Webサイトの画像のクオリティを担保することで、Googleなどの検索エンジンでの検索結果で上位表示されやすくなるというメリットがあり、マーケティングなどに効果的です。
画像の品質を高めれば、検索エンジンにページの内容が伝わりやすくなり、検索エンジンからの評価が高まることが期待できるからです。しかし、画像SEOとは何か、画像SEOを高めるには具体的に何すべきかわからないという方も多いのではないでしょうか。
本記事では画像SEOの意味や効果、画像を最適化する際の注意点などについて目次以下、解説します。効果的な対策事例も紹介するので、ぜひ対策時の参考にしてください。
目次
画像SEOとは

画像SEOとは、Googleに代表される検索エンジンの画像検索の結果に、上位表示されるようにするための対策のことを言います。
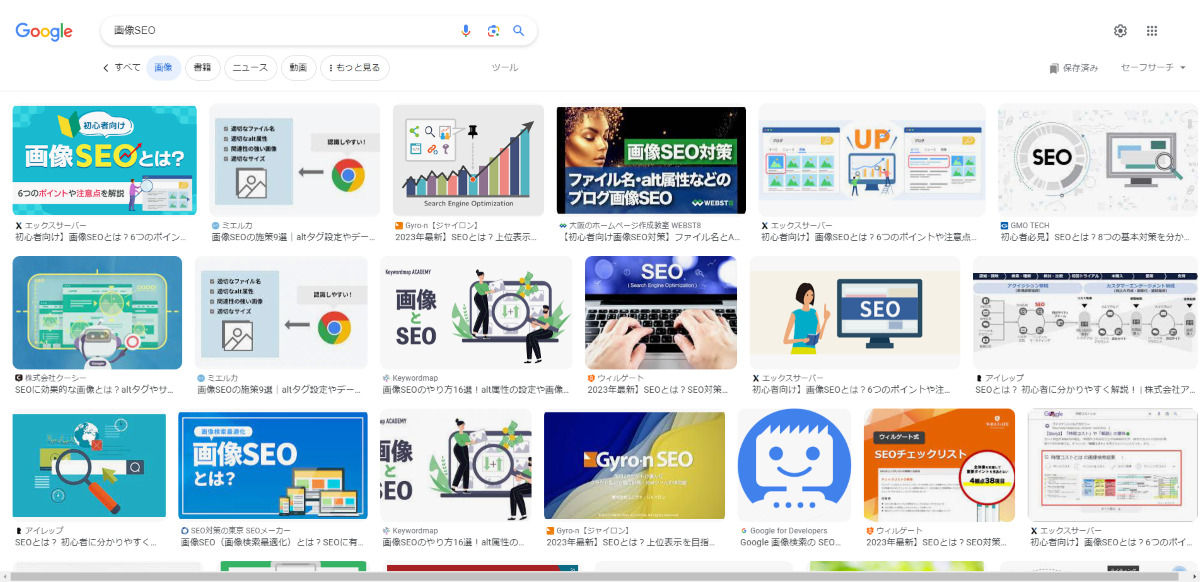
下記のような画面が、実際のGoogleの画像検索の結果です。

検索キーワードの種類によって、ユーザーは画像検索を使って調べ物をするケースがあります。そのような場合に自社サイトの画像を上位表示させることで、サイトへの流入率を上げるのが画像SEOの目的です。
テキストだけではアクセスを集めにくい際に施策を実行することで、サイトへの流入を増やせる可能性が見込めます。
画像の最適化はなぜ必要?

画像SEOにおいて画像の最適化が必要な理由は、Googleがコンテンツの品質とユーザビリティ(ユーザーの利便性)を重視しているからです。
コンテンツを視覚的にすぐ理解できたほうが、ユーザーは情報を得た後の行動を起こしやすくなります。画像SEOはページ内の画像を最適化させることで、検索エンジンからの高い評価が得られてサイトが上位表示されやすくなるという仕組みです。
画像SEOを実施する際に行うことは、「画像の内容を検索エンジンに正しく認識してもらうこと」です。そのためには、自社サイトの画像の内容を検索エンジンに正確に伝える必要があります。
画像の内容を正しく伝えるためには、ファイル名やaltタグ(画像が表示されない時に代わりに表示するテキスト)などの要素を充実させることが欠かせません。
これらの要素にしっかりと対応することで、検索エンジンは画像の内容とキーワードが紐づいていることを理解し、競合サイトよりも画像検索の結果上位に表示してくれるのです。
画像SEOの効果

