド

『ランディングページ・デザインメソッド』は、ランディングページとWEBサイトの違い、目的の設定・デザイン方法などを網羅した本です。
ページ公開後の運用方法なども紹介されています。
本の内容はマーケティング側ではなく、制作する側の立場で書かれており、ランディングページの基礎知識や構造・デザイン・コーディングの方法などが解説されています。
WEBサイト制作の経験がない初心者の方も、理解しやすい本だといえるでしょう。
②ランディングページ 成果を上げる100のメソッド

『ランディングページ 成果を上げる100のメソッド』は、ランディングページをマーケティング側から捉えた本です。
既に完成したランディングページの運用に必要なことが解説されており、制作・分析・改善・検証・最適化の5つのプロセスを通し、成果がでるページをつくるためのメソッドが紹介されています。
「ランディングページを実際に運用するのは初めて」という方にもおすすめです。
ランディングページをつくる方法

「成果のでるランディングページをつくるのって、難しそう……」と思うかもしれません。
高品質のランディングページをつくるためには、自分でつくる以外にも、外部に依頼するという方法があります。
ただし依頼する場合でも、適切な依頼先を選ばなければ、低品質な制作物が納品されてしまうかもしれません。
ランディングページをつくる方法をまとめると、主に以下の3つがあります。
- 自分でつくる
- クラウドソーシングサイトで依頼する
- WEB制作会社に依頼する
方法ごとのメリット・デメリットを解説するので、最適な方法を見つけてみてください。
自分でつくる
自分でランディングページをつくる場合は、無料ではじめられる場合があります。
近年では画像とテキストを挿入するだけで制作できる、ランディングページ作成ツールがあります。
HTMLやCSSなどの専門的な知識は必要なく、完成後の運用に必要な顧客管理機能やアクセス解析機能が備わっているものもあるので、着手しやすい点がメリットです。
ただし、予想以上に時間がかかる可能性や、成果のでないランディングページが出来上がってしまうリスクもあります。
特に初心者の場合は、ランディングページの制作に慣れていないので、「多くの時間を費やしたのに、あまり成果がでない……」といったことも考えられます。
クラウドソーシングサイトで依頼する
クラウドソーシングサイトで、フリーランスの技術者に制作を依頼する方法です。
簡単に募集をかけられ、制作会社に依頼するよりも発注コストを抑えられる点がメリットに挙げられます。
デメリットはクラウドソーシングの場合、デザイナーがスキル不足であるケースが多く、制作物を納品してもらって「思っていたのと違う……」ことになりがちです。
キャッチコピーや構成が不得意など、得意分野が異なるケースもあります。
また、サービスによってはデザイナーやエンジニアとのやり取りをサイト内で行わないといけない場合もあるので、コミュニケーションがとりづらいと感じることもあるかもしれません。
WEBサイト制作会社に依頼する
WEBサイト制作会社に依頼し、ランディングページをつくってもらう方法です。
制作会社には高いスキルをもつプロが在籍しているので、目的を達成するために最適なランディングページを制作してくれます。
公開後の運用に対応してくれるなど、アフターフォローが充実しているところを選べば、運用面でも心強い味方になってくれるでしょう。
デメリットは、プロに依頼するので他の選択肢よりも費用がかかる点です。
しかし制作会社の中には、高品質なテンプレートを活用し、費用を抑えて短納期での納品を実現しているところもあります。
「成果がでるサイトを作りたい!」という方は、まずWEBサイト制作会社に相談することをおすすめします。
まとめ

成果のでるランディングページを制作するには、まず目的を設定し、ターゲットを明確にした上で成約に適した構成を考えることが大切です。
しかし「自分でつくるのは難しそうだな……」「成果のでるランディングページをつくれるか不安……」という方も、多いのではないでしょうか。
ランディングページの制作で失敗したくないなら、WEBサイト制作会社への依頼がおすすめです。
制作会社であれば、あなたの「やりたいこと」にフォーカスし、確実に成果のでるランディングページをつくってくれるでしょう。
NERDはお客様の"やりたいこと"を実現する方法をご提案します

NERD(ナード)株式会社は、ランディングページの制作も行っています。
「成果をだすこと」にこだわっており、そのために必要なスキルを十分に備えているので、失敗しないランディングページを制作できます。
テンプレートを活用したランディングページを制作を行うことで、費用を抑えて短納期で制作することも可能です。
ランディングページでお悩みごとがあれば、ぜひNERD株式会社へお気軽にご相談ください。
弊社は、東京都墨田区にあるWEBサイト制作会社です。「制作」「マーケティング」「プロダクト」の3つを強みに、これまでに培った「成功するノウハウ」を活かしたWEBサイト制作を得意としています。
以下から弊社のサービス資料・お役立ち資料をダウンロードできますので、皆様のWEBサイト運用に活用していただけますと幸いです。