画像SEOの効果は、先に挙げたようなユーザビリティの向上や検索結果上位に表示されることによる自社サイトの認知度向上などが見込めます。
以下、詳細を確認していきましょう。
ユーザビリティの向上
画像SEOを実施することでユーザビリティの向上が見込める理由は、ユーザーが画像を見た際に、どのようなことを取り挙げているサイトかを理解しやすくなるからです。
キーワードに関連した画像であれば、サイトの内容を瞬時に理解できるので、ユーザーが自分の求める情報がサイト内にあるかや再検索の必要性をすぐに判断できます。ユーザビリティが向上すれば、検索エンジンの上位に表示されやすくなるのです。
自社サイトの認知度向上
画像SEOを実施することで、自社サイトが検索順位の上位に表示されやすくなるのでサイトの認知度向上が見込めます。
ユーザーは検索を利用することによって画像を見たい場合もあり、画像検索で自社サイトが上位表示されれば流入率アップが見込め、クリックされやすくなります。
また、上位表示されることで自社サイトの認知度が上がれば、サイトのフォロワーやリピーターが増えて集客アップにつながるでしょう。
効果的な10の対策ポイント

画像SEOを実施する際には、ユーザーにとって見やすくわかりやすい画像を使用することと、検索エンジンに対して画像の内容を正しく伝えることが大切です。
以下、画像SEOに効果的なポイントをチェックしていきます。
①オリジナル画像を作成する
画像検索で上位表示を獲得するためにはフリー画像ではなく、できる限り自社で独自に作った画像やイラスト、独自に撮影した写真を使用しましょう。
オリジナル画像を使用したほうが良い理由は、Googleが画像のオリジナリティを重視していたり見飽きた画像がユーザーの離脱につながったりする可能性があるからです。
基本的にユーザーは本文中で画像を最初に目にすることになりますが、頻繁に使われている無料画像や、サイト内の別ページに存在する同じ画像を使っていると、ユーザーが飽きて離脱率が上がってしまうのです。
また、よく提供されている無料画像はコンテンツの主張を補足するために最適ではない場合が多いので、ユーザーの理解を促すためにオリジナルの画像を使いましょう。
オリジナルの画像を使えば、他のサイトにはない独自性を出すことができ、自社サイトの存在感を高めることが可能です。
画像の作成が難しい場合は、ダウンロードしたフリー素材ではなく、編集ツールで作成した有料画像を活用しましょう。有料画像であれば、他のサイトで使われている可能性が下がるので、オリジナリティの確保がしやすくなります。
②テーマやテキスト内容に関連した画像を作成する
画像検索で上位を獲得するには、ユーザーが画像を検索したときにイメージしやすいよう、ある程度は関連性の高い画像であることも重要です。
コンテンツ中で取り挙げているテーマやテキストの内容に関連する画像を作成することで、ユーザーが画像を検索した際にコンテンツの内容をイメージしやすくなります。
また、画像は関連するテキストの近くに配置し、テキストと関連する画像を同時に見せることでユーザーのコンテンツ理解度向上を助けられます。結果、ユーザビリティがアップするので、Googleから高い評価が得られ、検索結果上位に表示されるのです。
③高画質の画像を使う
高画質の画像を使うことも、画像SEOによる検索結果上位表示に重要な要素です。
高画質な画像はユーザーの興味をひきつけ、コンテンツ全体への関心を高めることにつながります。
逆に低画質の画像が掲載されていれば、コンテンツにどこか粗雑な印象を受け、離脱率が上がることにつながるという違いがあるのです。
注意点としては、PNG形式の画像を使用したり画像の品質を向上させたりすることを原因とし、サイト全体の読込速度が低下する点です。画像サイズの圧縮や端末に合わせたサイズの表示を意識しましょう。
④画像サイズを圧縮する
ユーザーがサイトから離脱することを防ぐためには、画像のファイルサイズを圧縮して画像の読み込み速度をアップさせることも、簡単な方法なのでおすすめです。
画像サイズの圧縮は表示速度の短縮につながるので、ユーザビリティの低下を防ぐことにつながり、上位表示が見込めます。ただし、画像品質が低下してしまえば、逆に離脱率を上げることにつながりかねません。
とくに、2018年7月に実施されたGoogleによるスピードアップデートにより、ページ読込速度が非常に遅いと検索エンジンからの評価が下がるようになりました。
そこで、高解像度の画像を可能な限り軽量化したり、Webpなどのフォーマットに変換したりすることで、品質を維持しつつ画像の表示速度を向上させることが大切です。
また、HTMLやCSS・JavaScriptなどの画像以外の要素を使った表現を増やすことで、画像表示に割くためのリソースを軽減させ、読込速度の向上をサポートする方法もあります。
⑤画像にalt属性を設定する
画像SEOを実施する際は、ページの内容に関連した画像にはすべてalt属性を記述しましょう。
alt属性は画像の内容を説明するタグなので、画像が正常に表示されない場合でも代わりにテキストが表示され、ユーザーのページの内容に対する理解を助けてくれます。また、検索エンジンにサイトの内容を正確に伝える効果もあります。
alt属性は「<img src=”image.jpg” alt=”画像の内容” />」という形式で設定します。代替テキストの内容は、ユーザーにページの内容が簡潔かつ正確に伝わるように考えて設定しましょう。
⑥キャプションをつける
画像の前後にキャプションを付けることで、検索エンジンの上位表示が期待できます。
キャプションとは画像の前後に表示されるテキストであり、ユーザーが画像について理解しやすくなるだけではなく、altタグと同じように検索エンジンに画像の情報を伝えることにもつながります。
⑦画像に適したファイル名にする
画像のファイル名を、内容がわかりやすいものにすることで、検索エンジンに画像の内容を正しく伝えることの一助となります。
検索エンジンは画像の周辺情報から画像の内容を読み取るので、例えば「IMG000.JPG」といった初期状態のファイル名であれば、検索エンジンはそこから情報を得ることができません。
たとえば魚の画像であれば「fish001.jpg」というように付ければ、検索エンジンはその画像が魚と関連しているのだと理解できます。
⑧モバイルフレンドリーにする
モバイルフレンドリーとは、スマートフォンやタブレットなどの端末での画面表示に最適化させる(レスポンシブ)ことを言います。画像のサイズやレイアウトが端末に合わせたものに自動調節され、ユーザーに合わせて画像が最適化されます。
例えば、モバイルブラウザから画像の横幅がはみ出ていれば、画像の内容をすべて把握することができません。そうなるとユーザーの利便性が低下します。この場合は画像の横幅を調整し、モバイルブラウザの横幅に収まるようにします。
その後、Googleのモバイルフレンドリーテストで合格を得られれば、ユーザビリティに配慮したモバイルフレンドリーなWebサイトと言えるのです。
このようにモバイル向けに画像の幅を調整し、数多くの端末に適応させることで検索エンジンの上位に表示されやすくなります。
⑨構造化データでマークアップ
構造化データで画像をマークアップすれば、バッジがつくようになります。バッジはユーザーが画像検索した時にジャンル分けをするタグです。
画像のタグやリンクを示すことで、ユーザーがその画像がどのようなことを取り挙げているかを認識しやすくなります。また、画像検索でリッチリザルトに表示されるので、多くのトラフィックが期待できます。
⑩画像サイトマップを作成する
専用のXMLタグでマークアップしたサイトマップを使うことで、画像サイトマップを使うことができます。この画像サイトマップを使って、画像を検索エンジンに認識されやすくすることが可能です。
画像サイトマップファイルを作成し、Google Search Console(サーチコンソール)からそのURLを送信することで、画像のクロールを促します。これによって画像の情報が認識されやすくなり、良質な画像が掲載されているコンテンツがGoogleから評価されやすくなるのです。
最適化する時の注意点

画像を最適化する際は以下の3つの点に注意しましょう。
- 画像検索のトラフィックを調べる
- コンテンツと関係のない画像は使わない
- 盗用、引用、著作権違反に注意
まず、画像検索のトラフィックを調べるには、Search Consoleの使用は必須です。普段のアクセス解析に用いるGoogle Analytics(グーグル アナリティクス)では調べることができないので、注意しましょう。
できる限り高画質で見やすい画像を選ぶことは必須ですが、表示速度を損なわないように、コンテンツと関係性のない画像は使わずにバランスを重視してください。
画像の盗用や引用にも注意が必要です。引用元の許可を得ずに人の画像や画像化したものを自分のWebサイトに掲載することは著作権法違反になります。自分で作成した画像や有料素材を使用しましょう。
まとめ

画像SEOの施策を実施することで、画像検索から自社のWebサイトへの流入率を向上させられる可能性が高まります。
とくにファイル名やalt属性が正しく設定されているか、高画質の画像のサイズを圧縮して読込速度を向上させられているか、モバイル環境に画像を最適化できているかなどは評価の材料として重要な要素です。
本記事を参考にし、ユーザビリティに配慮したサイトを制作することで、画像SEOの効果を最大限に引き出せるようにしましょう。
NERDは現状把握から問題の洗い出し、施策提案すべてをお任せいただけます。
画像SEOの施策を自社で行ってみたけどなかなか成果が出ない、画像SEOだけではなくSEO対策全体を相談したいなど、お困りごとはお気軽にご相談ください。

 こんな疑問、NERDに相談してみませんか?
こんな疑問、NERDに相談してみませんか?